
Jan Sebastian Wendrich
Webentwickler
10.06.2023
-13 Minuten
-Google Fonts lokal einbinden
Inhaltsverzeichnis
- Google Fonts lokal einbinden - So funktionierst: Eine Schritt für Schritt Anleitung für WordPress & individuelle Webseiten
- Was sind Google Fonts eigentlich?
- Warum sind Google Fonts nicht DSGVO-konform?
- Wie kann ich überprüfen, ob Google Fonts von Drittanbietern geladen werden?
- Wie kann man Google Fonts DSGVO-konform verwenden/einbinden?
- Ist der Download von Google Fonts kostenlos?
- Abmahnwelle aufgrund fehlerhafter Einbindungen der Google Fonts
- Welche Schriftformate empfehlen wir als Digitalagentur
- Google Fonts auf einer WordPress-Website DSGVO-konform einbinden
- WordPress Divi: Google Fonts lokal installieren in WordPress
- WordPress Avada: Google Fonts lokal installieren in WordPress
- WordPress Elementor: Google Fonts lokal installieren in WordPress
- WordPress WPBakery: Google Fonts lokal installieren in WordPress
- Plugins oder externer Code?
- Gibt es Alternativen zu Google Fonts?
- Wie gehen Website-Betreiber aktuell mit der Google Fonts-Problematik um?
- Ich wurde bereits aufgrund von Google Fonts abgemahnt, was kann ich jetzt tun?
- Gibt es Nachteile, Google Fonts lokal einzubinden?
- Welche Daten werden durch Google Fonts von Google verarbeitet?
- Google Drittanbieter-Dienste und die Fonts-Problematik
- Fragen rund um das Thema: Google Fonts lokal einbinden
Google Fonts lokal einbinden - So funktionierst: Eine Schritt für Schritt Anleitung für WordPress & individuelle Webseiten
Es gibt eigentlich keinen Webseitenbetreiber, welcher nichts von der deutschlandweiten Abmahnwelle des Rechtsanwalt Lenard mitbekommen hat. Grund für diese Abmahnwelle ist das Urteil des Landesgerichts München (LG München, Urteil vom 20.01.2022, Az. 3 O 17493/20). Viele Webseitenbetreiber müssen nun handeln und wir wollen Dir zeigen, was du tun kannst und wie Du die Google Fonts auf deiner Webseite DSGVO-konform einbinden kannst.
.webp)
Was sind Google Fonts eigentlich?
Google Fonts sind eine Sammlung von Schriftarten, die von Google kostenlos zur Verfügung gestellt werden. Diese Schriftarten können von Webdesignern und Entwicklern verwendet werden, um ihre Websites ansprechender und benutzerfreundlicher zu gestalten.
Google Fonts bieten eine Vielzahl von Optionen, darunter Serifen-, Sans-Serif- und Display-Schriftarten. Jede Schriftart ist in verschiedenen Stilen und Gewichten erhältlich, sodass Webdesigner die Möglichkeit haben, ihre Website-Typografie genau anzupassen.
Warum sind Google Fonts nicht DSGVO-konform?

Es gibt mehrere Gründe, warum Google Fonts nicht DSGVO-konform sind. Zunächst einmal erfordern sie die Übertragung von Daten an einen Drittanbieter, nämlich Google. Dies bedeutet, dass personenbezogene Daten wie IP-Adressen und Browserinformationen an Google übermittelt werden können, ohne dass der Benutzer darüber informiert wird oder ihm die Möglichkeit gegeben wird, dies zu verhindern.
Darüber hinaus gibt es keine Möglichkeit für Website-Betreiber, die Verwendung von Google Fonts auf ihren Websites zu kontrollieren oder zu beschränken. Dies bedeutet, dass Benutzer möglicherweise nicht in der Lage sind, ihre Zustimmung zur Verwendung von Google Fonts zu geben oder ihre Einwilligung zurückzuziehen.
Wie kann ich überprüfen, ob Google Fonts von Drittanbietern geladen werden?
Um herauszufinden, ob Google Fonts von Drittanbietern geladen werden, gibt es verschiedene Möglichkeiten. Die gängigsten Methoden sind die Browser-Entwicklertools und oder verschiedene Onlinedienste im Browser.
Google Fonts mithilfe eines Online-Tools finden
Eine weitere Möglichkeit ist die Verwendung eines Online-Tools wie GTmetrix oder Pingdom. Diese Tools analysieren Ihre Webseite und zeigen Ihnen an, welche Ressourcen von Drittanbietern geladen werden.
Es ist wichtig zu überprüfen, ob Google Fonts von Drittanbietern geladen werden, da dies Auswirkungen auf die Ladezeit Ihrer Webseite haben kann. Wenn dies der Fall ist, sollten Sie in Erwägung ziehen, die Schriftarten lokal zu hosten oder alternative Schriftarten zu verwenden.
