
Anastasia Dönau
Online-Marketing & Redaktion
21.07.2025
-10 Minuten
-Core Web Vitals
Inhaltsverzeichnis
- Google Core Web Vitals optimieren und testen – Ein umfassender Leitfaden
- Was sind Core Web Vitals?
- Datengrundlage – Wie werden Core Web Vitals gemessen?
- Labor Daten
- Feld Daten
- Tools – Core Web Vitals messen
- Largest Contentful Paint LCP
- Cumulative Layout Shift CLS
- Interaction to Next Paint INP
- Vor der Optimierung der Core Web Vitals – Das solltest du beachten
- Core Web Vitals Optimierung
- Mehr Power für deine Seitenperformance – Ambitive Digitalagentur – Deine SEO-Experten aus Erfurt
- FAQ
- Was ist Core Web Vitals Bewertung?
- Was sind die drei wichtigsten Web-Vitalwerte?
- Sind die wichtigsten Web-Vitalwerte ein Rankingfaktor?
Google Core Web Vitals optimieren und testen – Ein umfassender Leitfaden
Die Geschwindigkeit, mit der Webseiten laden, ihre Reaktionsfähigkeit und ihre Stabilität sind essenziell für die Benutzererfahrung und damit auch für den Erfolg im Online-Marketing. Mit den Core Web Vitals stellt Google eine Reihe zentraler Kennzahlen zur Verfügung, mit denen sich die Leistung einer Website objektiv bewerten lässt. Sie messen wir Nutzer deine Inhalte wahrnehmen und dienen gleichzeitig als Signale für das Ranking in der Google-Suche.
In diesem Artikel erfährst du, was Core Web Vitals sind, wie sie berechnet werden und welche Tools du für die Messung nutzen kannst. Zudem geben wir dir eine umfassende Anleitung zur Verbesserung der Leistung, Ladegeschwindigkeit, Interaktivität und Stabilität deiner Seite.
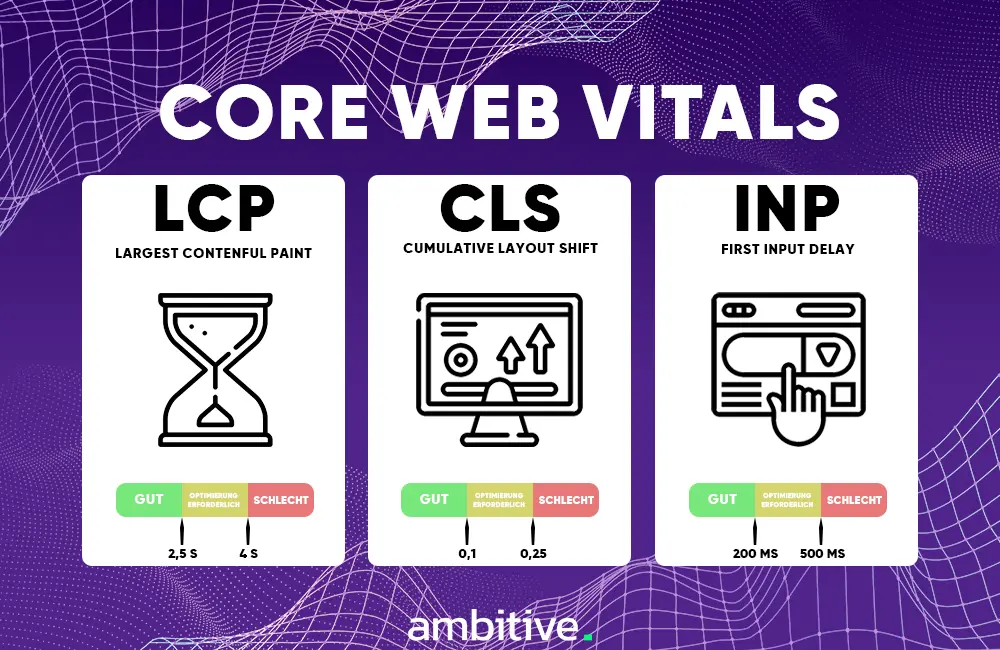
Was sind Core Web Vitals?
Core Web Vitals sind drei nutzerzentrierte Leistungskennzahlen, die Google im Frühjahr 2020 eingeführt hat, um die technische Nutzererfahrung einer Website messbar zu machen. Die Metriken bewerten, wie schnell eine Seite lädt (Largest Contentful Paint LCP), wie stabil das Layout ist (Cumulative Layout Shift CLS) und wie schnell sie auf Eingaben reagiert (Interaction to Next Paint).

