
Alexander Härdrich
Webentwickler
06.03.2023
-10 Minuten
-PageSpeed Insights
Inhaltsverzeichnis
- Was sind die Google PageSpeed Insights?
- Die Bewertungskriterien des Google PageSpeed Insights Score
- Wie kann ich den Google PageSpeed Performance Wert meiner eigenen Website testen?
- Vorsicht: PageSpeed Insights Test ist variabel - Was bedeute das?
- Warum sind Google PageSpeed Insights wichtig?
- Wie kann ich meine Ladezeit/Webseite verbessern?
- Unsere Tipps für schnelle Ladezeiten und optimierte PageSpeed Insights
- Wie gehen wir als Webentwicklung Agentur in Sachen PageSpeed Optimierung vor?
- Google PageSpeed auf dem WordPress CMS - Unsere Meinung
- Fazit
- FAQs zum Thema - Google PageSpeed Insights
Was sind die Google PageSpeed Insights?
Stellen Sie sich vor, sie betreiben eine Website. Dann ist es nicht nur wichtig, dass diese gut aussieht und alle wichtigen Informationen anzeigt. Neben Inhalt und Design sollte eine Website performant und schnell sein. Hierbei ist es wichtig, das Thema "Performance" aus verschiedenen Perspektiven zu betrachten.
Perspektive 1 - Die Webseite fühlt sich schnell an:
Besuchen Sie Ihre eigene Seite, scrollen etwas durch die Seiten und bewegen sich auf der Umgebung, dann wird Ihnen die Seite schnell und performant vorkommen. Dieses Gefühl ist vollkommen berechtigt. Nun sollten wir uns jedoch die Frage stellen, sieht Google das genauso?
Ganz klare Antwort: Nein! Wodurch wir zur zweiten Perspektive gelangen.
Perspektive 2 - Google bewertet meine Webseite als performant:
Google testet unsere Seiten nicht als realer Benutzer, nein, Google testet die Seite um ein Vielfaches ausführlicher und vor allem genauer. Genauer bedeutet, dass Google eine Seite auf die technischen Aspekte prüft. Google veröffentlichte im Jahr 2018 ein Tool namens: Google PageSpeed Insights. Dieses Tool ermöglicht einer jeden Person, beliebig viele Webseiten auf Performance zu testen. Bevor wir jedoch genauer in das Thema einsteigen, um zu klären, wie Google eine Webseite einstuft, sollten wir uns damit beschäftigen, welche Beurteilungskriterien Google mit in die Bewertung einfließen lässt und wie sich diese Kriterien auf den Pagespeed Insights Score auswirken.
Die Bewertungskriterien des Google PageSpeed Insights Score

Ranking Faktor 1 - Leistung
Neben dem Performance Wert "SEO" ist der Wert "Leistung", auch Core Web Vitals genannt, in unseren Augen der ausschlaggebendste Punkt in der Messung einer Seite. Die Google PageSpeed Insights messen hierbei die Web-Performance einer Webseite. Diese Performance setzt sich aus folgenden Punkten zusammen:
First Contentful Paint (FCP)
First Contentful Paint beschreibt den Zeitpunkt, zu welchem der erste Inhalt einer Webseite im sichtbaren Bereich des Browsers gerendert wird.
Es ist eine Metrik, die die visuelle Wahrnehmung der Ladegeschwindigkeit einer Seite durch den Benutzer widerspiegelt.
Mit dem First Contentful Paint kann gemessen werden, wie schnell eine Seite dem Benutzer erste visuelle Inhalte präsentiert.
Largest Contentful Paint (LCP)
Largest Contentful Paint beschreibt den Zeitpunkt, zu welchem der größte inhaltliche Bereich einer Webseite im sichtbaren Bereich des Browsers vollständig geladen und gerendert wird.
Es ist eine Metrik, die die Ladegeschwindigkeit einer Webseite misst und angibt, wann der Hauptinhalt für den Benutzer sichtbar wird.
Der Largest Contentful Paint ist genau dann wichtig, wenn es darum geht, die vom Menschen wahrgenommene Ladezeit einer Seite zu bewerten. Anhand dieser Messung kann man sicherstellen ob relevant Inhalte schnell genug geladen und angezeigt werden.