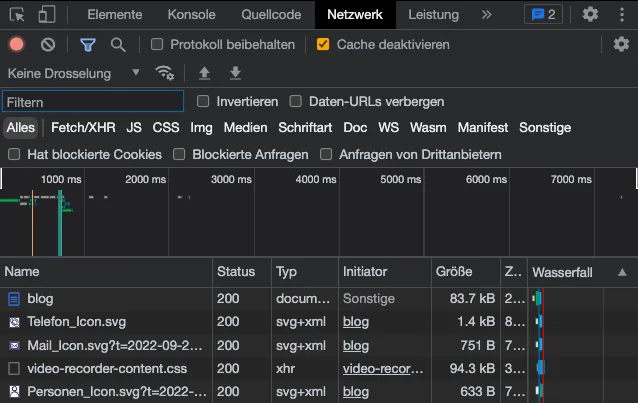
Google Fonts über die Entwicklerkonsole finden
Öffnen Sie dazu Ihre Webseite und klicken Sie mit der rechten Maustaste auf einen beliebigen Bereich der Seite. Wählen Sie anschließend "Element untersuchen" aus dem Kontextmenü aus. Es öffnet sich ein Fenster mit dem Entwicklertools.

Klicken Sie nun auf den Reiter "Netzwerk". Hier können Sie sehen, welche Ressourcen von Ihrer Webseite geladen werden. Suchen Sie nach einer URL, die auf fonts.googleapis.com oder fonts.gstatic.com verweist. Wenn diese URLs in der Liste erscheinen, dann werden Google Fonts von Drittanbietern geladen.
Wie kann man Google Fonts DSGVO-konform verwenden/einbinden?
Wenn du Google Fonts auf deiner Website verwendest, musst du sicherstellen, dass die Verwendung dieser Schriftarten DSGVO-konform ist. Es gibt verschiedene Möglichkeiten, dies zu tun.
Der sicherste Weg eine Schrift bereitzustellen ist die Schriftarten lokal auf deinem Server zu speichern und von dort aus zu laden. Dadurch wird vermieden, dass Daten an Google oder andere Drittanbieter übermittelt werden.
Wir als Digitalagentur empfehlen diese Art und Weise der Bereitstellung in jedem Fall, da man nur so eine hundertprozentige Sicherheit im Kontext DSGVO-Konformität gewährleisten kann.
Achtung: Das Urteil ist zwar im Kontext von Google gefallen, wenn Sie jedoch einen anderen Dienst, wie zum Beispiel Font Awesome nutzen, dann werden auch hier Nutzerdaten in Drittländer gesendet.
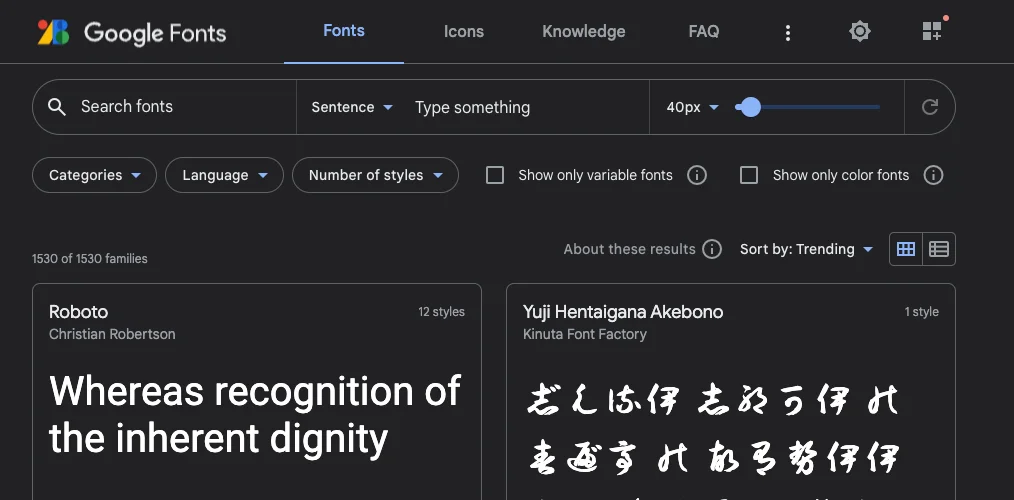
Wo kann ich die benötigten Google Fonts herunterladen?
Wenn du auf der Suche nach den benötigten Google Fonts bist, dann hast du Glück! Denn Google bietet eine umfangreiche Sammlung von Schriften an, die du kostenlos herunterladen und verwenden kannst.

Um die Google Fonts herunterzuladen, musst du lediglich die offizielle Website von Google Fonts besuchen. Dort findest du eine große Auswahl an Schriftarten, die nach Kategorien wie Serifen, Sans-Serif und Display sortiert sind. Zudem hast du die Möglichkeit nach bestimmten Schriftarten zu suchen, indem du den Namen oder ein Stichwort in das Suchfeld eingibst.
Sobald du eine Schriftart gefunden hast, die dir gefällt, klicke einfach auf den Download-Button neben der Schriftart. Du erhältst dann eine ZIP-Datei mit allen erforderlichen Dateien für die Verwendung der Schriftart in deinem Projekt.