Seit dem Page Experience Update im Juni 2021 fließen die Core Web Vitals offiziell als Ranking-Faktor in den Google-Algorithmus ein. Webseiten, die in diesen Bereichen gute Werte erzielen, bieten demnach eine bessere Erfahrung für Nutzer und profitieren zusätzlich von einer höheren Sichtbarkeit in der Google-Suche, besseren Conversion-Raten und potenziell niedrigen Klickpreisen in Google Ads, durch eine Erhöhung des Qualitätsfaktors.
Laut Google sinkt die Absprungrate um bis zu 24 %, wenn eine Seite die empfohlenen Schwellenwerte erfüllt.
Datengrundlage – Wie werden Core Web Vitals gemessen?
Core Web Vitals werden auf zwei grundsätzlich verschiedene Arten erfasst: als Labordaten und als Felddaten. Labor-Daten entstehen unter vollständig kontrollierten Bedingungen. Dabei werden Gerätetyp, Netzwerkgeschwindigkeit und Testumgebung festgelegt, sodass sich Messergebnisse reproduzieren lassen und Änderungen an der Website direkt und verlässlich überprüfbar sind.
Im Gegensatz dazu basieren Feld-Daten auf anonymisierten Messwerten echter Nutzer. Aus diesen realen Interaktionen errechnen sich die drei Core Web Vitals. Feld-Daten liefern ein authentisches Bild davon, wie schnell und stabil eine Seite bei unterschiedlichen Nutzern weltweit tatsächlich ist.
Im Folgenden geben wir dir einen Überblick über beide Datentypen, deren Eigenschaften, Vorteile und Einschränkungen.

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsLabor Daten
Labor-Daten (engl. Lab Data) sind synthetisch erzeugte Messwerte, die unter kontrollierten, gleichbleibenden Bedingungen erhoben werden. Sie können in PageSpeed Insights, Chrome DevTools und mit der Lighthouse Chrome Extension abgerufen werden.
Sie spiegeln nicht das tatsächliche Nutzerverhalten wider, da sie keine realen Faktoren wie Standort, Gerät oder Internetverbindung berücksichtigen. Stattdessen werden sie von automatisierten Bots erzeugt, die nicht wie echte User mit der Seite interagieren.
Vorteile
- Reproduzierbar – sie liefern unter gleichen Testbedingungen stets vergleichbare Ergebnisse
- Ideal fürs Debugging und zur technischen Optimierung, zum Beispiel zur Identifikation von Engpässen beim Laden oder Rendern
Einschränkungen
- Kein realistisches Abbild der tatsächlichen User-Experience, da sie ohne reale Nutzungsszenarien auskommen
Feld Daten
Feld-Daten (engl. Field Data) basieren auf realen Nutzermessungen, die über die Chrome User Experience (CrUX) gesammelt werden. Die Voraussetzung ist, dass die Nutzer der Datenerfassung zugestimmt haben. Alternativ können auch individuelle JavaScript-Einbindungen zur Datenerhebung genutzt werden.
Die Daten liefern ein authentisches Bild davon, wie Besucher Webseiten tatsächlich erleben, inklusive Einflüssen wie Standort, Gerät, Internetverbindung oder Nutzungsverhalten. Die drei Core Web Vitals (LCP, INP, CLS) werden direkt aus den realen Interaktionen abgeleitet.
Felddaten können in der Google Search Console und in PageSpeed Insights unter dem Abschnitt „Field Data“ auf URL-Ebene abgerufen werden.
