
Alexander Härdrich
Webentwickler
24.02.2023
-10 Minuten
-Webentwicklung
Inhaltsverzeichnis
- Ambitive - Die Webentwicklung Agentur für digitale Anwendungen
- Was ist Webentwicklung/Web Development?
- Performante Webentwicklung – Google & der Pagespeed-Index
- Frontend Webentwicklung im Jahr 2022
- Ambitive als Webentwicklung-Agentur
- Individuelle Webentwicklung der Ambitive Digitalagentur
- Das hauseigene CMS von Ambitive (Content Management System)
- Aufbau und Struktur einer Webentwicklung
- Webentwicklung Erfurt: Warum die Ambitive Digitalagentur Ihr idealer Partner für digitale Lösungen in Erfurt ist
- FAQ - Häufige Fragen zum Thema Webentwicklung
Ambitive - Die Webentwicklung Agentur für digitale Anwendungen
Was ist Webentwicklung/Web Development?
Kurz und knapp! Webentwicklung befasst sich mit dem Entwickeln von Webseiten oder aber mit dem nachträglichen Optimieren bereits bestehender Webseiten. Eine Webentwicklung kann sowohl eine klassische Präsentation eines Unternehmens sein, oder aber auch eine komplexe Webanwendung, welche konkrete Funktionen erfüllen soll. Ausgeführt wird eine Webentwicklung in einem Webbrowser wie zB. Google Chrome, Mozilla Firefox oder aber in diversen anderen Browsern. Die Grundbestandteile einer Webentwicklung bestehen dabei aus drei wesentlichen Komponenten:
- HTML
- CSS
- JavaScript
Diese drei Technologien sind notwendig, um Struktur, Logik und Design miteinander in Einklang zu bringen.
Natürlich hat sich die Webentwicklung mit dem Wandel der Zeit immer weiterentwickelt, sodass sich verschiedenste Javascript Frameworks in der Welt der Webentwicklung etabliert haben, welche dem Webentwickler von heute ermöglichen, performante und gleichzeitig technisch hochwertige Websites zu erstellen. Dennoch befasst sich die Webentwicklung nicht nur mit dem Entwickeln von Code. Die Webentwicklung überschneidet sich mit vielen anderen Thematiken, wie z.B. der Softwarearchitektur, Datenbanken, Webdesign sowie dem Thema des Suchmaschinenmarketings.
Sofern Sie also eine komplexe Webanwendung oder aber eine modernen Internetauftritt veröffentlichen möchten, dann benötigen Sie eine Agentur für Webentwicklungen. Wir als Ambitive Digitalagentur sind Ansprechpartner, welche die oben genannten Punkte in Einklang bringen und zu einem professionellen und stimmigen Endprodukt vereinen.
Performante Webentwicklung – Google & der Pagespeed-Index
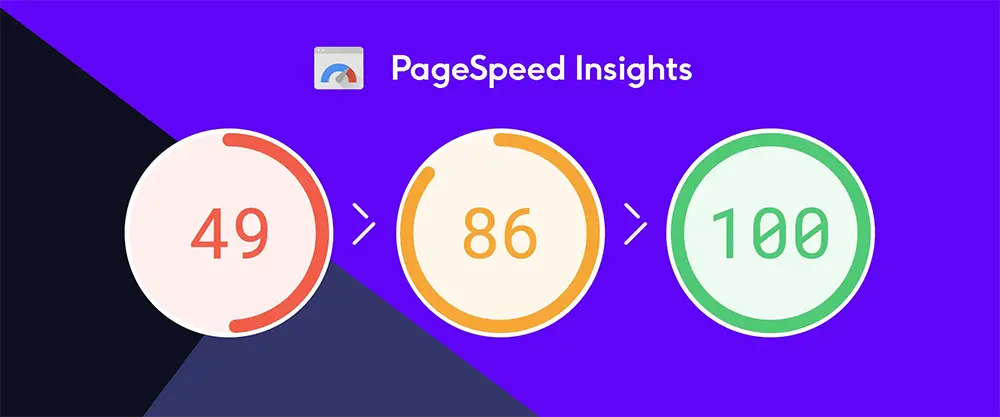
Unsere Gesellschaft wird immer schnelllebiger. Diesen Fakt nimmt auch Google sich sehr zu Herzen. Die Schlussfolgerung daraus: Man möchte dem Benutzer ein komfortables und vor allem performantes Nutzererlebnis in der Google-Suchmaschine ermöglichen. Google unterscheidet also bei den Suchergebnissen, ob eine Website hinsichtlich ihrer Performance ein relevantes Ergebnis darstellt. Ist dies nicht der Fall, werden andere Websites bevorzugt und im Ranking weiter oben eingeordnet. Doch wie lässt sich die Geschwindigkeit einer Website konkret messen? Google selbst nutzt hierfür den hauseigenen Pagespeed-Index. Dieser Index analysiert verschiedene Metriken, welche in einem Endergebnis (0-100) resultieren. Wichtig: Google richtet sich hierbei nach dem „Mobile First“- Verfahren. Heißt, zur Bewertung der Performance bzw. des allgemeinen Pagespeeds wird stets die mobile Version der Webentwicklung verwendet.

Hinzu kommt die technische Lesbarkeit der Website. Google verwendet sogenannte Crawler, um eine Seite inhaltlich zu prüfen und zu bewerten. Ein Crawler analysiert den gesamten Websiteinhalt und bringt diesen in eine Struktur. Diese Struktur wird inhaltlich und sinngemäß in einen Zusammenhang gebracht. Die sinnhafte Verbindung des Inhalts kann nur dann von Google fehlerfrei analysiert werden, wenn die Entwicklung der Website im Internet technisch einwandfrei umgesetzt wurde.
