
Alexander Härdrich
Webentwickler
12.07.2023
-6 Minuten
-Interaction to Next Paint (INP)
Inhaltsverzeichnis
- Interaction to Next Paint (INP) - Der brandneue Google PageSpeed Scoring Parameter
- Kommen wir direkt zum Punkt: Was bedeutet Interaction to Next Paint?
- Was ist INP (Interaction to Next Paint) genau?
- Was ist ein guter INP-Wert?
- Was ist überhaupt eine Interaktion?
- Wie misst man INP?
- Wie verbessert man INP?
- Für wen sehen wir Probleme in Sachen INP (Interaction to Next Paint)
- Was wird nicht mit in die Bewertung des INP-Wert mit einbezogen?
- Fragen rund um das Thema INP (Interaction to Next Paint)
Interaction to Next Paint (INP) - Der brandneue Google PageSpeed Scoring Parameter
Google nimmt einen neuen Wert in die Google PageSpeed Insights auf, den INP (Interaction to Next Paint). Wie dieser funktioniert und was dieser bedeutet, werdet Ihr in unserem Blogartikel zu diesem Thema erfahren.
Kommen wir direkt zum Punkt: Was bedeutet Interaction to Next Paint?
Der INP (Interaction to Next Paint) gibt an, wie gut die Reaktionsfähigkeit einer Website ist. Der neue Google PageSpeed Insights Score gibt dabei an, wie schnell eine Seite auf Benutzerinteraktionen reagiert, und visuelles Feedback liefert.
Eine gute Reaktionsfähigkeit bedeutet, dass eine Seite schnell auf Interaktionen reagiert.
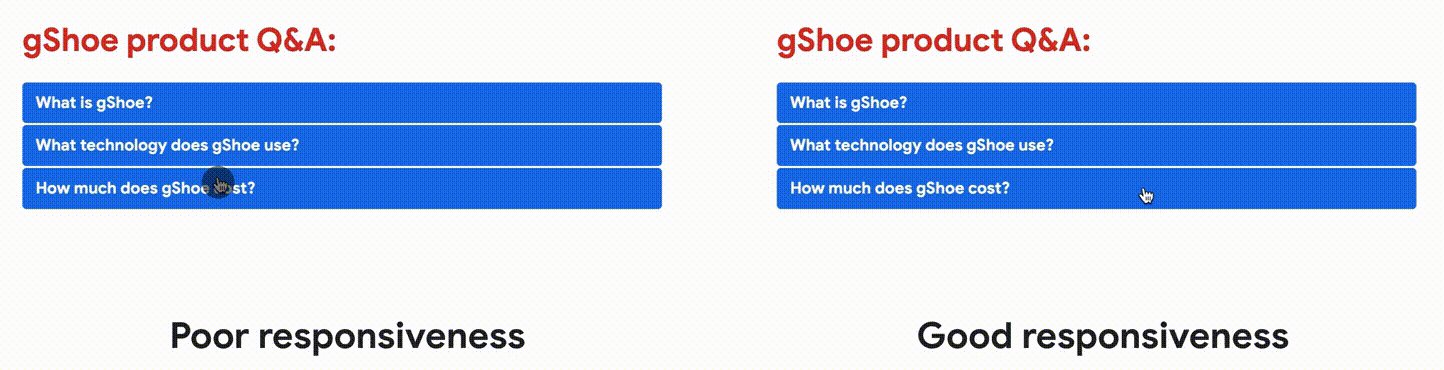
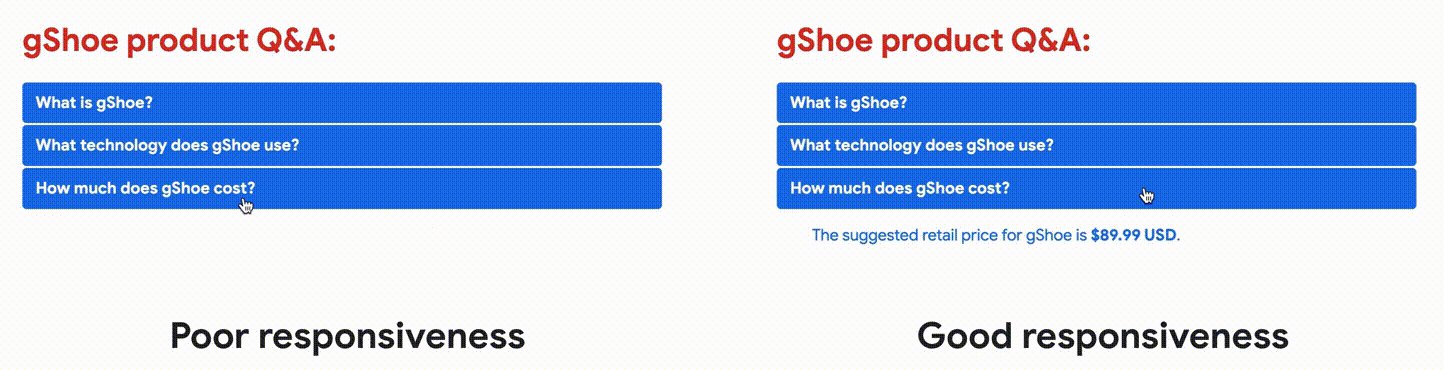
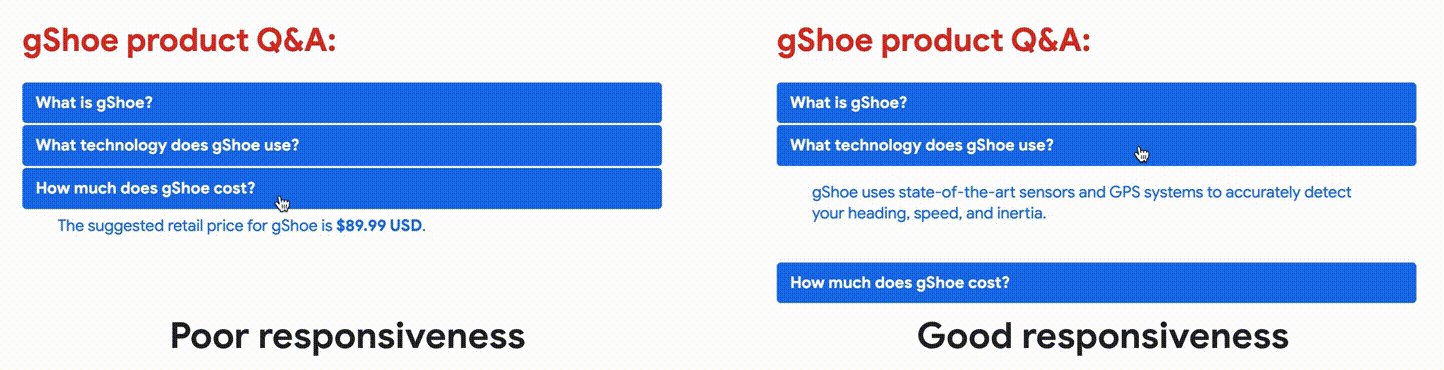
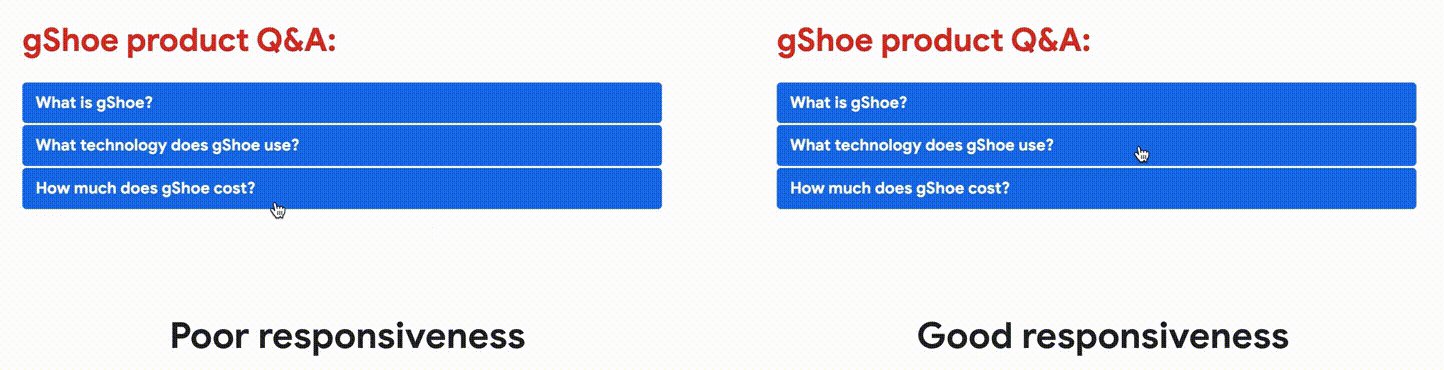
Viele Interaktionen auf einer Website haben ein visuelles Feedback als Reaktion. Nehmen wir an es gibt auf deiner Website ein FAQ, welches man aufklappen kann. Klickt man auf die jeweilige Frage, öffnet sich die Antwort in Form eines Akkordeons. Die Reaktionszeit sowie die Performance dieser Reaktion wird hierbei gemessen und bewertet.