Vorteile
- Bieten ein realistisches Abbild der tatsächlichen Nutzererfahrung
- Beziehen auch externe Faktoren ein, zum Beispiel Netzqualität oder Gerätetyp
Einschränkungen
- Daten basieren auf einem gleitenden 28-Tage-Durchschnitt, das heißt, Änderungen an der Website zeigen sich zeitverzögert
- Ergebnisse können durch äußere Einflüsse variieren, auf die Webseitenbetreiber keinen direkten Einfluss haben
Kurz und knapp – Ein Überblick über Labor- und Feld-Daten
| Kriterium | Labor-Daten | Feld-Daten |
|---|---|---|
| Definition | Werden unter kontrollierten Bedingungen erhoben. Testumgebung, Gerätetyp und Verbindung sind frei wählbar. | Basieren auf anonymisierten Messwerten echter Nutzer im Chrome-Browser und werden von Google verarbeitet. |
| Vorteile | einheitlich reproduzierbar; gut geeignet für technische Test und Fehlersuche | realitätsnah, da auf echten Nutzererfahrungen basierend; ideal zur Erfolgsmessung (KPI) |
| Nachteile | nicht unbedingt repräsentativ für reale Nutzung; nur begrenzte Anzahl an Metriken verfügbar | nur wenige Metriken werden aktuell erhoben; technische Detailanalyse eingeschränkt möglich |
| Einsatzbereich | ideal zur Überprüfung und Bewertung von Optimierungsmaßnahmen im Entwicklungsprozess | Grundlage für die Google-Bewertung der User-Experience in den Suchergebnissen |
Tools – Core Web Vitals messen
| Tool | LCP | INP | CLS | Beschreibung |
|---|---|---|---|---|
| PageSpeed Insights | ✅ | ✅ | ✅ | Online-Tool von Google, welches die Seitenleistung bewertet und konkrete Tipps zur Optimierung liefert. |
| Chrome User Experience Report | ✅ | ✅ | ✅ | Stellt anonymisierte Felddaten echter Nutzer zur Verfügung, um die reale Performance einzuschätzen. |