Was lernen wir daraus? Das Zusammenspiel aus Pagespeed-Index sowie Inhaltsanalyse bestimmen das Ranking einer jeden Website. Ist die Webentwicklung performant und das Suchmaschinenmarketing gut durchdacht, entsteht ein qualitativ hochwertiges technisches Endprodukt, welches positiv von Google bewertet und somit weiter oben in den Suchanfragen auftaucht. Schnell wird klar, dass nicht nur Webdesign und Textinhalte wichtig sind, sondern auch die Aufbereitung dieser beiden Komponenten einer professionellen und technisch einwandfreien Umsetzung bedarf.

Frontend Webentwicklung im Jahr 2022
Als Frontend bezeichnet man all das, was der Besucher auf der Website sieht. Genauer gesagt ist es die Präsentationsebene - dies ist der Bereich in welchem Anwender und Webentwicklung aufeinanderstoßen. Hier werden Grafiken gerendert und angezeigt.
Natürlich hat sich die Frontend Webentwicklung in den Jahren mehr als gewandelt. Die damals klassische HTML Seite, welche lediglich Informationen in z.B. HTML Tabellen anzeigen konnte, ist heute in die Jahre gekommen. Heutzutage gilt es, performante, userfreundliche und vor allem optisch ansprechende Webentwicklungen zu realisieren. Während es damals Ziel der reinen Anzeige von Informationen war, sind es heute komplexe Webanwendungen, welche meist eine noch komplexerer Webentwicklung im Hintergrund verbergen.

Rendering von Webseiten
Den Prozess, in welchem eine Website für den Besucher aufgebaut wird, nennt sich „Rendering“. Übersetzt bedeutet dies "Übertragung". Kurz gesagt: Rendering beschreibt den Prozess, wie eine Webentwicklung dem Besucher aufbereitet und ausgestrahlt wird. Hierbei haben sich grundsätzlich zwei sehr populäre Techniken durchgesetzt, das Clientseitige Rendering und das Serverseitige Rendering.
Clientseitiges Rendering
Die clientseitige Bereitstellung der Webentwicklung findet im Browser des Benutzers statt. Dabei wird Javascript ausgeführt, welches den Inhalt für den Besucher aufbereitet und nach Fertigstellung im Internet bzw. auf der Website ausgegeben und angezeigt wird. Je nach Komplexität entstehen hier unterschiedliche Ladezeiten, welche sich auf die Core Web Vitals auswirken. Desto länger und komplexer der Programmcode, desto länger die Ladezeit. In unserer Webentwicklung verwenden wir das ReactJS Framework, im späteren gehen wir näher auf dieses Thema ein.
.webp)
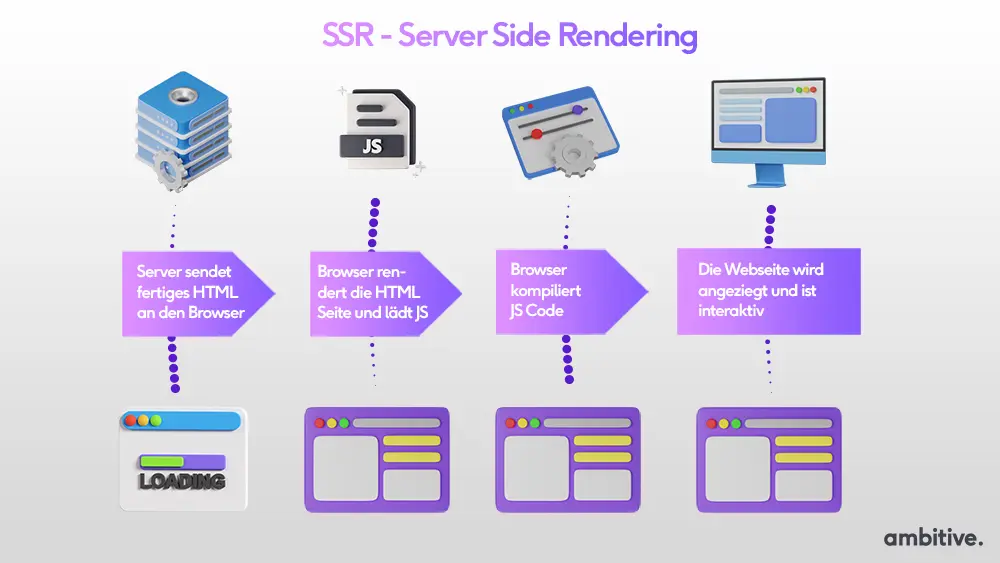
Server-seitiges Rendering
Die Technik des server-seitigen Rendering fokussiert sich auf die, wie der Name bereits preisgibt, server -seitige Bereitstellung der Website. In diesem Fall wird die Website auf dem angefragten Server gerendert und als statische HTML Seite ausgegeben. Im Kontext von React ist hierbei das Framework NextJS ein wichtiger Kernpunkt. NextJS ist ein Framework, welches auf ReactJS selbst aufbaut und die Funktionalität des server-seitigen Renderings mit sich bringt. Der Vorteil dieser Technik ist eine sehr performante Website mit starken Core Web Vitals Werten, welche dem Besucher lange Ladezeiten erspart und ein positives Besuchererlebnis garantiert.

Fazit/Schlussfolgerung?
Nun stellt sich die Frage, Serverseitiges Rendering oder doch lieber client-seitiges Rendering? Wir haben eine Menge Tests durchgeführt um uns genau dieses Frage zu beantworten. Nach vielen Stunden im Google PageSpeed-Tool, mussten wir feststellen, dass die serverseitigen Webentwicklungen die Tests mit besseren Ergebnissen abgeschlossen haben. Auch die Erfahrungswerte unserer Entwickler sowie die der Entwickler-Community fallen in den meisten Fällen so aus, dass man eher in Richtung serverseitigen Rendering tendiert, anstatt zu dem clientseitigen. Aus diesen Gründen haben wir als Ambitive Digitalagentur uns dazu entschieden, serverseitig gerenderte Webseiten zu entwickeln und anzubieten.