Total Blocking Time (TBT)
Total Blocking Time beschreibt die gesamte Zeitdauer, in der der Hauptthread einer Webseite blockiert ist und keine Benutzereingaben verarbeiten kann.
Es ist eine Metrik, die die Interaktivität einer Seite bewertet und angibt, wie lange es dauert, bis eine Webseite auf Benutzerinteraktionen reagiert.
Ein niedriger Total Blocking Time-Wert ist wichtig, um sicherzustellen, dass eine Seite reaktionsschnell ist. Nur so kann man als Webseite Betreiber eine gute Erfahrung für den Nutzer bieten.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift bezieht sich auf die kumulative Verschiebung von Layoutelementen während des Ladeprozesses einer Webseite.
Es ist eine Metrik, die die Stabilität einer Seite bewertet und angibt, wie oft und wie stark sich Elemente auf einer Seite während des Ladens verschieben.
Eine hohe CLS kann zu einer schlechten Benutzererfahrung führen, da durch das hin und herspringen von Inhalten die Lesbarkeit sowie das allgemeine Look and Feel für den Besucher stark beeinträchtigt werden kann.
Es ist wichtig, eine niedrige CLS zu erreichen, um eine stabile und benutzerfreundliche Seite zu gewährleisten.
Speed Index
Der Speed Index beschreibt eine Metrik im Kontext der Google PageSpeed Insights. Er misst die Geschwindigkeit, mit der eine Webseite geladen wird.
Der Speed Index gibt an, wie schnell der sichtbare Inhalt auf dem Bildschirm angezeigt wird. Der Speed Index ist eine wichtige Kennzahl für die Benutzererfahrung, da er darauf hinweist, wie lange es dauert, bis eine Seite vollständig geladen und für den Benutzer interaktiv ist.
Ein niedriger Speed Index bedeutet, dass eine Webseite schnell geladen wird und der Benutzer früher auf den Inhalt zugreifen kann, was zu einer positiven Benutzererfahrung führt.
Rank Faktor 2 - Barrierefreiheit
Im Kontext der Google PageSpeed Insights bezieht sich "Barrierefreiheit" auf die Fähigkeit einer Webanwendung oder Website, für alle Benutzer zugänglich zu sein, unabhängig von ihren Fähigkeiten oder technischen Einschränkungen.
Bei der Bewertung der Barrierefreiheit werden automatisierte Tests verwendet, um bestimmte Probleme zu erkennen, die durch maschinelle Analyse erkannt werden können.
Es wird jedoch empfohlen, zusätzlich manuelle Tests durchzuführen, da nicht alle Barrierefreiheitsprobleme automatisch erkannt werden können.
Die erfolgreiche Durchführung der Barrierefreiheitsprüfungen in den PageSpeed Insights trägt dazu bei, sicherzustellen, dass die Webanwendung oder Website für alle Benutzer, einschließlich Menschen mit Behinderungen, zugänglich ist.
Rank Faktor 3 - Best Practice
Der Begriff "Best Practice" bezieht sich in Sachen Google Pagespeed Insights auf bewährte Methoden oder Standards, die angewendet werden sollten, um die Leistung und Benutzerfreundlichkeit einer Website zu verbessern.
Es beinhaltet eine Sammlung von Richtlinien und Empfehlungen, die von Google bereitgestellt werden, um eine optimale Website-Performance zu erreichen.
Diese Best Practices umfassen verschiedene Aspekte wie das Optimieren von Caching, das Komprimieren von Daten, die Optimierung von Bildern, das Reduzieren von Serverantwortzeiten, die Minimierung von JavaScript und CSS, die Implementierung eines responsiven Designs für mobile Geräte und vieles mehr.
Indem man diese Best Practices befolgt, kann man die Geschwindigkeit, Benutzerfreundlichkeit und das Suchmaschinenranking einer Website verbessern.
Ranking Faktor 4 - SEO
SEO im Kontext der Google PageSpeed Insights steht für "Search Engine Optimization" oder zu Deutsch "Suchmaschinenoptimierung". Es bezieht sich auf die Praktiken und Strategien, die angewendet werden, um die Sichtbarkeit einer Website in den Suchmaschinenergebnissen zu verbessern.