| Google Search Console | ✅ | ✅ | ✅ | Liefert einen Überblick über die Core Web Vitals für die gesamte Website auf Basis realer Nutzerdaten. |
| Chrome DevTools | ✅ | ❌ | ✅ | Entwicklertool im Chrome-Browser zu Live-Analyse der Web-Performance. |
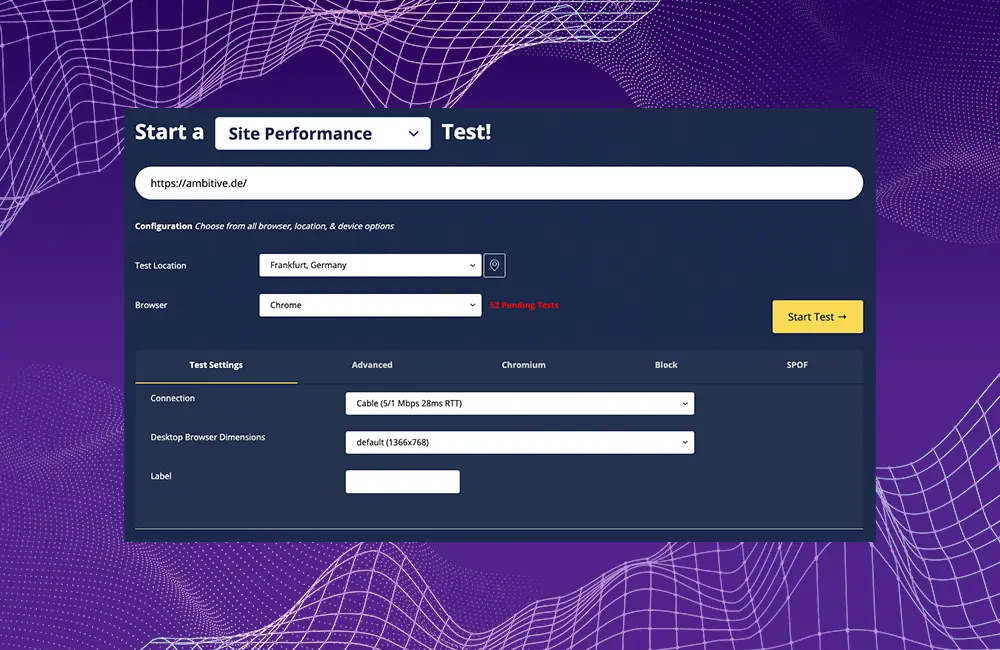
| WebPageTest.org | ✅ | ✅ | ✅ | Fortgeschrittenes Tools für Entwickler: erlaubt individuelle Testszenarien (z. B. Standort, Verbindung, Gerät), bietet genaue Analysen der Ladephasen, Ressourcenverteilung, inkl. Videoaufzeichnung |
| Lighthouse Chrome Extension | ✅ | ✅ | ✅ | Chrome-Erweiterung für detaillierte technische und SEO-Analysen |
Monitoring
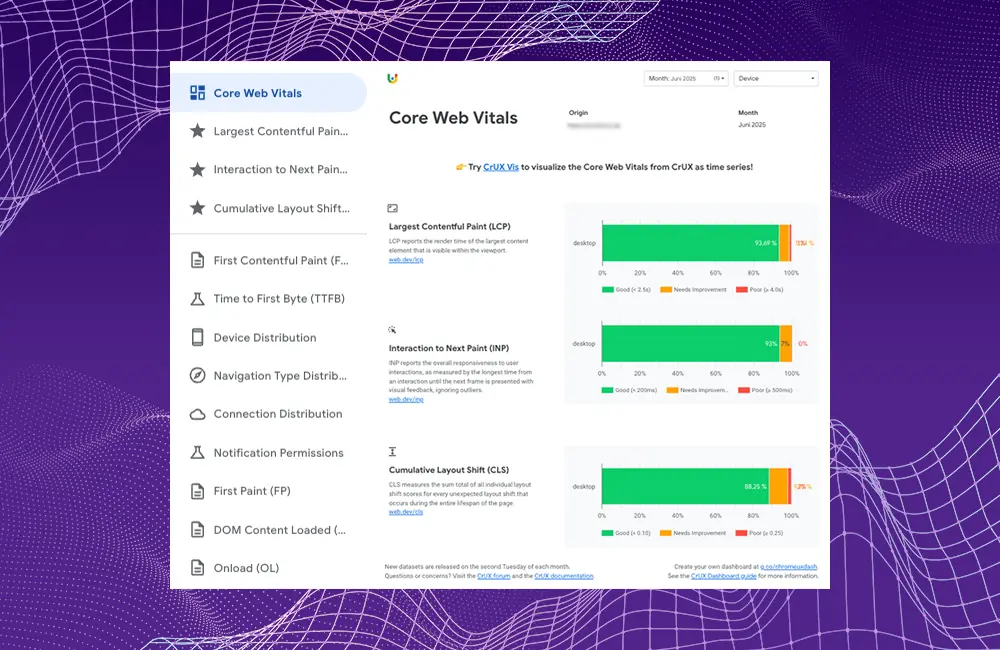
Chrome UX: Der Chrome User Experience Report basiert auf Feld-Daten. Über einen großen Zeitraum können Übersichten der Daten auf Monatsebene generiert werden. Neben umfangreichen Informationen zu den drei Core Web Vitals bietet der UX Report auch Einblicke in First Contenful Paint, Time to First Byte, Device Distribution, Navigation Type Distribution, Connection Distribution, Notification Permissions, First Paint, DOM Content Loaded und Onload.

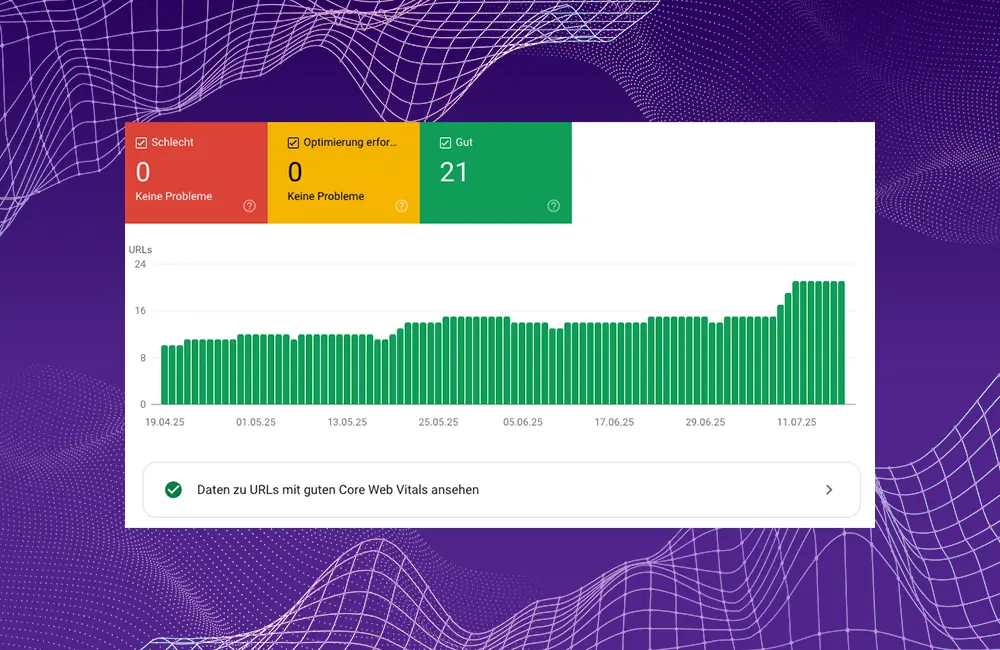
Google Search Console: Die Google Search Console bietet einen grundlegenden Überblick über die Website-Performance der letzten drei Monate. Unter dem Tab „Nutzerfreundlichkeit“ kannst du die Core Web Vitals aufrufen. Hier siehst du 2 Berichte: einen für mobile Geräte und einen für Desktops. Diese enthalten die drei Metriken LCP, INP und CLS und stufen deine Seiten in die Faktoren gut, schlecht und verbesserungswürdig ein.