Ambitive als Webentwicklung-Agentur
Ambitive ist eine Digitalagentur mit besonderem Fokus auf den Bereich der Webentwicklung. Neben der Beratung, Webdesign und Suchmaschinenmarketing ist eine performante Website in unseren Augen unerlässlich. Wer bei Google gefunden werden möchte, muss akzeptieren, dass Webseiten heutzutage einen gewissen Standard mit sich bringen müssen. Wir als Agentur für Webentwicklung haben es uns zum Ziel gesetzt, ausschließlich hochwertige Webentwicklungen auf den Markt zu bringen.
Dies ist einer der Gründe warum wir uns gegen die Verwendung von Wordpress und anderer Website Baukästen entschieden haben. Soll nicht heißen das Wordpress Website zwangsläufig langsam oder schlechter sind. Allerdings ist der Weg dahin ein steiniger. Grund dafür ist die enorme Größe und jahrelange Entwicklung, welche in Wordpress steckt. Wir beginnen also bei jeder Webseite mit einem weißen Blatt Papier und haben somit die Möglichkeit auf jegliche Kundenwünsche einzugehen und dennoch performant unterwegs zu sein. Hierbei haben unsere Webentwickler ein hauseigenes CMS entwickelt, welches mit all unseren Webentwicklungen kompatibel ist. Somit haben wir uns ein eigenes "Wordpress" geschafft, ein sehr schlankes und vor allem performant funktionierendes System.

Die Konkurrenz der Onlinewelt ist größer denn je und erfordert ein gewisses Maß an Qualität. Deshalb ist es uns wichtig, diese Qualität zu leisten um unseren Kunden eine starke Positionierung am Markt zu ermöglichen. Sie werden somit in jedem Falle eine Beratung hinsichtlich Ihrer Ziele erhalten, um zu verstehen, welche technischen Notwendigkeiten erforderlich sind. Der Prozess beginnt mit einer Einführung in die Welt der Webentwicklung. Wir zeigen Ihnen, welche Möglichkeiten Sie haben. Daraufhin werden wir evaluieren welche Art von Webseite Sie benötigen, um in Ihrem Marktumfeld mitzuhalten. Sofern alle Rahmenbedingungen aufgestellt wurden, beginnen die Entwickler mit der Entwicklung Ihrer Webseite. Hierbei geben wir Ihnen als Kunde die Möglichkeit, allzeit den aktuellen Entwicklungs-Stand einzusehen. Somit haben Sie die Freiheit schnell und agil einzugreifen und ggf. Änderungen so früh wie möglich in das Produkt mit einfließen zu lassen. Durch diese Art und Weise der Zusammenarbeit können wir schnell reagieren und vor allem kundennah arbeiten. Ziel dieser Methodik ist es, zum einen die Kundenwünsche zu erfüllen und zum anderen die Entwicklung selbst in die richtigen Bahnen zu bringen.
Individuelle Webentwicklung der Ambitive Digitalagentur
Als Webentwickler bieten wir mit Ambitive ausschließlich individuelles Web Development an. Grund dafür ist die Art und Weise, mit welcher wir Projekte angehen. Wir sind fest davon überzeugt, dass individuelle Webentwicklungen ein schier grenzenloses Potential mit sich bringen. Den Freiheiten in der Umsetzung sowie dem Maß an Performance, welches ausgelebt werden kann, ist keinerlei Grenzen gesetzt. Egal welches Webdesign, egal welche Funktionalitäten – Man hat keine Limitierungen in dem was man tut, denn alles kann frei bestimmt werden. Hierfür verwenden wir das React Framework in Verbindung mit NextJS. NextJS wird deshalb eingesetzt, um ein server-seitiges Rendering bereitzustellen, welches uns bereits vorab einen großen Vorteil in Sachen Pagespeed-Index verschafft. Durch das blitzschnelle Bereitstellen einer statischen HTML Seite durch den Server, ist der Google Crawler fähig, die Inhalte einer Internetseite zu analysieren und diese in das Google Ranking einfließen zu lassen. Das React Framework, welches von Facebook entwickelt wurde, ist zudem unglaublich leistungsfähig und selbstverständlich individualisierbar. Zusammenfassend kann man also sagen, dass unser Tech-Stack aus React und NextJS besteht. Diese Architektur macht es uns möglich, auf jegliche Wünsche unserer Kunden einzugehen.
Wenn Sie mehr zum Thema der Erstellung einer Website erfahren möchten, dann lesen Sie unseren Artikel: Internetseite erstellen lassen
Das hauseigene CMS von Ambitive (Content Management System)
Oftmals stellen Kunden uns die Frage: ,,Können wir selber Inhalte ändern?“,
- Können Inhalte auf unseren Internetseiten verschoben/neu angeordnet werden?
- Können wir die Metadaten verändern?
- Können wir neue Seiten anlegen?
- Können wir Dateien wie zB. PDF, JPG,JPEG,... hochladen?
- und viele andere Fragen...
unsere Antwort auf all diese Fragen ist immer die Gleiche: ,,Selbstverständlich!“. Unsere Webentwickler haben ein hauseigenes CMS (Content Management System) entwickelt. Dieses System ist in der Lage Änderungen zu erfassen und diese in die jeweilig angebundene Webseite zu übersetzen. Möchten Sie als Kunde einen Text ändern, eine komplett neue Seite anlegen, oder aber Meta-Daten der Webseite ändern, dann stellt unser individuell entwickeltes CMS-System diverse Funktionen bereit. Natürlich sind die eben genannten Funktionen nur ein Bruchteil unseres Tools. Die Besonderheit an unserem CMS, Sie als Kunde haben die Möglichkeit dieses CMS mit zu entwickeln und wachsen zu lassen. Wie das möglich ist? Wir haben für jeden unserer Kunden ein offenes Ohr. Haben Sie also eine nützliche Funktion im Kopf, welche die Benutzerfreundlichkeit optimieren würde, dann können Sie diese äußern, wir evaluieren die Funktion und implementieren diese in unser Tool. Somit profitieren andere Benutzer des System von Ihren Ideen und umgedreht. Wir haben somit die Grundlagen geschafft um den Ansatz des "user-driven", auf deutsch, ,,durch den Benutzer getrieben" zu verfolgen. Hierbei gehen wir ganz konsequent von den Bedürfnissen der User aus und schaffen somit klare Prioritäten der Anforderungen. Diese werden in Form von Benutzer Elementen visualisiert, denn Visualisierungen werden, anders als abstrakter Text, von allen gleich verstanden. Sie merken also, dass unser CMS nicht nur eines von vielen Tools ist, sondern viel mehr eine durchdachte Idee, welche nicht vom Entwickler, sondern von der Benutzerschaft geformt wird.