Im Zusammenhang mit den Google PageSpeed Insights beinhaltet die SEO-Optimierung Maßnahmen, um die Ladegeschwindigkeit und Benutzerfreundlichkeit einer Website zu optimieren. Eine schnelle und benutzerfreundliche Website kann sich positiv auf das Suchmaschinenranking auswirken, da Google die Benutzererfahrung als einen wichtigen Faktor bei der Bewertung von Websites berücksichtigt.
Daher ist es wichtig, die Verbesserungsvorschläge von Google zu befolgen, um die Leistung und Benutzerfreundlichkeit Ihrer Website sicherzustellen und gleichzeitig das SEO-Ranking zu optimieren.
Wenn Sie mehr zum Thema SEO (Suchmaschinenmarketing) erfahren möchten, dann empfehlen wir Ihnen unseren Artikel zum Thema: Suchmaschinenmarketing Agentur
Informationen zur Gestaltung einer effektiven SEO-Strategie finden Sie in diesem Blogartikel: https://ambitive.de/blog/effektive-seo-strategie
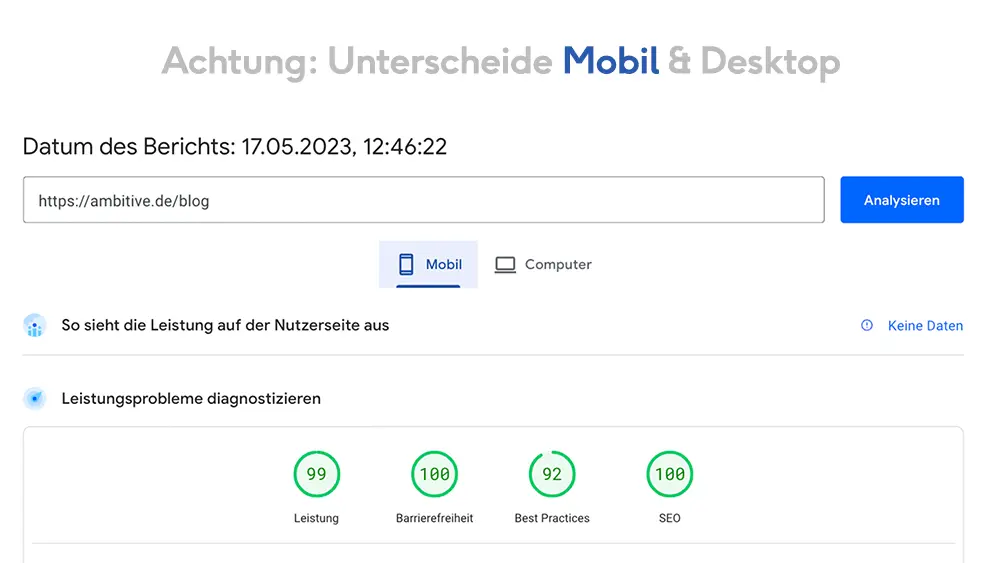
Gibt es Besonderheiten bei der Bewertung des Google PageSpeed?
Ganz klare Antwort: Ja! Bei der Optimierung gibt es einige Dinge zu beachten. Ihnen wird aufgefallen sein, dass es zwei Reiter in der Google Page Speed Oberfläche gibt.

Auf der linken Seite gibt es den Reiter "Mobil" auf der rechten Seite den Reiter "Desktop". Diese Reiter sind wichtiger als Sie vorerst denken mögen.
Unsere Welt wird immer schnelllebiger, viel Inhalte werden nicht mehr auf dem Desktop daheim konsumiert, sondern auf den mobilen Endgeräten, auf dem Tablet, dem Smartphone etc.
Diese Entwicklung hat auch Google verstanden und wird an dieser Stelle aktiv. Google selbst spricht von dem Leitsatz "Mobile first".
Dieser Leitsatz bedeutet: Alle von Google in die Bewertung mit einbezogenen Werte stammen ausschließlich von der mobilen Variante Ihrer Webseite. Durch diesen großen "Umbruch" entstehen viele neue Bereiche, welche man als Webseitenbetreiber so noch gar nicht auf dem Schirm hatte. Welche diese sind, möchten wir gerne in dem Folgenden näher erläutern.
Der Unterscheid von Desktop Geräten zu Mobilgeräten
Sie werden es sicher ahnen können. Der größter Unterscheid zwischen Desktop Ansicht und mobiler Ansicht ist der verfügbare Platz.