Analyse
Sobald das Monitoring Schwachstellen auf bestimmten URLs aufdeckt, bieten sich die nachfolgenden Tools für eine detailliertere Analyse der Probleme an:
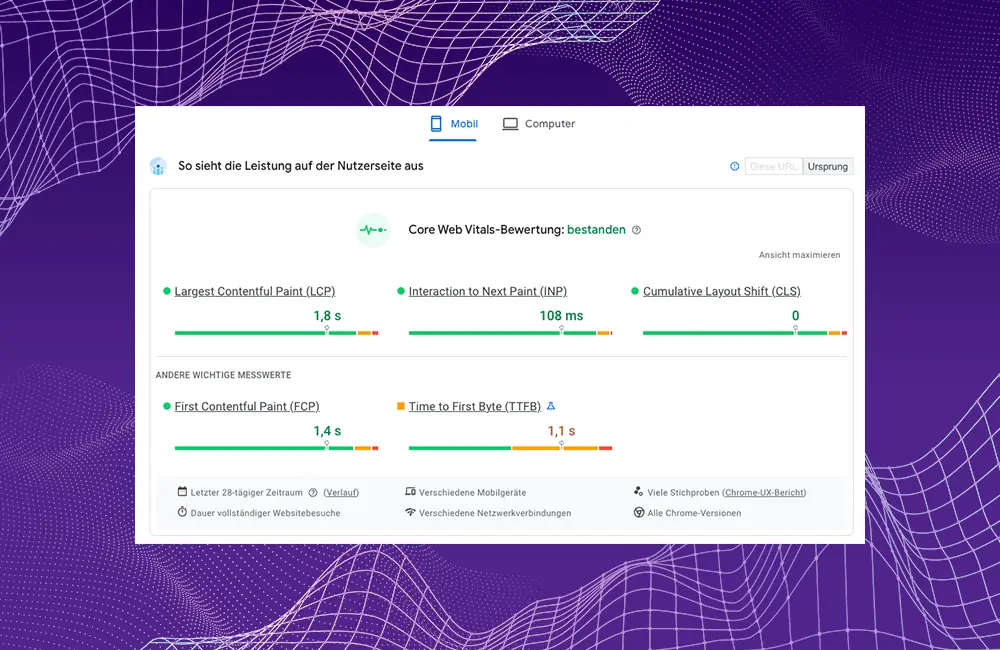
Google PageSpeed Insights: das Nonplusultra der Analyse-Tools. Dieses Programm untersucht einzelne URLs sowohl für Mobilgeräte als auch für Desktop-Nutzer. Es kombiniert reale Nutzerdaten (Felddaten) mit simulierten Laborwerten und gibt konkrete Verbesserungsvorschläge zur Performance-Optimierung.

WebPageTest.org: eine fortgeschrittene Lösung, vor allem für Entwickler geeignet. Sie ermöglicht maßgeschneiderte Tests, beispielsweise anhängig von Standort, Gerät oder Netzwerkgeschwindigkeit. Die Ergebnisse liefern tiefgreifende Einblicke in Ladezeit, Ressourcenverteilung und einzelne Verbindungen und enthalten sogar Videoaufzeichnungen des Ladevorgangs.