Mehr zu dem CMS der Ambitive Digitalagentur können Sie in folgendem Blogartikel erfahren: Das Ambitive CMS - Blog.

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
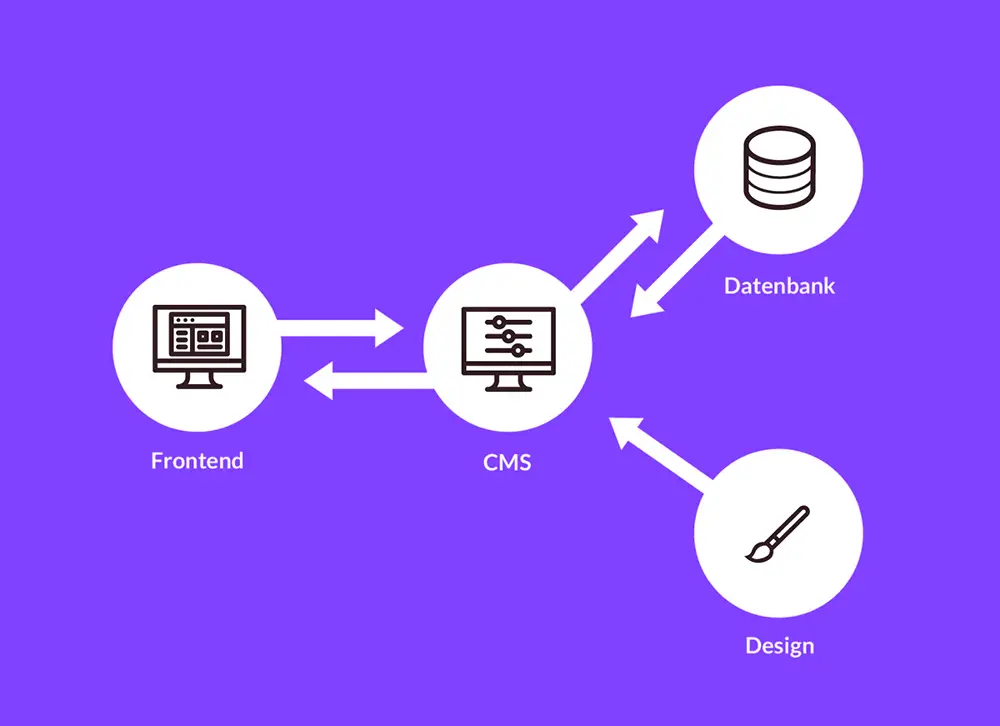
Schreib unsAufbau und Struktur einer Webentwicklung
Zu Beginn einer jeder Webentwicklung muss der Webentwickler sich die Frage stellen, aus welchen technischen Komponenten seine Webanwendung besteht. Heutzutage sind Webanwendungen äußerst komplex und müssen verschiedenste Aufgaben bewältigen. Neben dem reinen Anzeigen von Inhalten ist es ebenso wichtig, ein sichere und vor Hacker-Angriffen geschützte Lösung auf den Markt zu bringen. Hierbei sollte man es nicht außer Acht lassen, die Bedürfnisse des Besuchers zu berücksichtigen. Um dem ganzen die Krone aufzusetzen, müssen jetzt noch allem voran die Bedürfnisse der Seitenbesucher berücksichtigt werden!
Möchte man heute also ein Webentwicklung starten, dann sollte man sich zuvor über die Grundlagen einer jeden Entwicklung klar werden. Es gibt verschiedenste Programmiersprachen, unzählige Technologien, hoch komplexe Frameworks oder aber diverse andere Tools. Oftmals ist es so, dass ein Entwickler für eine Webentwicklung kaum ausreicht. Natürlich kommt es hier auf Komplexität und grundsätzliche Aufgabe der Webentwicklung an. Möchte man ausschließlich reine Daten anzeigen, ohne das der User einen benutzereigenen Account erstellen kann, dann ist die Komplexität der Webentwicklung bereits um ein vielfaches geringer. Betrachten wir jedoch ein größeres Projekt, welches zum Beispiel ein E-Commerce-System sein könnte, dann entsteht schlagartig eine anspruchsvolle Aufgabe, welche im Normalfall mehrere Entwickler mit verschiedensten Skill-Sets bedarf.