Google Fonts ist eine großartige Ressource für Designer und Entwickler, da es eine Vielzahl von Schriftarten bietet, die für alle Arten von Projekten geeignet sind. Die Verwendung von Google Fonts ist zudem sehr einfach und unkompliziert.

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsGoogle Fonts auf dem eigenen Server lokal einbinden
Durch das lokale Einbinden von Google Fonts auf deinem eigenen Server hast du mehr Kontrolle über die Schriftarten und kannst sicherstellen, dass sie immer verfügbar sind. Außerdem reduzierst du dadurch die Ladezeit deiner Website, da der Browser nicht jedes Mal eine Verbindung zum Google-Server herstellen muss. Dies kann besonders wichtig sein, wenn du eine langsame Internetverbindung hast oder deine Website auf einem Server mit begrenztem Datenverkehr gehostet wird.
Um Google Fonts lokal einzubinden, musst du zunächst die gewünschten Schriftarten der offiziellen Googles Fonts-Website herunterladen. Anschließend musst du sie in das Verzeichnis deiner Website hochladen und in deinem CSS-Code referenzieren. Dadurch wird sichergestellt, dass dein Browser die Schriftarten direkt von deinem Server lädt und nicht von den Google-Servern.
Zusammenfassend lässt sich sagen, dass das lokale Einbinden von Google Fonts auf deinem eigenen Server viele Vorteile bietet. Es gibt dir mehr Kontrolle über deine Schriftarten und reduziert die Ladezeit deiner Website.
Wenn du also eine professionelle Website erstellen möchtest und gleichzeitig die Kontrolle über deine Schriftarten behalten möchtest, solltest du in Erwägung ziehen, Google Fonts auf deinem eigenen Server lokal einzubinden.
Ist der Download von Google Fonts kostenlos?

Ja, der Download von Google Fonts ist absolut kostenlos und jeder kann die Schriftarten für seine Projekte nutzen. Es gibt keine versteckten Kosten oder Gebühren, die mit dem Download von Google Fonts verbunden sind.
Abmahnwelle aufgrund fehlerhafter Einbindungen der Google Fonts
So gut wie jeder Webseitenbetreiber hatte eine Abmahnung des Rechtsanwalt Lenard im Briefkasten. Keine Sorge, diese Abmahnung ist nicht rechtskräftig. Genauere Informationen dazu finden Sie hier: https://www.tagesspiegel.de/berlin/abzocke-wegen-google-fonts-auf-webseiten-razzia-bei-berliner-abmahnanwalt-kilian-lenard-9071191.html
Aufgrund dessen, dass wir als Digitalagentur keinerlei rechtliche Beratung durchführen dürfen, möchten wir dieses Thema nicht zu sehr ausweiten. Möchten Sie jedoch mehr über das Thema erfahren, dann empfehlen wir Ihnen eine anerkannte Rechtskanzlei aufzusuchen.
Doch das Wichtigste zum Schluss: Die Abmahnung ist nicht gültig. Bedeutet jedoch nicht, dass die Google Fonts dennoch nicht extern eingebunden werden dürfen und abmahnfähig sind.
Welche Schriftformate empfehlen wir als Digitalagentur
Es gibt viele Schriftartenformate, die im Web verwendet werden können, darunter TrueType (TTF), OpenType (OTF), Web Open Font Format (WOFF), und Embedded OpenType (EOT).
Von den oben genannten Schriftformaten ist das WOFF-Format (Web Open Font Format) oft die beste Wahl für die Webentwicklung, da es speziell für das Web entwickelt wurde. Es hat eine gute Komprimierung, was bedeutet, dass die Dateigröße kleiner ist und daher schneller geladen werden kann.
WOFF2 ist eine Weiterentwicklung von WOFF und bietet eine noch bessere Komprimierung, was schnellere Ladezeiten mit sich bringt. Schnellere Ladezeiten wirken sich positiv auf SEO und allgemeines Suchmaschinemarketing aus.

Allerdings ist zu beachten, dass die Browserkompatibilität berücksichtigt werden sollte. Während WOFF und WOFF2 von den meisten modernen Browsern unterstützt werden, gibt es ältere Browser, die nur TTF oder EOT unterstützen. Daher ist es oft eine gute Praxis, mehrere Formate bereitzustellen und die @font-face CSS-Regel zu verwenden, um den Browser das am besten geeignete Format auswählen zu lassen.
Bitte beachten Sie auch, dass die Geschwindigkeit der Schriftartenladung nicht nur von dem Format abhängt, sondern auch von anderen Faktoren wie dem Hosting der Schriftarten, der Verwendung von HTTP/2 oder HTTP/3, der Verwendung von Content Delivery Networks (CDNs), sowie der Priorisierung der sichtbaren Textinhalte (auch bekannt als "font-display: swap" in CSS).
Google Fonts auf einer WordPress-Website DSGVO-konform einbinden
WordPress Divi: Google Fonts lokal installieren in WordPress
Divi ist ein beliebtes WordPress-Theme, welches mit einem Pagebuilder ausgestattet ist. Standardmäßig nutzt Divi direkt Google Fonts, um eine große Auswahl an Schriftarten anzubieten. Wenn Sie die Schriften DSGVO-konform einbinden möchten, müssen Sie diese manuell hinzufügen.