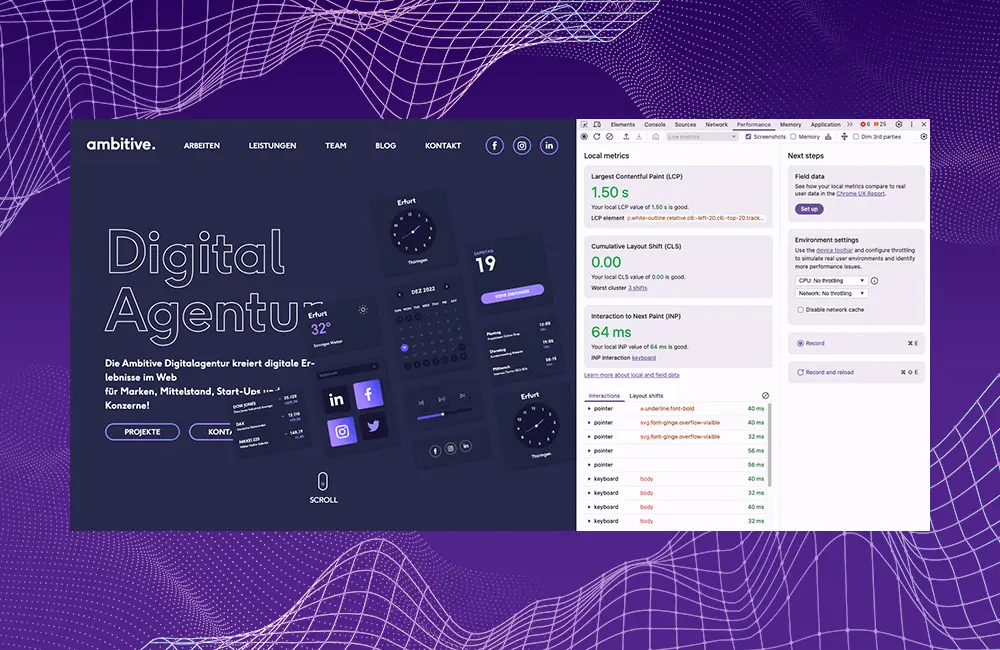
Chrome DevTools: Direkt im Chrome-Browser verfügbar, erlaubt das Entwickler-Tool die Analyse des Seitenaufbaus und des Ladeverhaltens in Echtzeit. Über Rechtsklick → „Untersuchen“ → „Performance“-Tab lassen sich präzise Abläufe beim Laden der Seite sichtbar machen und bewerten.


Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsLargest Contentful Paint LCP
Der Largest Contentful Paint misst, wie lange es dauert, bis das größte sichtbare Inhaltselement einer Seite im sichtbaren Bereich (Viewport) des Browsers vollständig geladen und gerendert ist. Dabei handelt es sich meist um das zentrale Element, zum Beispiel den Haupttext bei einem Blogartikel oder ein Produktbild im Online-Shop. Genau das, was der Nutzer am schnellsten sehen möchte.
Der LCP beeinflusst den ersten Eindruck einer Website maßgeblich. Sie gibt Aufschluss darüber, ob eine Seite „schnell“ wirkt, und bildet somit einen wichtigen Faktor für die Nutzerfreundlichkeit und das Nutzererlebnis.
Im Gegensatz zu früheren Metriken wie dem First Contentful Paint (FCP), bei dem bereits das erste sichtbare Element zählte, konzentriert sich der LCP-Wert gezielt auf das Hauptelement.
Bewertungsskala laut Google
✅Gut: ≤ 2,5 Sekunden
⚠️️Optimierung erforderlich: zwischen 2,5 und 4 Sekunden
❌Langsam: ab 4 Sekunden
Cumulative Layout Shift CLS
Der Cumulative Layout Shift bewertet die visuelle Stabilität von Webseiten, indem gemessen wird, wie oft und wie stark sich Elemente unerwartet verschieben, während eine Seite geladen wird. Es handelt sich um die Summe aller Layoutverschiebungen, die ohne Nutzerinteraktion auftreten, zum Beispiel wenn sich Text, Bilder oder Buttons plötzlich bewegen, weil Inhalte asynchron nachgeladen werden, um Ladezeiten für User möglichst gering zu halten.
Unvorhergesehene Layoutsprünge beeinträchtigen die Nutzererfahrung massiv. Sie können dazu führen, dass Besucher versehentlich auf falsche Links oder Schaltflächen klicken.
Zudem ist der CLS-Wert oft weniger intuitiv zu verstehen als Ladezeiten, aber er ist wichtig für eine saubere und störungsfreie Darstellung.