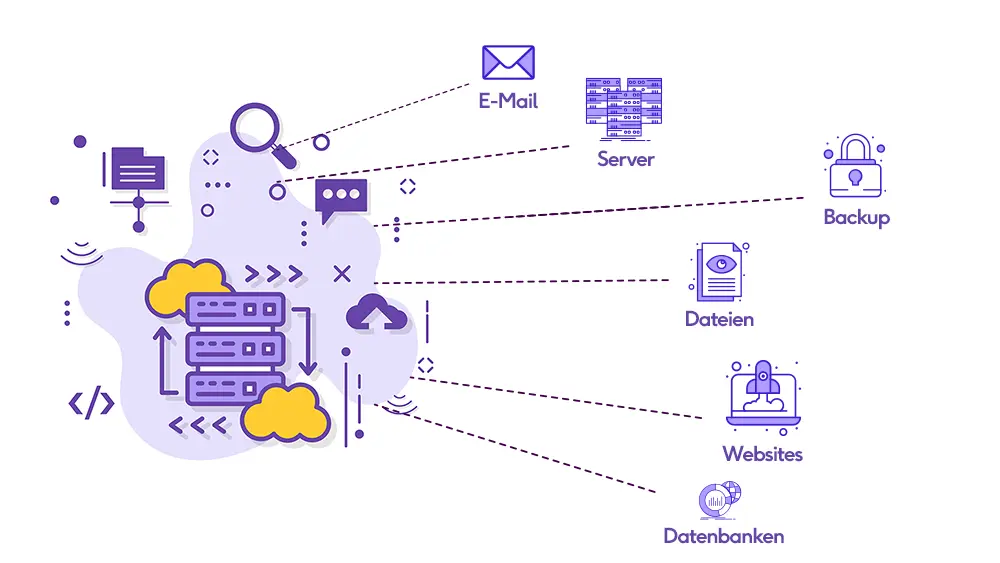
Das Webhosting - wo liegt meine Webseite?
Eine jede Website sollte im World Wide Web zu finden sein. Diese Aufgabe übernimmt Ihr Webhosting Anbieter. Aber wer ist das eigentlich und was macht er? Webhosting Anbieter gibt es viele. Die Aufgabe eines Webhosting Anbieters ist es, eine Webentwicklung für User zugänglich zu machen. Eine Website bedarf dabei einer Umgebung. Damit ist nicht die Umgebung der verschiedenen Browsern gemeint, sondern vielmehr der Server welcher die Website bereitstellt. Hinter einer jeden Domain liegt eine IP-Adresse. Diese IP-Adresse zeigt auf einen Server, welcher die Website auf Anfrage an den Client ausgibt. Dieser erhält die Website und kann diese lesen (rendern). Die Aufgabe des Webhosting Anbieters liegt also darin, ein qualitativ hochwertiges Webhosting zur Verfügung zustellen. Ein qualitativ hochwertiges Webhosting definiert sich dadurch, 24/7 - Also rund um die Uhr erreichbar zu sein, schnelle Antwortzeiten zu garantieren und vor allem sicher zu sein. Im Internet selbst gibt es Personen, welche sich unbefugt Zugang zu fremden Daten verschaffen wollen, diese gilt es konsequent abzuwehren. Wir sehen also das ein Webhosting selbst viele wichtige Aufgaben hat. Umso wichtiger ist es seinen Webhosting Anbieter mit Bedacht auszuwählen.

Ist die Domain wirklich so wichtig?
Das World Wide Web verfügt über unzählbar viele Domains. Doch welche Domain ist für Ihr Vorhaben die Richtige? Technisch gesehen ist die Domain der Anfang aller Webanwendungen. Die Domain ist im Grunde genommen die Adresse, unter welcher man sie im Internet findet. Oftmals sagt die Domain bereits eine Menge über Sie aus. Besitzen Sie einen Blumenladen, dann könnte Ihre Domain blumenladen.de lauten. Vorteil hierbei ist, dass die Domain selber Bestandteil der Suchen im Web ist. Personen welche einen Blumenladen suchen, werden genau diesen Wortlauf in ihrer Suche eingeben. Da Suche und Domain hierbei identisch sind, verschafft Ihnen Google indirekt einen Vorteil. Sollte man nun jedoch Bedenken haben, wenn man eine solche Domain nicht besitzt? Klare Antwort: Nein. Natürlich ist es Vorteilhaft, jedoch ist Google schlauer als ein mancher denken würde. Über die Inhalte einer Website kann unglaublich viel Einfluss genommen werden. Mehr dazu in: Suchmaschinenmarketing
Die Datenbank - wo liegen meine Benutzerdaten?
Sofern Ihre Seite eine Registrierung beinhaltet oder Sie einen Shop bereitstellen möchten, in welchem Besucher etwas erwerben können, entstehen Daten. Daten welche gespeichert, verwaltet und gegebenenfalls analysiert werden müssen.
Beispiel Registrierung: Ein Besucher kommt auf Ihre Seite und möchte sich registrieren um z.B. einen Blog-Artikel im Web zu erstellen. Der Besucher gibt also seine Daten an und Sie speichern diese. Möchte sich der Benutzer nun anmelden, muss er seine vorherig angegeben Daten abgleichen und er kann sich einloggen. Dieser Prozess bedarf zwangsläufig einer Datenbank. Diese muss in der Lage sein, Dinge zu speichern und diese auf Abfrage auszugeben. Wichtig hierbei zu beachten: es gibt verschiedene Arten von Datenbanken. Der Webentwickler selbst muss anhand der verwendeten Software und Programmiersprachen entscheiden, welche Art von Datenbank verwendet werden muss. Man sollte sich zudem bewusst sein, dass Daten sehr wertvoll sind und entsprechend sensibel behandelt werden müssen. Man sollte diese also durch Werkzeuge und andere Tools in soweit sichern, dass wenn ein Server wegfällt, die Daten dennoch in einem Backup gespeichert und gesichert sind.