Schritt 1: Google Fonts herunterladen
Suchen Sie sich Ihre gewünschten Schriftarten aus. Nehmen Sie den vorherigen Abschnitt als Inspiration oder nutzen Sie unsere Dienstleistungen im Bereich Webdesign. Nutzen Sie dann das kostenlose Tool Google Fonts Helper. Wählen Sie in der linken Seitenleiste die gewünschte Schriftart und klicken Sie alle gewünschten Charsets und Styles an. Tragen Sie danach den relativen Pfad zu den Dateien an, wie sie für den Browser abrufbar sein werden. Legen Sie beispielsweise einen Ordner fonts im wp-upload-Ordner an und entpacken Sie alle Schriftdateien direkt in den Ordner (nicht nochmal unterteilen). Der einzutragende Pfad würde dann /wp-upload/fonts/ lauten. Das Tool generiert Ihnen automatisch ein ZIP-Archiv mit allen Dateien sowie den passenden CSS-Code. Danach müssen Sie die Dateien in den vorher angegebenen Ordner hochladen. Sichern Sie sich den CSS-Code.
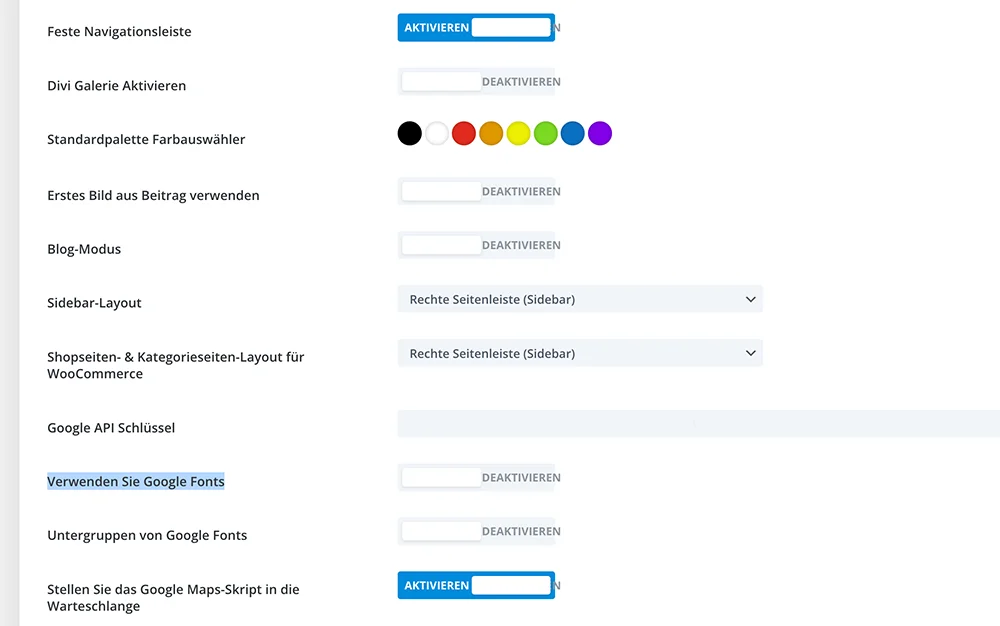
Schritt 2: Google Fonts bei DIVI deaktivieren
Navigieren Sie im Adminbereich in der Seitenleiste zu Divi → Theme Optionen. Suchen Sie dann die Einstellung "Verwenden Sie Google Fonts" und deaktivieren Sie diese. So einfach ist es!

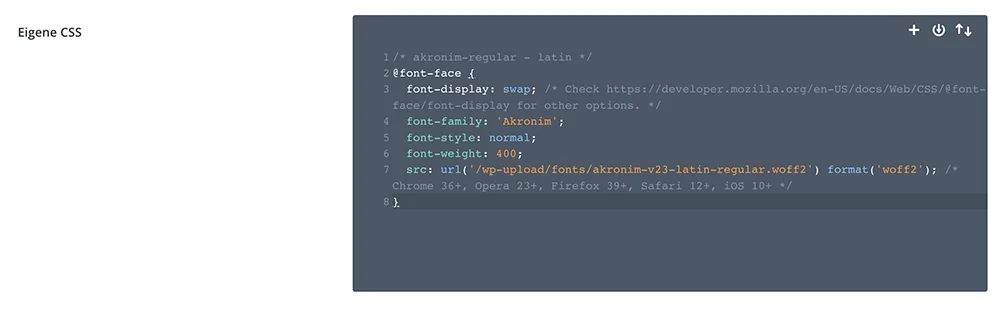
Schritt 3: CSS-Code einfügen
Scrollen Sie nun ganz nach unten und finden Sie die Option "Eigene CSS". Hier fügen Sie den zuvor gesicherten CSS-Code ein. Achten Sie darauf, evtl. bestehende Regeln nicht zu überschreiben. Sichern Sie danach Ihre Einstellungen.