Bewertungsskala laut Google
✅Gut: ≤ 0,1
⚠️Optimierung erforderlich: zwischen 0,1 und 0,25
❌Langsam: ab 0,25
Interaction to Next Paint INP
Interaction to Next Paint misst die gesamte Zeit, die vergeht, bis die Seite auf die Interaktion durch einen Nutzer reagiert. Dabei geht es einfach nicht nur darum, wie schnell eine Seite auf eine Aktion reagiert, sondern wie lange es dauert, bis die nächste sichtbare Änderung im Browser erfolgt.
Eine kurze Reaktionszeit sorgt für ein flüssiges Nutzungserlebnis und signalisiert, dass die Website zuverlässig funktioniert. Lange Verzögerungen führen dagegen zu Frust.
Bewertungsskala laut Google
✅Gut: ≤ 200 Millisekunden
⚠️Optimierung erforderlich: zwischen 200 und 500 Millisekunden
❌Langsam: ab 500 Millisekunden
Der Unterschied zum First Input Delay FID
Der First Input Delay (FID) wurde durch Interaction to Next Paint ersetzt. Beim FID wird ausschließlich die Verzögerung zwischen der ersten Nutzerinteraktion und dem Zeitpunkt, an dem der Browser mit der Verarbeitung der Aktion beginnt, gemessen. INP bewertet alle Interaktionen auf der Seite und berücksichtigt zusätzlich die Zeit bis zur sichtbaren Reaktion im Browser.
Warum sind meine Core Web Vitals schlecht?
Schlechter LCP-Wert (> 2,5 Sekunden)
Dein größtes Inhaltselement braucht zu lang zum Laden. Die Hauptgründe dafür sind:
- Lange Server-Antwortzeiten: Dein Server ist zu langsam oder überlastet.
- Render-blockierende Ressourcen: Große, unoptimierte CSS- oder JavaScript-Dateien im Head-Bereich deiner HTML-Datei verhindern, dass der Browser die Seite schnell anzeigen kann.
- Große, unkomprimierte Bilder: Das größte Bild auf deiner Seite ist zu groß und nicht für das Web optimiert.
- Kein oder schlechtes Caching: Ohne effektives Caching müssen alle Ressourcen bei jedem Seitenaufruf neu geladen werden.
Schlechter CLS-Wert (> 0,1)
Das Layout deiner Website ist instabil und verschiebt sich unerwartet. Das liegt meist an:
- Bilder ohne feste Größenangaben: Der Browser reserviert keinen Platz für Bilder, bis diese geladen sind. Das führt zu Layout-Verschiebungen.
- Dynamisch eingefügte Inhalte: Werbeanzeigen oder Pop-ups werden nachträglich in die Seite geladen und verschieben den sichtbaren Inhalt.
- Langsam ladende Webfonts: Der Wechsel von Systemschriftarten zu Webfonts verschiebt das Layout.
Schlechter INP-Wert (> 200 Millisekunden)
Deine Website reagiert langsam auf Nutzerinteraktionen wie Klicks oder Eingaben. Die häufigsten Ursachen sind:
- Lange JavaScript-Ausführungszeiten: Dein Browser-Thread ist blockiert, weil er große Mengen an JavaScript-Code verarbeiten muss, anstatt auf Nutzerinteraktionen zu reagieren.
- Überladene Events: Viele Event-Listener (zum Beispiel für Mausbewegungen oder Klicks) können die Performance beeinträchtigen.
- Unoptimierte Animationen: Komplexe Animationen, die den Haupt-Thread blockieren, können die Reaktionsfähigkeit verringern.
Vor der Optimierung der Core Web Vitals – Das solltest du beachten
Bevor du mit der Optimierung der Core-Web-Vitals deiner Website beginnst, solltest du dich zunächst mit den allgemeinen User-Experience-Signalen auseinandersetzen. Achte auf mobile friendliness, sicheres Surfen (Safe Browsing), eine HTTPS-Verschlüsselung sowie grundlegende Maßnahmen zur Verbesserung der Ladegeschwindigkeit. Letzteres umfasst zum Beispiel ein leistungsfähiges Hosting, effektives Caching von Inhalten, die Komprimierung von Ressourcen, das Lazy Loading von Bildern, eine konsequente Bildoptimierung und die Einrichtung eines Content Delivery Networks (CDN). Jene Basisoptimierung schafft ein solides technisches Fundament. Erst darauf aufbauend ist eine gezielte Verbesserung der Core Web Vitals wirklich sinnvoll.