Während es heutzutage große Bildschirme mit höchster Auflösung gibt, müssen die Websites aufgrund des "Mobile First" Prinzips nicht nur in einer Version entwickelt sein.
Das heißt, es muss dafür gesorgt werden, dass die Seite sowohl auf der Desktop Version als auch auf der mobilen Version gut aussieht und sich zudem gut bedienen lässt. Dieser Sachverhalt nennt sich Responsive Webdesign und befasst sich mit dem kompletten Thema: Darstellung von Webseiten auf verschiedenen Endgeräten. Wenn Sie mehr zu diesem Thema erfahren möchten, dann lesen Sie gerne unseren Artikel zu Responsive Webdesign.
Hier gehts zum Artikel: https://ambitive.de/webdesign-agentur
Testbedingungen des Pagespeed-Insights Tool
Die Testbedingungen das PageSpeed Insights Test sind grauenhaft. Klingt schlimm? Ist es nicht! Die Testbedingungen des PageSpeed Insights Tool sind folgende:
- Endgerät auf welchem der Test durchgeführt wird: Moto 3G
- Internetgeschwindigkeit & Anbindung: langsame 3G Verbindung
Das Endgerät sowie die Internetverbindung sind, wie sie bereits bemerkt haben sehr langsam und das Gerät ist sehr alt.
Klingt erstmal komisch? Ist es nicht, da Google immer von den schlechtesten Bedingungen ausgeht, denn Google möchte auch dem Nutzer auf dem Land mit schlechtem Netz und dem Benutzer mit einem leistungsschwachen Gerät ein Benutzererlebnis bieten.
Aus diesem Grund sind die Testbedingungen sehr sporadisch ausgerichtet, um wirklich alle Benutzer abzudecken und jederzeit valide Daten zu bieten.
Wie kann ich den Google PageSpeed Performance Wert meiner eigenen Website testen?
Wenn Sie die URL Ihrer Website in Google PageSpeed Insights eingeben, analysiert das Tool die Website und erstellt einen Bericht. Dieser Bericht liefert Ihnen eine Punktzahl sowohl für mobile als auch Desktop-Geräte (Desktop-Ansicht) sowie Empfehlungen, wie Sie die Geschwindigkeit und Benutzerfreundlichkeit der Website verbessern können.
Hier gehts zum Google PageSpeed Test

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsVorsicht: PageSpeed Insights Test ist variabel - Was bedeute das?
Wir als Digitalagentur haben uns sehr lange und ausführlich mit dem Thema Google PageSpeed Insights beschäftigt.
Eine Sache, die uns während der gesamten Test-Phase auffiel, die Werte können variieren. Das ist in erster Linie normal, da die technischen Emulationen wie auch in der realen Welt gewisse Varianzen in Ihrer Berechnung aufweisen können.
Was wir jedoch entdeckt haben, ist das der PageSpeed Insights Test auf verschiedenen Orten des Planeten ausgeführt wird. Hat man also "Pech" und der PageSpeed Test findet auf dem asiatischen Kontinent statt, dann können die Werte schlechter ausfallen, da die Codierung der Zeichen und Symbole anders abläuft.
Dieses Phänomen hat bereits den ein oder anderen Entwickler zum Verzweifeln gebracht.
Was wir hier empfehlen? Zwei sehr gute Chrome Browser Extensions, welche es uns als Entwickler sehr helfen in Sachen Optimierung und Fehlererkennung.