Sie haben nun erfolgreich alle Google Fonts-Schriftarten DSGVO-konform in ihrem Divi Theme eingebunden.
WordPress Avada: Google Fonts lokal installieren in WordPress
Avada ist ein weit verbreitetes Wordpress-Theme welchen besonderen Wert auf die Benutzerfreundlichkeit legt. Gerade deswegen ist es sehr leicht, Google Fonts lokal zu hosten.
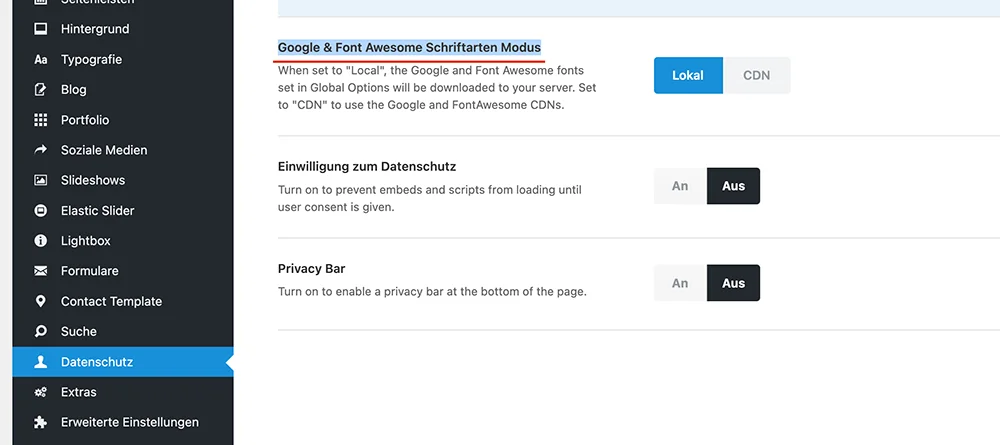
Schritt 1: Deaktivieren Sie Google Fonts
Navigieren Sie im Adminpanel zu Avada → Optionen und wählen Sie "Datenschutz" aus. Stellen Sie nun die Option "Google & Font Awesome Schriftarten Modus" auf "Lokal".

Avada speichert nun alle genutzten Schriftarten lokal. So einfach können Sie Google Fonts lokal einbinden.
WordPress Elementor: Google Fonts lokal installieren in WordPress
Unter den Baukastensystemen für Wordpress ist Elementor sehr bekannt. Google Fonts können mit dem Page Builder verwendet werden, allerdings lädt Elementor diese dann über die Server von Google herunter. So bauen Sie Google Fonts in Elementor DSGVO-konform ein.
Schritt 1: Google Fonts herunterladen
Überlegen Sie, welche Schriftarten Sie verwenden möchten. Lassen Sie sich vom Abschnitt "Welche Schriftformate empfehlen wir als Digitalagentur" inspirieren oder nutzen Sie unseren Webdesign-Service. Verwenden Sie dann das kostenlose Tool Google Fonts Helper. Wählen Sie die gewünschte Schriftart in der linken Seitenleiste aus und klicken Sie alle gewünschten Charsets und Styles an. Wählen Sie als Download "Legacy Support" aus. Das Tool erzeugt automatisch ein ZIP-Archiv mit allen Schriftdateien.
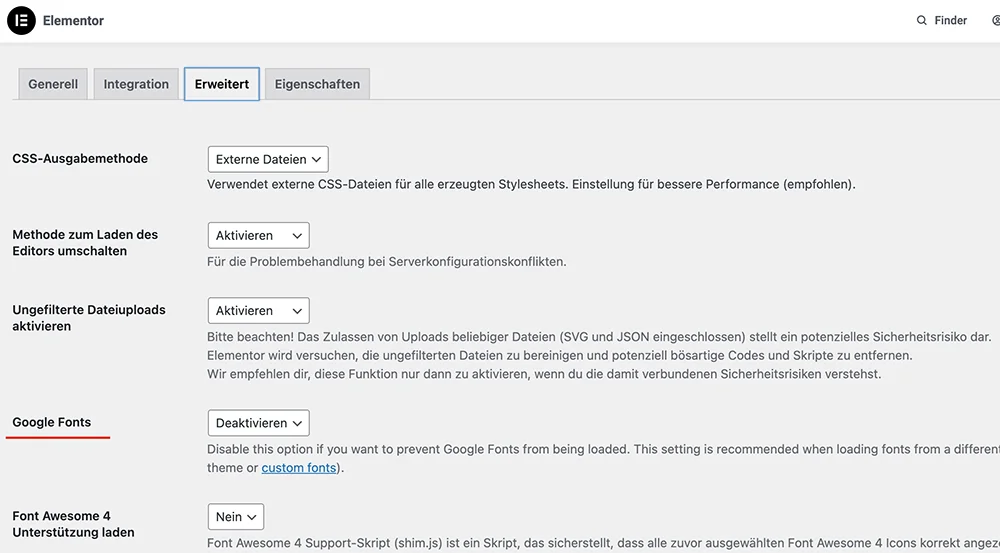
Schritt 2: Google Fonts in Elementor deaktivieren
Navigieren Sie im Adminbereich zu Elementor → Einstellungen. Wählen Sie den Tab "Erweitert" und setzen Sie "Google Fonts" auf "Deaktivieren". So lädt Elementor keine Schriftarten von Google Servern. Beachten Sie, dass Sie dafür eine gültige Elementor Pro Lizenz aktiviert haben müssen.