Core Web Vitals Optimierung
Im Folgenden geben wir dir einen kleinen Überblick über Maßnahmen zur Optimierung der Kennzahlen und Leistung der Website. Nach der Implementierung solltest du in regelmäßigen Abständen die Labor-Daten überprüfen und nach einem größeren Zeitraum (28 Tage) nachsehen, ob sich die Verbesserungen bei den Nutzern in Form der Feld-Daten zeigen.
Largest Contentful Paint LCP Wert optimieren
Bilder optimieren: Moderne Formate nutzen z. B. WebP oder AVIF. Diese bieten eine kleinere Dateigröße bei gleicher Qualität
Hero-Elemente vorladen: Verwende für zentrale Bilder oder Fonts.
Lazy-Loading einrichten: Für Bilder, die für den Nutzer nicht sofort sichtbar sind (im Viewport oder above the fold)
Assests global ausliefern: CDN verwenden, Server-Antwortzeiten reduzieren, Server-Caching nutzen, HTTP/2 oder HTTP/3 einsetzen
Client-Side-Rendering implementieren
Render-Blocking reduzieren: CSS und JS, die die aufwendige Darstellung verzögern, asynchron oder verspätet laden; kritisch relevante CSS inline einbinden
Cumulative Layout Shift CLS Wert optimieren
Größendefinitionen angeben: Für Bilder oder Videos immer width/height oder CSS aspect-ratio nutzen, damit der Layoutplatz reserviert ist
Elemente nicht automatisch während des Ladevorgangs einfügen
Fonts optimieren: font-display: swap einsetzen, um den Text sichtbar zu halten während die Schriftarten laden
Werbe- und Drittinhalte fix planen: Platzhalter oder fixe Container reservieren, statt Inhalte dynamisch einfließen zu lassen
Interaction to Next Paint INP Wert optimieren
JavaScript-Aufgaben zerteilen: Lange Tasks aufteilen, um den Hauptthread freizuhalten
Event-Handler optimieren: Schnelle Auführung, Debouncing für Eingaben, passive Listener nutzen
Third-Party-Skripte reduzieren: Nur notwendige Skripte laden, andere verzögert ausführen oder asynchron einbinden
UI-Frameworks optimieren: React/Vue: React.memo, useCallback, lazy loading verwenden, Renderzyklen minimieren, unnötige Wiederholungen vermeiden
DOM-Größe kontrollieren: Eine reduzierte DOM-Baumgröße sorgt für eine schnellere Verarbeitung

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsMehr Power für deine Seitenperformance – Ambitive Digitalagentur – Deine SEO-Experten aus Erfurt

Du willst sicherstellen, dass deine Website bei Google performt und deinen Besuchern ein reibungsloses Erlebnis bietet?
Wenn du die technischen Details lieber Profis überlässt oder dir unsicher bist, wo du anfangen sollst: Wir bei Ambitive unterstützen dich dabei, technische Hürden zu identifizieren, Performance-Potenziale zu heben und deine Webpräsenz zukunftssicher aufzustellen.
Wir helfen dir, technische SEO greifbar zu machen. Kontaktiere uns jetzt für ein kostenfreies Erstgespräch.
FAQ
Was ist Core Web Vitals Bewertung?
Die Core Web Vitals Bewertung ist ein Bewertungssystem von Google, das die Qualität der Nutzererfahrung (User Experience) einer Webseite misst. Es basiert auf drei zentralen Werten, die als Indikatoren für die Ladezeit, Stabilität und Interaktivität einer Seite dienen.
Was sind die drei wichtigsten Web-Vitalwerte?
Die drei wichtigsten Web-Vitalwerte sind:
- Largest Contentful Paint (LCP): Misst die Ladezeit des größten Inhaltselements.
- Cumulative Layout Shift (CLS): Misst die visuelle Stabilität der Seite.
- Interaction to Next Paint (INP): Misst die Reaktionsfähigkeit auf Nutzerinteraktionen.
Sind die wichtigsten Web-Vitalwerte ein Rankingfaktor?
Ja, die Core Web Vitals sind ein offizieller Rankingfaktor für Google. Sie gehören zu den sogenannten "Page Experience" Signalen und beeinflussen die Position einer Website in den Suchergebnissen. Eine gute Bewertung kann folglich die Sichtbarkeit deiner Seite verbessern.