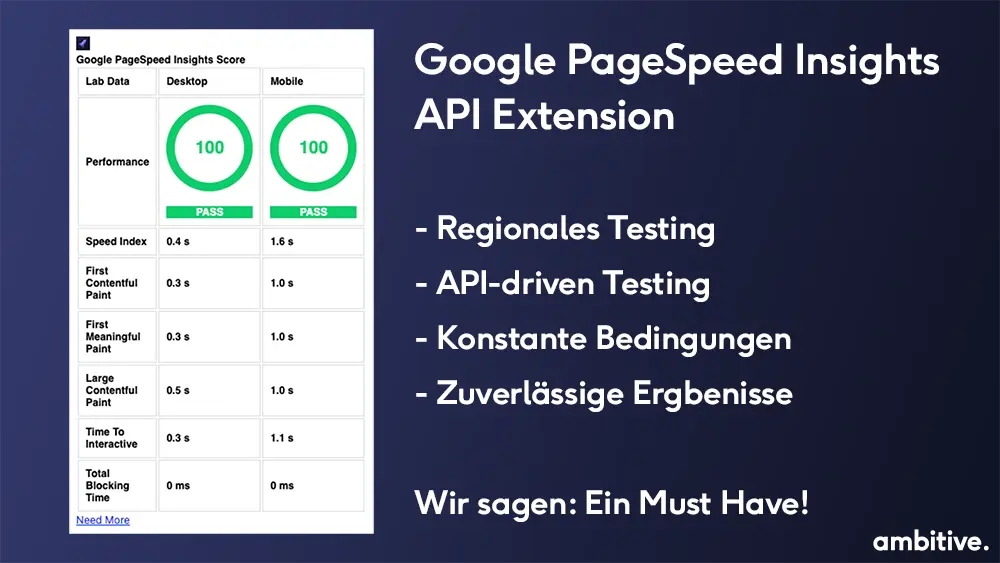
Chrome Extension 1: Google PageSpeed Insights API Extension
Die Google PageSpeed Insights API Extension greift auf die Google PageSpeed Insights API zu und führt den PageSpeed Test in Ihrer Region aus. Das heißt anhand dieses Tools erhält man eine sehr präzise Einschätzung seiner Ladezeit. Das großartige daran, man muss keine URL eingeben, man besucht lediglich die gewünschte Seite und kann die Extension starten und man erhält nach nur kurzer Zeit Informationen über die Mobile sowie Desktop Version seiner Website.

Ein sehr starkes Tool, um den PageSpeed Score seiner Plattform zu untersuchen.
Hier gehts zum Tool (Chrome Webstore): Google PageSpeed Insights API Extension
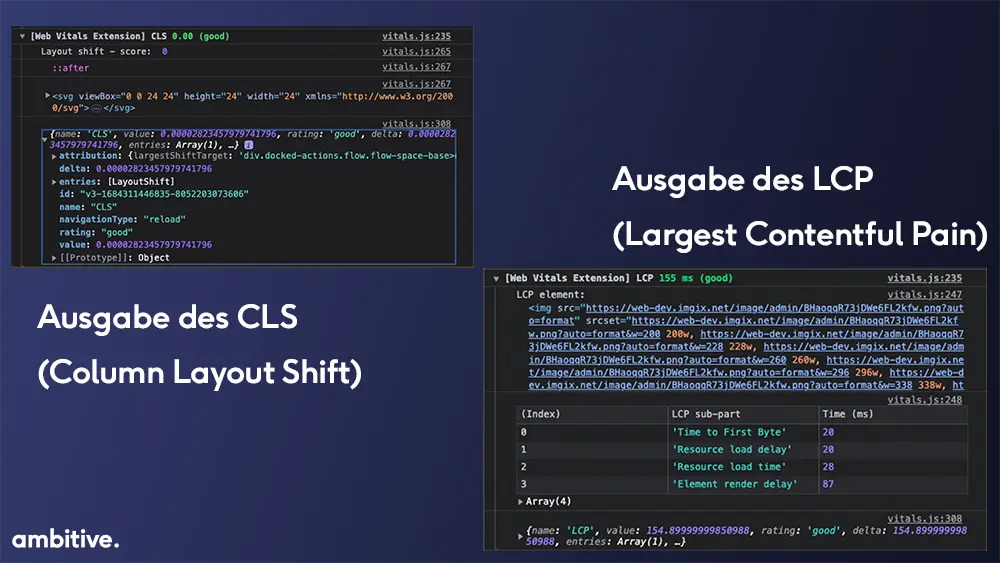
Chrome Extension 2: Web Vitals
Das Web Vitals Chrome Extension Tool ist ein sehr hilfreiches Tool für Entwickler. Das Tool analysiert eine jede Website beim Aufruf und gibt in der Entwickler Konsole unglaublich hilfreiche Informationen über explizite Elemente auf der Website aus, welche einen Optimierungsbedarf besitzen. Durch das Hovern über das Konsolen Element erhält man direkt ein Highlighting im Browserfenster und kann sofort mit der Optimierung beginnen.