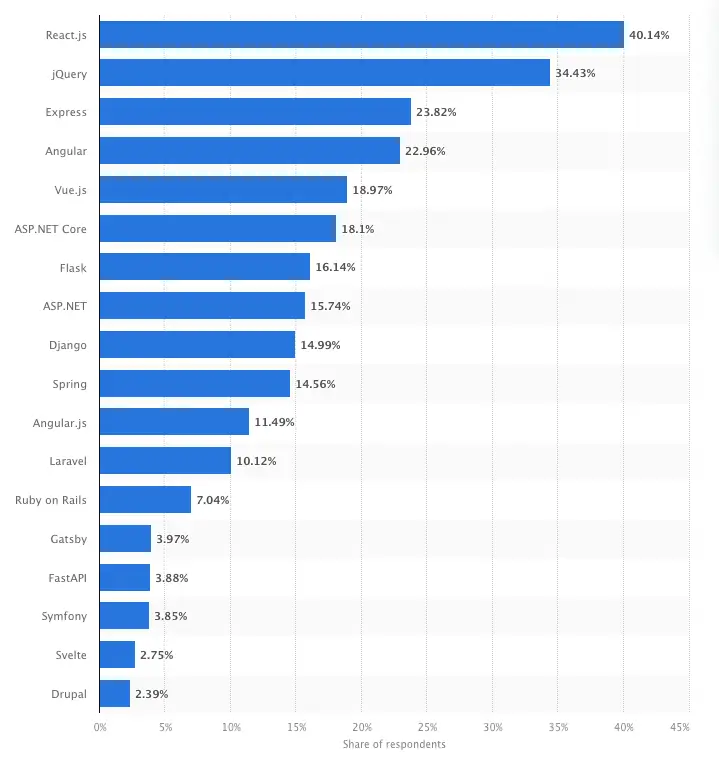
Programmiersprachen - welche Sprache ist für mein Vorhaben am sinnvollsten?
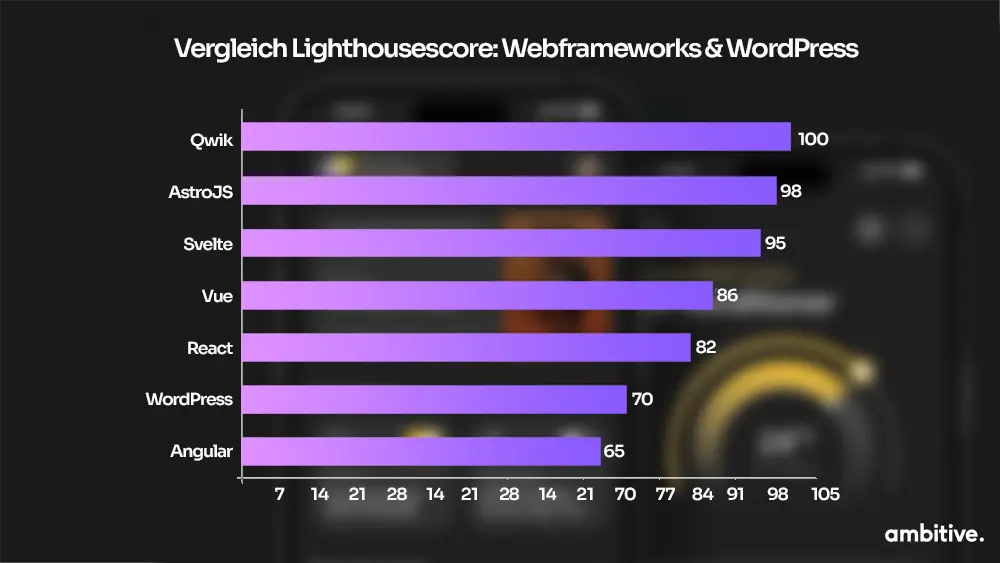
Webentwickler habe eine riesige Auswahl an Programmiersprachen, Frameworks und im allgemeinen Webtechnologien. Das Thema Web Engineering ist eine unglaublich vielseitige Welt, welche in einem ständigen Wandel ist. Es gibt Programmiersprachen welche auf dem Server ausgeführt werden oder aber Programmiersprachen welche bei dem Client ausgeführt werden. Die wohl beliebtesten Programmiersprachen im Bereich Web Development sind PHP und Javascript. Beide arbeiten im Zusammenspiel mit HTML und CSS. Hinzukommen Frameworks wie zB. React, Svelte, Angular, Vue und viele Andere. Wir bemerken schnell das die Masse an Programmiersprachen es schwer machen können, wenn es darum geht die richtige auszuwählen. Es ist kein Geheimnis das ein jeder Entwickler, egal ob Webentwicklung oder Softwareentwicklung hier selbst entscheiden muss, oftmals bedarf die Auswahl einer längeren Recherche, in welcher man seine Wünsche und Gegebenheiten mit einbeziehen muss. Aus diesem Grund gibt es keine "richtige Antwort", die Auswahl der richtigen Programmiersprache hängt von so vielen Komponenten, Tools und Bedingungen ab, dass man eine Aussage nur bei genauer Kenntnis des Projektes machen kann.

Design/Webdesign - wie soll meine Website eigentlich aussehen?
Die Gestaltung einer Website, auch oft Webdesign genannt, ist eines der größten und relevantesten Punkte bei der Weberstellung. Das Design selbst übernimmt nicht nur die Einführung in das Geschehen der Website, es entscheidet auch darüber, ob der Besucher gefesselt wird und sich von der Optik der Seite angesprochen fühlt. In diesem Punkt korrelieren Webdesign und Webentwicklung am stärksten. Ist die Gestaltung einer Website extravagant und technisch aufwendig, dann bedarf es der richten Wahl verschiedener Webtechnologien. Soll eine Seite nur ein Mindestmaß an Funktionalitäten aufweisen, sind dafür bereits einfache Webtechnologien von Nöten. Wir als Internet-Agentur beschäftigen uns tagtäglich mit den Aufgaben, Web-Apps zu entwickeln und entsprechende Projekt mit gut durchdachten Lösungen voranzubringen. Unser Anspruch und Ziel als Webentwickler ist es dabei immer, Gestaltung/Entwurf und Web Development bestmöglich miteinander zu vereinen. Gelingt uns dieses Unterfangen, entstehen so meisterhafte Webanwendungen die auch technisch auf gerader Linie überzeugen.
Wenn Sie mehr zum Thema Webdesign erfahren möchten, dann lesen Sie gerne unseren Artikel zum Thema: Webdesign Agentur
Inhalte - was möchte ich veröffentlichen und wie?