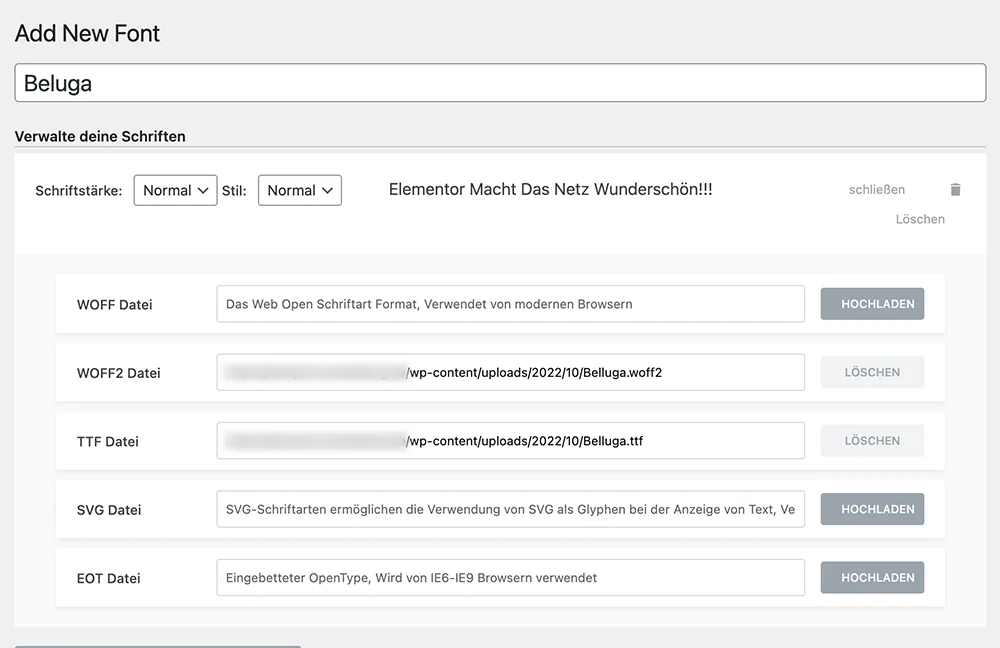
Schritt 3: Eigene Schriftarten hinzufügen
Navigieren Sie zu Elementor → Benutzerdefinierte Schriftarten. Klicken Sie auf "Add New" und geben Sie der Schriftfamilie einen Namen. Wählen Sie danach "Schriftart Variante hinzufügen". Es öffnet sich nun eine Maske, in der Sie zuerst die Schriftstärke und Stil auswählen und dann die heruntergeladenen woff2- und tff-Dateien an den entsprechenden Stellen hochladen. Bei Bedarf können Sie weitere Varianten zur Schriftfamilie hinzufügen. Klicken Sie danach auf "Veröffentlichen".

WordPress WPBakery: Google Fonts lokal installieren in WordPress
WPBakery ist ein weiterer Wordpress-Baukasten. Dieser bringt leider keine native Funktion mit um Google Fonts lokal bereitzustellen. Diese müssen manuell hinzugefügt werden.
Schritt 1: Google Fonts herunterladen
Suchen Sie sich die gewünschten Schriften aus. Verwenden Sie dann das kostenlose Tool Google Fonts Helper. Wählen Sie die gewünschte Schriftart in der linken Seitenleiste aus und klicken Sie alle gewünschten Charsets und Styles an. Geben Sie anschließend den relativen Pfad zu den Dateien an, wie sie vom Browser aufgerufen werden. Erstellen Sie z.B. einen Ordner fonts im Ordner wp-upload und entpacken Sie alle Schriftdateien direkt in diesen Ordner (nicht nochmals unterteilen). Der einzutragende Pfad wäre dann /wp-upload/fonts/. Das Tool erzeugt automatisch ein ZIP-Archiv mit allen Dateien und dem zugehörigen CSS-Code. Anschließend müssen Sie die Dateien in das angegebene Verzeichnis hochladen. Speichern Sie den CSS-Code z.B. im Texteditor ab.
Schritt 2: Borlabs Font Blocker installieren
Downloaden Sie das kostenlose WordPress Plugin Borlabs Font Blocker und installieren Sie es auf Ihrer Wordpressseite. Wie der Name vermuten lässt, blockiert das Plugin alle Versuche eines Wordpress-Themes, Google Fonts abzurufen. Allerdings sorgt dies auch für Darstellungsfehler, da die Schriften manuell eingebunden werden müssen.
Schritt 3: Schriftarten mit CSS einbinden
Navigieren Sie im Adminbereich zu Design → Customizer. Klicken Sie jetzt auf "Zusätzliches CSS" und fügen Sie den vorher gespeicherten CSS-Code in das Textfeld ein. Klicken Sie danach auf "Veröffentlichen".