Eine Ausführliche Erklärung zu diesem Tool finden Sie in diesem Video:
The ultimate guide to web performance by Fireship.io
Hier gehts zum Tool (Chrome Webstore): Web Vitals
Warum sind Google PageSpeed Insights wichtig?
Die Google PageSpeed Insights helfen Ihnen, das Benutzererlebnis und das Suchmaschinenranking Ihrer Website zu verbessern. Eine Website, die schnell lädt und benutzerfreundlich ist, hält Benutzer eher engagiert und bringt sie immer wieder zurück.
Das jedoch wichtigste ist, dass eine Website mit einem guten PageSpeed Index von Google im Ranking der Suchmaschine belohnt wird. Nehmen wir an, Sie und Ihre Konkurrenz möchten unter demselben Suchbegriff gefunden werden.
Dann ist es neben vielen anderen Faktoren ein großer Vorteil optimale Core Web Vitals Werte auf seiner Seite zu haben. Aus unserer Erfahrung können wir sagen, dass Google dem Index immer mehr Wertigkeit zuspricht und die Auswirkungen auf das Ranking immer relevanter werden. Machen Sie also den ersten Schritt und seien Sie Ihrer Konkurrenz einen Schritt voraus.
Wie kann ich meine Ladezeit/Webseite verbessern?
Diese Frage lässt sich so pauschal nicht beantworten. Grundsätzlich gibt es hierbei zwei Ansätze.
Sie sind Webseitenbetreiber und kein Entwickler, dann sind Ihre Möglichkeiten vorerst begrenzt. Aber auch Sie haben die Möglichkeit Ihre Seite zu optimieren. Eins der am meist verbreiteten Fehler bei Webseiten, sind die eingebunden Bilder.
Oftmals werden nicht komprimierte Bilder im JPG, JPEG oder PNG-Format verwendet. Zudem werden Auflösungen verwendet welche viel zu groß als nötig sind, wodurch im Endeffekt sehr große Daten-Pakete heruntergeladen werden müssen. Nehmen wir nun an Der Besucher Ihrer Webseite muss vier Bilder laden und jedes dieser Bilder hat eine Größe von 4 MB. Dann muss der Nutzer erst einmal 16 MB herunterladen. Dies beeinträchtigt die Ladezeit Ihrer Seite enorm und führt zu einer sehr langsamen Ladezeit.
Gehen Sie also folgender Maßen vor:
- Exportieren Sie Ihre Bilder in passenden Auflösungen
- Konvertieren Sie Ihre Bilder in das WebP-Format (von Google entwickelt)
- Lagern Sie Ihre Bilder, wenn möglich auf ein CDN aus
(ein Content Delivery Network ist ein Netzwerk von Servern, das dazu dient, Webinhalte effizient an Nutzer auf der ganzen Welt zu liefern. Es besteht aus mehreren Serverstandorten, die strategisch verteilt sind, um eine schnelle und zuverlässige Auslieferung von Inhalten zu gewährleisten.)
Diese Schritte können die Ladezeiten Ihrer PageSpeed-Insights Werte sicher verbessern, werden jedoch nicht unbedingt den gewünschten Erfolg bringen, da das Thema an sich zu komplex und zu technisch für einen Laien ist.
Aus diesem Grund raten wir Ihnen, sich einen Web-Entwickler zurate zu ziehen. Wir als Digitalagentur beschäftigen uns tagtäglich mit dem Thema der PageSpeed Insights Optimierung.
Sollten Sie also Fragen haben, dann kontaktieren Sie uns gerne, wir sind sicher, dass wir Ihnen helfen können.
Unsere Tipps für schnelle Ladezeiten und optimierte PageSpeed Insights
Sollten Sie ein Web-Entwickler sein dann stehen Ihnen sicher mehr Möglichkeiten zur Verfügung.