Im World Wide Web gibt es unzählig viele Arten verschiedenster Webentwicklung. Ist es die Internetpräsenz des Unternehmen, die Vorstellung der eigenen Person, der erste eigene Web-Shop oder aber eine typischer Blog mit Inhaltsverzeichnis und dem dazugehörigen Content. All diese eben genannten Beispiele können voll und ganz nach den Vorstellungen des Kunden entwickelt werden. Hierbei ist es wichtig, ein strukturiertes Gerüst aufzubauen. Welche Möglichkeiten habe ich? Welche Technologien und Tools bedarf es für welche Art von Website? Ein Unternehmen möchte z.B. seinen Seitenbesuchern die eigenen Leistungen vermitteln. Ein erster wichtiger Punkt besteht darin, die richtige Art und Weise des geschriebenen Inhalts zu wählen. Sind die Inhalte ansprechend aufbereitet und ist das Geschriebene gut lesbar, werden die Besucher auf Ihrer Webseite länger verweilen. Dies führt schlussendlich dazu, dass Ihre Inhalte in der Google Suche weiter oben erscheinen.
Ist man jedoch im Umfeld eines Shops, herrschen wieder neue Spielregeln! In einem Shop ist es besonders wichtig, dass die Gestaltung sowie das Layout des Shops ansprechend und gleichzeitig minimalistisch sind, um den Besucher nicht zu überfordern bzw. ihn nicht mit zu vielen Elementen einer Reizüberflutung auszusetzen. Derartige Reizüberflutungen resultieren meist an einem Absprung des Users aus dem Shop.
Wir erkennen also sehr schnell, dass eine Internetpräsenz gut durchdacht sein sollte, und technisch sehr komplex sein kann. Wir möchten also klar stellen das eine jedes Projekt, egal ob Shop, Unternehmen-Seite oder aber der klassischer Blog einer umfangreichen Analyse sowie einem ausgeklügelten Plan bedarf. Ein stumpfes Losrennen scheitert hierbei in den meisten Fällen.

HTML CSS und Javascript - Grundbestandteile einer Webentwicklung?
HTML, CSS und Javascript sind die elementaren Grundlagen von Webanwendungen. Grundlagen deshalb, weil diese drei Komponenten Grundbestandteile jeglicher Webtechnologien sind. Ein Webentwickler muss also alle drei Sprachen beherrschen um im Web Development tätig zu sein. Javascript übernimmt hierbei funktionelle Aufgaben wie z.B. das Klicken eines Buttons. HTML Text erzeugt HTML Elemente wie zB. HTML Tabellen und viele anderer Elemente welche Inhalt in sich tragen. CSS ist für die Gestaltung zuständig. Ausführlicher in den folgenden Punkten:
HTML - Hypertext Markup Language
HTML, übersetzt "Hypertext Markup Language" ist eine Auszeichnungssprache. Sie gliedert eine Webseite in Abschnitte. Hierbei werden so genannte Tags verwendet. Die wohl populärsten Tags sind die Headline Tags (h1,h2,h3,h4,h5,h6). Jeder dieser Tags symbolisiert eine Überschriftenebene. Zudem gibt es diverse andere Tags wie zB section, article, nav und viele weitere. HTML ist also dazu da, Seiten im Internet mit Inhalt zu bestücken und diese anzuzeigen. Zu Beginn sprachen wir von Hypertext Markup Language, würde man diesem Ausdruck Hypertext konsequent nachgehen, dann würde es heutzutage keine Internetseiten im Internet wie zB. YouTube oder Facebook geben. Aber was bedeutet das genau? In der Geschichte des Webs sprach man von Hypertext, heute sind es viel mehr Hypermedia Dokumente. Diese Hypermedia Dokumente bezeichnen Dokumente, welche nicht nur Text darstellen, sondern noch viele weitere Media-Elemente, wie z.B. Videos, Bilder, Animationen etc.
CSS - Cascading Style Sheet
Eine jede Website verfügt über ein Layout. Dieses Layout gilt es zu realisieren. Es müssen Texte angeordnet werden. Abstände eingefügt und Farben oder gar Animationen in verschiedene Elemente gebracht werden. All diese Aufgaben werden durch das Cascading Style Sheet kurz CSS umgesetzt. Man könnte also sagen das CSS für die Gestaltung einer Website zuständig ist. Das verwenden von CSS ist hierbei über die Jahre gewachsen. Heutzutage gibt es eigene CSS Frameworks welche dem Webentwickler einiges an Aufgaben erleichtern oder gar abnehmen. Zudem ist der Funktionsumfang von CSS in den letzten Jahren um ein vielfaches gewachsen. Wichtig hierbei, HTML CSS und Javascript treten fast immer im Zusammenspiel auf. Man könnte von einer Symbiose zwischen diesen drei Faktoren sprechen. Die HTML Elemente verfügen über IDs oder Klassen. Diese Klassen können im CSS angesprochen werden und mit verschiedensten Attributen und Eigenschaften verknüpft werden. Möchte man also ein Layout rechts- anstatt linksbündig ausrichten, dann kann man dies über CSS realisieren.
Wichtig: CSS ist keine Programmiersprache sondern viel mehr eine Auszeichnungssprache. Auszeichnungssprache deshalb, weil CSS lediglich das Design/Aussehen von HTML Elementen beschreibt und keinerlei Logik oder Struktur in sich fasst.
Javascript
Der Wandel des Internets ist enorm, zeigte man damals einfach HTML Tabellen an, sind es heute viel mehr komplexe Webanwendungen welche diverse Funktionen mit sich bringen. Während HTML und CSS reine Auszeichnungssprachen sind, ist Javascript eine Programmiersprache. Man kann also sagen, sobald eine Website im Internet nicht nur statische Informationen anzeigt, sondern konkrete Funktionalitäten besitzt, dann kann man davon ausgehen, dass Javascript mit im Spiel ist. Früher war es Gang und Gäbe, sogenanntes Vanilla Javascript zu verwenden. Das bedeutet, dass man javascript-nativen Code schreibt. Dennoch ist es heutzutage eher weniger der Fall das ein Webentwickler nativen JavaScript Code verwendet, bzw. nicht ausschließlich. Es gibt natürlich immer wieder Situation in der Programmierung in welcher man nativen JavaScript Code benötigt. Jedoch verwendet man heutzutage, die durch intensives Web Engineering entwickelten Frameworks, wie zB. React, Svelte oder Angular. Im Kern basieren diese Frameworks allesamt auf Javascript, sind jedoch so weit entwickelt, dass Javascript nur das Grundgerüst darstellt. Die Frameworks selbst stellen dem Webentwickler Funktionen zur Verfügung, welche es ihm erleichtern einen technischen Entwurf zu realisieren.