.webp)
Die Schriftarten laden nun von Ihrem Server und nicht mehr von Google.
Plugins oder externer Code?
Bekanntlich gibt es bei Wordpress viele Wege, wie Sie Google Fonts lokal einbinden können.
Wenn Sie wenig Erfahrung mit Webentwicklung, vor allem mit CSS, haben, können Sie einige Plugins verwenden, u.a. "Borlabs Font Blocker", "OMGF", "Disable and Remove Google Fonts" und "Local Google Fonts". Nicht alle bieten den gleichen Funktionsumfang. Einige bieten nur die Funktion an, Aufrufe an Google Fonts zu blockieren. Nun müssen allerdings, wiederum durch Plugins, die Schriften manuell hinzugefügt werden, was mehr Aufwand und Speicherplatz bedeuteten. Gleichzeitig gibt es nicht immer die Garantie, dass Plugins zuverlässig funktionieren, da Themes manchmal sehr spezielle Maßnahmen treffen, um Schriftarten von Googles Servern zu laden, welche nicht von den Plugins abgedeckt werden können.
Eine Empfehlung als Allroundlösung ist OMGF. Dieses Plugin stoppt nicht nur den Aufruf von Google Fonts, sondern erkennt auch genutzte Schriftarten und lädt diese DSGVO-konform vom Server. Allerdings kann es sehr schnell nötig werden, die Premiumversion zu abonnieren, wenn das Plugin erweiterte Such- und Blockieralgorithmen anwenden muss.
Schriftarten über CSS von Hand einzubinden, sorgt am Anfang oft für viel Verwirrung. Allerdings werden durch die Methode Ladezeiten minimal gehalten, da kein Plugin im Hintergrund arbeiten muss. Ebenso hat ein erfahrener Entwickler so volle Kontrolle, welche Schriftart wie geladen werden muss. Dank des selbst geschriebenen Codes muss man sich keine Sorgen machen, dass ein Block-Plugin Schriftarten evtl. "übersieht".
Sollten Sie Schwierigkeiten mit der Einbindung von Google Fonts in Ihre Website haben, zögern Sie nicht, unsere erfahrenen Wordpress-Profis zu kontaktieren.
Gibt es Alternativen zu Google Fonts?
Ja, es gibt definitiv Alternativen zu Google Fonts.
Auch wenn Google Fonts eine der bekanntesten und am häufigsten genutzten Schriftartenbibliotheken ist, gibt es viele andere Optionen, die genauso gut oder sogar besser sein können.
Eine Alternative zu Google Fonts ist Adobe Fonts (ehemals Typekit).
Adobe Fonts bietet eine große Auswahl an hochwertigen Schriftarten von namhaften Designern und Schriftart-Foundries. Die Bibliothek ist in der Regel kostenpflichtig, aber es gibt auch kostenlose Optionen.
Eine weitere Alternative ist Font Squirrel.
Font Squirrel bietet eine umfangreiche Sammlung von kostenlosen Schriftarten, die für den kommerziellen Gebrauch lizenziert sind. Die Bibliothek enthält viele einzigartige und kreative Schriftarten, die nicht in anderen Bibliotheken zu finden sind.
Ein weiterer Anbieter von Schriftarten ist MyFonts.
MyFonts bietet eine riesige Auswahl an Schriftarten von unabhängigen Foundries aus der ganzen Welt. Es gibt auch eine Vielzahl von Optionen für den Kauf von Lizenzen für kommerzielle Nutzung.
Zusammenfassend lässt sich sagen, dass es viele Alternativen zu Google Fonts gibt, die genauso gut oder besser sein können. Es lohnt sich also, verschiedene Bibliotheken auszuprobieren und zu vergleichen, um die beste Option für das eigene Projekt zu finden.
Wie gehen Website-Betreiber aktuell mit der Google Fonts-Problematik um?
Die Google Fonts-Problematik ist ein heiß diskutiertes Thema unter Website-Betreibern. Viele von ihnen sind sich bewusst, dass die Verwendung von Google Fonts auf ihren Websites erhebliche Auswirkungen auf die Ladezeit und Datenschutz haben kann.
Einige Website-Betreiber entscheiden sich dafür, alternative Schriftarten zu verwenden, um die Abhängigkeit von Google Fonts zu reduzieren. Andere wiederum nutzen Tools wie Font Squirrel oder Typekit, um ihre eigenen Schriftarten zu hosten und so die Kontrolle über ihre Daten zu behalten.
Es ist jedoch wichtig zu beachten, dass es keine einheitliche Lösung für die Google Fonts-Problematik gibt. Jeder Website-Betreiber muss individuell entscheiden, welche Schritte er unternehmen möchte, um seine Website sicherer und schneller zu machen. In jedem Fall sollten jedoch immer alle Vor- und Nachteile abgewogen werden, bevor eine Entscheidung getroffen wird.