Aus diesem Grund haben wir unsere wichtigsten Tipps für Sie zusammengefasst:
- Achten Sie stets auf eine saubere SEO-Struktur, eine Einschätzung Ihrer Seite können Sie mithilfe von Screaming Frog SEO Spider erhalten (kostenlos)
- Setzen Sie auf moderne Webframeworks/performante PHP-Frameworks
- Vermindern Sie clientseitige Codeausführungen
- Vermeiden Sie das Aufschieben von Content Strukturen (CLS)
- Beachten Sie die Funktion des Lazy-Loadings, um ggf. Inhalte unterhalb des Sichtbereichs erst später zu laden
- Vermeiden Sie große JavaScript Dateien
- Lagern Sie ressourcenintensive Prozesse auf den Server aus
- Vermeiden Sie das Einbinden von großen Bibliotheken
Dies sind sicherlich nur allgemeine Hilfestellungen. Sollten Sie jedoch wirklich große und scheinbar nicht lösbare Probleme haben, dann fragen Sie uns gerne an. Wir haben uns speziell mit dem Thema PageSpeed Insights auseinandergesetzt und kennen die Tricks, welche oftmals zum gewünschten Ergebnis führen.
Wie gehen wir als Webentwicklung Agentur in Sachen PageSpeed Optimierung vor?
Wir selbst haben uns sehr lange und ausführlich mit dem Thema PageSpeed Insights auseinandergesetzt. Wir haben diverse Web-Frameworks wie zu Beispiel NextJS, Nuxt, AstroJS, Remix und viele weitere analysiert und implementiert.
Schlussendlich haben wir unser Weggefährte mit QwikJS gefunden. Ein Resumable JavaScript Webframework welches auf Web-Performance ausgelegt ist. Unser größter und wichtigster Punkt war es, ein hauseigenes CMS zu entwickeln.
Nach 2 Jahren stetiger Entwicklung und Research können wir heute sagen, dass wir ein performanten, modernes und vor allem benutzerfreundliches CMS auf die Beine stellen konnten, welches zudem hoch konfigurierbar ist.

Hier gehts es zur Preview unseres CMS-Systems
Wir entwickeln ein jedes Kundenprojekt auf unserem hauseigenem CMS da wir sagen, dass viele andere CMS-Systeme das Thema Performance nicht zu hundert Prozent abbilden können. Sicher können auch diese CMS-Systeme einen guten PageSpeed Score nachweisen, jedoch möchten wir mindestens 95 Punkte PageSpeed Score im mobilen Score erreichen und das ist bei vielen, wenn nicht sogar bei 99% der CMS-Systeme schier unmöglich.
Wenn Sie allgemein mehr zum Thema Webentwicklung bei der Ambitive Digitalagentur erfahren möchten, dann lesen Sie gerne unseren Artikel zum Thema: https://ambitive.de/webentwicklung-agentur
Dies ist ein sehr kontroverses Thema und das wissen wir. Um dieser Thematik gerecht zu werden habe wir einen Artikel verfasst, welcher sich mit der Thematik WordPress und Google PageSpeed befasst.
Sollten Sie Interesse an diesem Vergleich haben, dann schauen Sie gerne in den Artikel: https://ambitive.de/webentwicklung-agentur/wordpress-pagespeed-analyse
Google PageSpeed auf dem WordPress CMS - Unsere Meinung
Sollten Sie eine WordPress Seite besitzen und möchten Ihren PageSpeed Insights Wert verbessern, dann können wir Ihnen helfen. Jedoch muss man ein paar Dinge dazu sagen. Wie im vorangegangenen Teil bereits erwähnt, ist WordPress und der Google PageSpeed so eine Sache für sich.
WordPress ist ein historisch gewachsenes CMS-System, welches sicher nicht schlecht ist, aber in Sachen PageSpeed Insights die eine oder andere Hürde mit sich bringt.
Die meisten unserer Kunden, welche eine WordPress Seite besitzen, weisen PageSpeed Werte im Bereich 20-60 auf (Mobile). Wenn es dann um das Thema Erwartungshaltung geht, sagen wir direkt zu Beginn, das wir sicher optimieren können, sich die Optimierung jedoch im Bereich Mobile lediglich im Bereich 80-90 befinden wird.
Grund dafür ist die umfangreiche Funktionalität welche WordPress bietet, aufgrund dieser großen Codebasis welche über die Zeit hinweg gewachsen sit, bringt WordPress automatisch Negativpunkte in Sachen Performance mit sich. Nun könnte man sagen, man entfernt diese, da diese jedoch so tief im Framework verankert sind, ist dieses: "mal eben entfernen" nicht ohne weiteres möglich.
Was möchten wir als Agentur Ihnen also mitgeben?
- Sicher können wir WordPress Seiten stark optimieren jedoch gibt es hier eine Grenze. Eine Grenze, welche in so gut wie jedem Fall nach Neuentwicklung schreit.