--Frameworks sollte mMn schon früher im Text erläutert werden, da das wort schon sehr oft verwendet wird
API (Application Programming Interface) - wozu eine API nützlich ist
Eine API (Application Programming Interface) ist eine Art Paket bestehend aus Befehlen, Funktionen, Protokollen und Objekten, welche von dem Entwickler verwendet werden können, um mit einem externen System zu interagieren. Sie stellen dem Programmierer Befehle zur Verfügung, welche für die Ausführung allgemeiner Operationen verwendet werden. Ziel dessen ist es: das ein Entwickler die jeweilige API zur Verfügung stellt sodass andere Entwickler diese nutzen können und sich das erneute Schreiben des Codes ersparen können.
Heutzutage gibt es verschiedenste Datenquellen. Oftmals kann man die Verwaltung dieser riesigen Datenmengen nicht managen. Außerdem kommt hinzu, dass manche Daten nicht von uns selbst gesammelt werden, sondern von einem Dritten bereitgestellt werden. Hierfür gibt es diverse APIs, welche allesamt ihren eigenen Zweck erfüllen. Ein perfektes Beispiel ist die Google Maps API. Nur eine der zahlreichen APIs welche Google zur Verfügung stellt. Ziel dieser Google Maps API ist es, Kartendaten über verschiedenste Ort dieser Welt zu sammeln und diese aufzubereiten. Der Webentwickler kann diese API verwenden um z.B. eine Google Maps Karte auf der Webseite anzuzeigen. Dies ist nur eins von unzählig vielen anderen Beispielen, wozu eine API genutzt werden kann. Man kann davon ausgehen, dass im World Wide Web für so gut wie jeden Anwendungszweck bereits eine API existiert.
Webentwicklung Erfurt: Warum die Ambitive Digitalagentur Ihr idealer Partner für digitale Lösungen in Erfurt ist
Im Herzen der Landeshauptstadt Erfurt gelegen, ist die Ambitive Digitalagentur Ihr verlässlicher Partner für erstklassige Webentwicklung. Unser Team aus erfahrenen und kreativen Webentwicklern bietet maßgeschneiderte digitale Lösungen, die auf Ihre spezifischen Bedürfnisse zugeschnitten sind. Von der Gestaltung ansprechender Websites bis hin zur Entwicklung komplexer Webanwendungen - wir setzen auf modernste Technologien und innovative Ansätze. Mit einem tiefen Verständnis für die lokalen Marktbedingungen und einem starken Fokus auf Kundenorientierung ist die Ambitive Digitalagentur der ideale Partner für Ihr digitales Wachstum in Erfurt und Umgebung.

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsFAQ - Häufige Fragen zum Thema Webentwicklung
Kann ich die Inhalte meiner Webseite selbst pflegen?
Die Antwort lautet Ambitive CMS! Unserer Entwickler haben ein hauseigenes CMS entwickelt welches hoch anpassbar und vor allem eins ist: EINFACH. Nachdem Sie unseren CMS Kurs absolviert haben, sind Sie bereit Inhalte zu pflegen und komplette Seiten selbst anzulegen. Der Kurs ist natürlich kostenlos und dauert nicht länger als eine halbe Stunde. Mehr zu unserem CMS: Das Ambitive CMS - Blog.
Welche Programmiersprachen verwendet Ihr bei Ambitive?
Die Grundlagen unserer Webentwicklung sind HTML, CSS und Javascript. In der Umsetzung jedoch verwenden wir die Frameworks React, NextJS und Tailwind CSS. Je nach Projekt nutzen wir verschiedenste Datenbanken. All diese Webtechnologien sind in unser hauseigenes CMS (Content management system) integrierbar.
Welche Art von Webentwicklungen bietet Ambitive an?
Die Ressourcen unserer Agentur für Webentwicklung sind vielseitig. Durch jahrelange Erfahrung unserer Webentwickler können wir ein großes Spektrum an Webtechnologien abdecken. Egal ob klassische Websites, komplexes Shop Projekt, funktionale Web App oder aber ein Blog, die Ambitive Digitalagentur macht es möglich.
Bietet die Ambitive Agentur ein eigenes Webhosting an?
Ganz klare Antwort - JA! Unser Ziel: performante und userfreundliche Webseiten. Um dieses Ziel zu verwirklichen, bedarf es einen professionellen Webhosting Anbieter. Wir haben uns mit zertifizierten und von uns geprüften Webhosting Unternehmen zusammengesetzt und die für uns besten Lösungen ausgewählt, um für Sie einen reibungslosen Prozess des Webhosting zu gewährleisten.
Wie hoch sind die Preise für eine professionelle Webentwicklung?
Aufgrund der unglaublich hohen Komplexität eines Webentwicklung-Angebots ist es sehr schwer, einen pauschalen Preis zu nennen. Je nach Aufwand und Funktionsumfang sowie Gestaltung und Webdesign variieren die Preise stark. Mehr dazu auf unserer Preisseite: Preise der Ambitive Digitalagentur.
Worin besteht der Unterschied zwischen Webentwicklung und Softwareentwicklung?
Der wesentliche Unterschied zwischen Webentwicklung und Softwareentwicklung liegt darin, das sich der Entwickler von Softwareentwicklung mit windows-basierten Software-Lösungen beschäftigt. Die typische Webentwicklung jedoch findet in den verschiedenen Browsern ihre Anwendung statt.