Ein Beispiel: links ein sehr schlechter INP und rechts ein sehr guter INP.

Was ist INP (Interaction to Next Paint) genau?
Die INP ist eine Kennzahl, welche die Gesamtreaktionsfähigkeit einer Webseite auf Benutzerinteraktionen misst.
Hierbei werden sämtliche Klicks, Tipps und Tastaturinteraktionen, die während eines Besuches auf einer Seite stattfinden, unter Berücksichtigung ihrer Latenzen erfasst.
Der abschließende INP-Wert ergibt sich aus der längsten beobachteten Interaktion. Google kommt uns jedoch ein Stück entgegen und sortiert Ausreißer bzw. stark abweichende Werte aus.
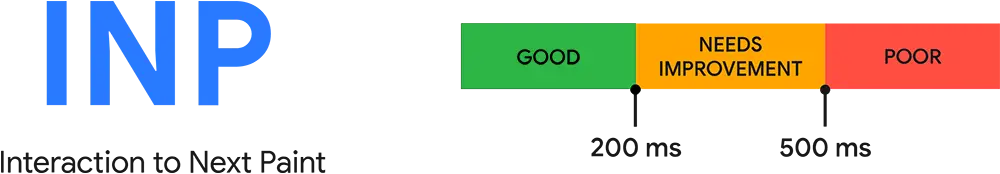
Was ist ein guter INP-Wert?
Du fragst Dich sicher, was ein guter INP (Interaction to Next Paint) Wert ist.
- Ein INP von 200 Millisekunden oder weniger bedeutet, dass Ihre Seite eine gute Reaktionsfähigkeit hat.
- Ein INP über 200 Millisekunden und unter oder bei 500 Millisekunden bedeutet, dass die Reaktionsfähigkeit Ihrer Seite verbessert werden muss.
- Ein INP über 500 Millisekunden bedeutet, dass Ihre Seite eine schlechte Reaktionsfähigkeit hat.

Was ist überhaupt eine Interaktion?
Die Lebensdauer einer Interaktion kann durch verschiedene Faktoren beeinflusst werden, wie zum Beispiel eine Eingabeverzögerung, die durch lange Aufgaben auf dem Hauptthread verursacht wird.
In diesem Beispiel kannst Du den Lebenszyklus einer Interaktion im Kontext Website & Programmierung / Webentwicklung sehen:
Der Benutzer führt eine Aktion aus, ein Klick zum Beispiel. Nun werden die im Code festgeschriebenen Routinen durchlaufen. Wenn all diese Schritte abgeschlossen sind, wird nun die Ausspielung des visuellen Feedbacks ausgespielt.
JavaScript ist oft der primäre Treiber der Interaktivität, obwohl Browser auch nicht-JavaScript-Unterstützung für Steuerelemente wie Kontrollkästchen, Optionsfelder und CSS-basierte Steuerelemente bieten können.
In Bezug auf INP werden nur bestimmte Arten von Interaktionen beobachtet, wie das Klicken mit einer Maus, das Tippen auf einem Touchscreen-Gerät oder das Drücken einer Taste auf einer physischen oder virtuellen Tastatur.

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsWie misst man INP?
Es gibt mehrere Möglichkeiten den INP-Score zu testen.
Zum einen hat man die Möglichkeit das Google Tool: Google Pagespeed Insights zu verwenden. Jedoch wird der INP-Wert hier (aktuell - 12.07.2023) nicht immer ausgestrahlt.
Unser Way to Go ist folgender: Wir setzten an dieser Stelle auf ein wirklich sehr gutes Tool welches als Google Chrome Extension läuft.