- Sollten Sie Interesse an einem ausführlichen Gespräch zu dieser Thematik haben oder möchten Sie das wir Ihnen bei der Optimierung Ihrer Webseite, egal ob WordPress oder Individualentwicklung helfen, dann kontaktieren Sie uns.

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsFazit
Die Google PageSpeed Insights sind ein wertvolles Tool für Website-Besitzer, um die Geschwindigkeit, die Core Web Vitals und Benutzerfreundlichkeit ihrer Website zu verbessern. Durch die Optimierung der Geschwindigkeit und Benutzerfreundlichkeit Ihrer Website können Sie sicherstellen, dass Nutzer engagiert bleiben und Ihre Website immer wieder besuchen. Darüber hinaus trögt eine schnelle Webseite dazu bei das das Suchmaschinenranking Ihrer Website optimiert und nachhaltig verbessert wird.
Wir haben gesehen, das es viele Tools und Möglichkeiten für Web Entwickler gibt und das Thema der Optimierung serh komplex sein kann.
Möchten auch Sie Ihre Website optimieren? Dann kontaktieren Sie uns. Wir freuen uns Ihnen ein kostenloses Beratunggespräch anzubieten in welchem wir uns Ihre aktuelle Webpräsenz anschauen und mögliche Potenziale ausmachen.
Hier gehts zum Kontaktformular der Ambitive Digitalagentur.
FAQs zum Thema - Google PageSpeed Insights
Was bedeutet Google PageSpeed?
Google PageSpeed Insights ist ein kostenloses Open Source Tool von Google, das Website-Besitzern hilft, die Geschwindigkeit und Benutzerfreundlichkeit ihrer Website auf Desktop- und Mobilgeräten zu analysieren. Es analysiert den Inhalt einer Seite und gibt Empfehlungen, wie die Seite schneller gemacht werden kann und der PageSpeed Score verbessert werden kann.
Sind Google PageSpeed Insights kostenlos?
Ja, Google PageSpeed Insights ist ein kostenloses Open Source Tool von Google, welches für jedermann zugänglich und unbegrenzt nutzbar ist. Man Hat die Möglichkeit diverse URL-s zu testen und zu analysieren.
Wie oft sollte ich meine Website mit Google PageSpeed Insights überprüfen?
Es wird empfohlen, Ihre Website mindestens einmal im Monat mit Google PageSpeed Insights zu überprüfen, um sicherzustellen, dass sie schnell und benutzerfreundlich bleibt. Hierbei sollte man beachten das Google die Stellschrauben für Bewertung immer wieder nachjustiert. Aus diesem Grund ist ein regelmäßiges Monitoring der Ladezeiten sehr empfehlenswert.
Muss ich alle Empfehlungen von Google PageSpeed Insights umsetzen?
Nein, Sie müssen nicht alle Empfehlungen von Google PageSpeed Insights umsetzen. Es ist jedoch wichtig anzumerken, je mehr Sie Ihre Seite optimieren, desto besser wird die Seitengeschwindigkeit sowie die Ladezeit Ihrer Webseite. Zudem gibt es Hinweise, welche keinen direkten Einfluss auf den Google PageSpeed Score haben.
Kann Google PageSpeed Insights meine Website direkt verbessern?
Nein, Google PageSpeed Insights gibt lediglich Empfehlungen, wie Sie die Geschwindigkeit und Benutzerfreundlichkeit Ihrer Website verbessern können. Um die Seite aktiv zu verbessern, ist es ratsam sich mit einem Webentwickler auseinanderzusetzen. Sollten Sie hierbei Unterstützung benötigen, dann stehen wir Ihnen sehr gerne zur Verfügung.
Sind die Empfehlungen von Google PageSpeed Insights für alle Websites gleich?
Nein, die Empfehlungen von Google PageSpeed Insights variieren je nach Art der Website und den Bedürfnissen der Nutzer. Es ist wichtig, die Empfehlungen zu berücksichtigen, die speziell für Ihre Website relevant sind. Bei der Bewertung spielt die Art der Entwicklung sowie technischer Grundlagen eine große Rolle. Aus diesem Grund ist ein jeder Google PageSpeed Insights Report individuell und einzigartig.