Insgesamt lässt sich sagen, dass viele Website-Betreiber sehr verantwortungsbewusst mit der Google Fonts-Problematik umgehen und stets bemüht sind, die bestmögliche Lösung für ihre individuellen Bedürfnisse zu finden.
Wir als Ambitive Digitalagentur sagen: Die Schriften einfach lokal hosten! So sind Sie auf der sicheren Seite.

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsIch wurde bereits aufgrund von Google Fonts abgemahnt, was kann ich jetzt tun?
Sicherlich dürfen wir keine rechtliche Beratung erteilen, dennoch möchten wir Ihnen eine Hilfestellung geben.
- Sie entfernen die extern eingebundenen Google Fonts von Ihrer Website
- Sie überprüfen, ob Ihre Website im allgemeinen DSGVO-konform ist
- Sollte diese nicht der Fall sein, dann holen Sie sich Hilfe von einer geschulten Partei im Bereich Webentwicklung & WordPress
Sofern Sie Hilfe benötigen, kontaktieren Sie uns gern, wir sind sicher, dass wir Ihnen helfen können.
Gibt es Nachteile, Google Fonts lokal einzubinden?
Der einzige Nachteil ist die mögliche Verschlechterung der Ladezeit.
Die Google Fonts des Google Servers liegen auf einem CDN (Content-Delivery-Network), bedeutet die Bereitstellung ist überall auf dem Planeten blitzschnell. Weiterhin erlaubt das Browsercaching, dass mehrere Websites auf die gleiche Schriftdatei zurückgreifen können, ohne sie jedes Mal neu laden zu müssen.
Welche Daten werden durch Google Fonts von Google verarbeitet?
Zunächst einmal werden bei der Verwendung von Google Fonts einige technische Informationen automatisch an die Server von Google übermittelt. Dazu gehört beispielsweise die IP-Adresse des Nutzers, der verwendete Browser sowie das Betriebssystem des Geräts.
Darüber hinaus können auch personenbezogene Daten wie der Standort des Nutzers oder seine Suchanfragen an Google übermittelt werden. Dies geschieht jedoch nur dann, wenn der Nutzer aktiv auf eine Schaltfläche klickt oder eine Suchanfrage stellt.
Es ist wichtig zu betonen, dass Google Fonts diese Daten nur für interne Zwecke verwendet und nicht an Dritte weitergibt. Zudem hat Google umfangreiche Sicherheitsmaßnahmen getroffen, um sicherzustellen, dass die Daten der Nutzer geschützt sind.
Insgesamt ist es wichtig, sich bewusst zu sein, welche Daten bei der Nutzung bestimmter Tools im Internet verarbeitet werden und wie man seine und die Privatsphäre seiner Website-Nutzer schützen kann.
Google Drittanbieter-Dienste und die Fonts-Problematik
Das eigentliche Problem liegt darin, dass die IP-Adresse sowie die anderen bereits erwähnten Nutzerdaten an einen Server im Drittland versendet werden, ohne dass der Nutzer dieser Datenübermittlung aktiv zustimmt.
Würden die Daten Europa nicht verlassen, würde diese doch sehr große Debatte gar nicht existieren.
Fragen rund um das Thema: Google Fonts lokal einbinden
Wie kann man Google Fonts deaktivieren?
Deaktiviere Google Fonts: Wenn du keine benutzerdefinierten Schriftarten auf deiner Website verwendest, kannst du Google Fonts einfach deaktivieren. Dazu musst du nur den Code-Schnipsel aus deinem Theme entfernen, der die Schriftarten lädt. Du findest diesen Code normalerweise in der header.php-Datei deines WordPress-Themes oder im Head-Bereich deiner Webseite.
Wie kann man Google Fonts lokal einbinden?
Lokale Einbindung von Google Fonts: Wenn du bestimmte Schriftarten von Google Fonts verwenden möchtest, aber diese lokal einbinden möchtest, dann musst du die Schriftarten herunterladen und auf deinem Server speichern. Dann musst du den CSS-Code so ändern, dass er auf die lokal gespeicherten Schriftarten verweist.
Was tun gegen Abmahnung Google Fonts?
Vergewissere dich, dass deine Website grundlegend DSGVO-konform ist. Verwende keine Bibliotheken, welche Verbindungen zu Drittland-Servern aufbauen, ohne die Genehmigung des Nutzers einzuholen.
Vorsicht: Selbst, wenn der Nutzer deine Website besucht, darf der Service bzw. die Bibliothek erst dann verwendet werden, wenn die Zustimmung des Nutzers eingeholt worden ist.
Wie finde ich heraus, ob Google Fonts eingebunden sind?
Es gibt diverse Tools, welcher dir hierbei helfen. Entweder du verwendest die Entwicklertools deines Browsers und untersuchst die Netzwerk Einträge oder du verwendest ein Tool wie z.B. GTmetrix.
Was sind Open Source Fonts?
Open Source Fonts sind Schriftarten, die unter einer Open-Source-Lizenz veröffentlicht wurden. Das bedeutet, dass jeder die Schriftarten frei verwenden, kopieren, modifizieren und weitergeben kann, ohne dass dabei rechtliche Probleme entstehen.