Wir sprechen von der Chrome Extension: Web Vitals - Hier zu Chrome hinzufügen
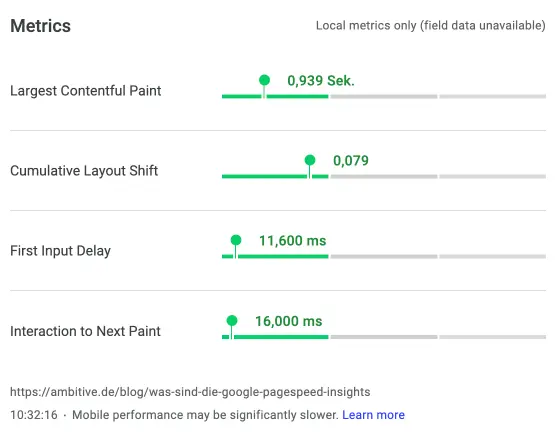
Sobald man diese Extension seinem Browser hinzugefügt hat und seine Seite besucht, misst dieses Tool alle wichtigen Metriken. Man öffnet diese durch das Drücken auf F12 oder mittels Rechtsklick > Untersuchen die Browserkonsole und man sieht genau welche Werte die Extension ermittelt.
Die Auflistung außerhalb der Konsole sieht dann so aus:

Wie verbessert man INP?
Im Grunde genommen steht hier das Wort Performance und effiziente Programmierung im Fokus. Ist dein Webseiten-Code effizient und sauber programmiert, dann wirst du mit dem Thema INP (Interaction to Next Paint) keine Probleme haben.
Wirst Du im Hintergrund jedoch viele Daten laden, oder gar große "unnötige" Skripte ausführen, dann kann daraus ein großes Problem werden.
Ein Beispiel für die Verständlichkeit: Wir nehmen an, Du lädst eine Liste von Objekten. Diese Liste hat eine Gesamtgröße von 1000 Einträgen, dem Benutzer reichen im ersten Moment jedoch 10 Elemente aus, denn kein Besucher kann 1000 Einträge mit einmal überblicken.
Heißt im optimalen Fall lieferst du lediglich 10 Elemente aus und nicht alle 1000 Elemente. Diese Unterscheidung kann einen immensen Einfluss auf die Interaktionszeit deines INP (Interaction to Next Paint) haben.
Halten wir fest: um den INP (Interaction to Next Paint) in Zukunft zu bestehen, sollte eine effiziente und durchdachte Programmierung vorliegen.
Für wen sehen wir Probleme in Sachen INP (Interaction to Next Paint)
Besonders klassische CMS-Systeme sind betroffen, da diese, wenn keine Individualentwicklung vorliegt, oft unnötige Scripte, CSS und allgemeinen Code laden. Diese blockieren den Rendervorgang und damit das Laden von Eventlistenern.
Besonders aufgeblähte WordPress-Themes oder schlecht entwickelte Plugins können ein Bottleneck sein.
Ebenso allgemein schlecht programmierte Websites, welche auf langsamen Servern laufen.
Mehr zu dem Thema WordPress und kritische Fehler erfährst du hier: https://ambitive.de/blog/wordpress-kritischer-fehler

Was wird nicht mit in die Bewertung des INP-Wert mit einbezogen?
Das Verhalten von Hovering und Scrolling ist bei INP irrelevant, wohingegen das Blättern mittels Tastatur-Klicks (z.B. Leertaste, Seitenwechsel) eine gewisse Bedeutung aufweist. Denn dadurch werden Ereignisse ausgelöst, die von INP aufgezeichnet werden können. Dabei wird jedoch jeder resultierende Bildlauf nicht in die INP-Berechnung einbezogen.

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsFragen rund um das Thema INP (Interaction to Next Paint)
Was ist INP (Interaction to Next Paint)?
Der INP (Interaction to Next Paint) gibt an, wie gut die Reaktionsfähigkeit einer Website ist.
Wie kann ich meinen INP (Interaction to Next Paint) messen?
Zum Messen des INP empfehlen wir die Chrome Extension: Web Vitals - Hier zu Chrome hinzufügen
Wie kann ich meinen INP (Interaction to Next Paint) verbessern?
Stelle sicher das dein Websitecode effizient und performant entwickelt ist. Lade keine unnötigen Daten und arbeite mit optimierten Datenformaten.
Was ist ein guter INP (Interaction to Next Paint) Wert?
Ein guter INP (Interaction to Next Paint) Wert liegt unter 200 Millisekunden.

