
Anastasia Dönau
Online-Marketing & Redaktion
27.05.2024
-10 Minuten
-UX Design vs. UI Design
Inhaltsverzeichnis
- UX Design vs. UI Design: Dein umfangreicher Leitfaden
- Unterschied UI vs. UX Design
- Aufgaben eines User Interface Designers
- Aufgaben eines User Experience Designers
- Beispiel von UX Design
- Beispiel von UI Design
- UI und UX Ketchup Meme
- Dein UI und UX Design mit der Ambitive Digitalagentur
- Häufig gestellte Fragen
UX Design vs. UI Design: Dein umfangreicher Leitfaden

Warst du jemals frustriert, als du eine App benutzt hast und einfach nicht herausfinden konntest, wie du zu einer bestimmten Funktion navigierst? Oder hast du dich jemals gefragt, warum eine Website so schwer zu bedienen ist, dass du sie am liebsten sofort verlassen würdest? Diese alltäglichen Herausforderungen sind oft das Ergebnis von schlechtem UI- und UX-Design.
In diesem Blogbeitrag werden wir uns mit jenen beiden Designbereichen beschäftigen, ihre Bedeutung für die digitale Welt herausarbeiten und herausfinden, wie sie gemeinsam dazu beitragen können, unsere Online-Erfahrungen nahtloser und angenehmer zu gestalten.
Unterschied UI vs. UX Design

Beim UI- und UX-Design dreht sich grundlegend alles um die Konzipierung und Gestaltung von Websites, Software und Apps. Beide Disziplinen haben das Ziel, eine optimale Nutzererfahrung zu schaffen. Dennoch gibt es wesentliche Unterschiede zwischen UX und UI Design.
Das "U" in UI und UX steht für "User", also den Nutzer. Als Designer musst du dich immer in die Perspektive des Nutzers hineinversetzen, um ihre Bedürfnisse und Erwartungen zu verstehen. Dies ist der Schlüsselaspekt, welcher dir dabei hilft, wirklich nutzerfreundliche Produkte zu gestalten.
Während sich UX-Designer darauf konzentrieren, wie eine Anwendung funktioniert und wie die Nutzer durch sie navigieren, kümmern sich UI-Designer um das visuelle Design und die Interaktivität der Anwendung. UX-Design ist mehr auf das Gesamtbild und die Funktionalität ausgerichtet, während UI-Design sich auf die Details und die Ästhetik fokussiert.
Ein grundlegendes Prinzip, welches beide Designarten leitet, ist "form follows function". Das bedeutet, dass die Gestaltung eines Produkts in erster Linie seine Funktion unterstützen soll. Erst wenn die Funktion klar definiert und optimiert ist, kommt das visuelle Design ins Spiel.
Ein anschauliches Beispiel hierfür ist der Bau eines Hauses. Zunächst wird das Fundament gelegt, die Statik berechnet und die Wände errichtet. Erst wenn diese grundlegenden Elemente stabil und sicher sind, kannst du dir Gedanken über die Tapeten und die Innenausstattung machen.
Wenn du also daran arbeitest, eine Anwendung oder Website zu entwerfen, denke immer daran: Die Funktionalität kommt zuerst, und die Form folgt ihr. So stellst du sicher, dass dein Design nicht nur gut aussieht, sondern auch benutzerfreundlich und effizient ist.
Definition User Experience Design

UX Design ist ein konzeptioneller Prozess. User Experience Design, zu Deutsch Nutzererfahrung Design, bezieht sich auf die funktionelle Optimierung der Interaktion zwischen dem Benutzer und einem Produkt, einer App, einer Website, einer Software oder einer Dienstleistung. Ein UX Designer ist verantwortlich für die Gestaltung und Konzeption eines intuitiven, angenehmen und effektiven Nutzererlebnisses.
Definition User Interface Design

UI Design hingegen ist ein konkreter Prozess. User Inteface Design, zu Deutsch bezieht sich auf die Gestaltung der visuellen und interaktiven Elemente einer Benutzeroberfläche innerhalb digitalen Produkten (Apps, Webseiten, Software-Anwendungen).
Das Ziel des UI Designs ist es, ansprechende, konsistente und benutzerfreundliche Oberflächen zu schaffen, die eine reibungslose und effiziente Interaktion zwischen dem User und dem Produkt ermöglichen.

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsAufgaben eines User Interface Designers

Visuelle Gestaltung
Als UI-Designer erstellst du ein ansprechendes und ästhetisch ansprechendes Design, das Farben, Typografie, Bilder und Symbole umfasst. Dies hilft, die Aufmerksamkeit der Benutzer zu fesseln und die Marke visuell zu repräsentieren.
Layout und Struktur

Du kümmerst dich um die Anordnung und Platzierung der Benutzeroberflächenelemente wie Menüs, Buttons und Formulare. Dein Ziel ist es, eine intuitive Navigation und einen logischen Informationsfluss zu gewährleisten.
Prototyping
Durch das Erstellen interaktiver Prototypen visualisierst und testest du das Design und die Benutzerführung. Tools wie Sketch, Figma, Adobe XD oder InVision unterstützen dich bei der Entwicklung dieser Wireframes.
Designsysteme und Styleguides
Du entwickelst und pflegst Designspezifikationen, Styleguides und Designsysteme, um Konsistenz und Effizienz im Designprozess sicherzustellen. Diese Richtlinien helfen dabei, ein einheitliches Erscheinungsbild zu wahren.
Interaktive Elemente
Du gestaltest benutzerfreundliche und funktionale interaktive Komponenten wie Buttons, Dropdown-Menüs und Formulare. Dabei sorgst du dafür, dass diese Elemente klare visuelle Hinweise geben und die Benutzerführung unterstützen.
Usability Testing

Du führst Usability-Tests durch und analysierst die Ergebnisse, um das Design zu überprüfen und Verbesserungspotenziale zu identifizieren.
Usability Testing ist ein Prozess, bei dem echte Nutzer das Design eines Produkts testen, um dessen Benutzerfreundlichkeit und Effektivität zu bewerten. Durch Beobachtung und Feedback können potenzielle Probleme identifiziert und Verbesserungen vorgenommen werden, um eine optimale Benutzererfahrung zu gewährleisten.
Aufgaben eines User Experience Designers

Benutzerforschung
Als UX-Designer führst du umfangreiche Benutzerforschung durch, um die Bedürfnisse, Verhaltensweisen und Ziele der Nutzer zu verstehen. Dies bildet die Grundlage für alle weiteren Designentscheidungen.
Personas und User Stories

Du erstellst Personas und User Stories, um typische Nutzer und ihre Interaktionen mit dem Produkt zu visualisieren. Diese helfen dabei, die Nutzerperspektive in den Designprozess zu integrieren und die Anforderungen klar zu definieren.
Personas sind fiktive, aber realistische Charaktere, die die verschiedenen Arten von Nutzern repräsentieren, die deine Website, App oder Produkt verwenden könnten. User Stories sind kurze, einfache Beschreibungen von Funktionen oder Aspekten deines Produkts aus der Perspektive des Nutzers.
Informationsarchitektur
Die Informationsarchitektur umfasst die Strukturierung und Organisation der Inhalte einer Anwendung oder Website. Dein Ziel ist es, die Navigation so intuitiv und effizient wie möglich zu gestalten, damit Nutzer schnell finden, was sie suchen.
Wireframing und Prototyping

Du erstellst Wireframes und Prototypen, um die Grundstruktur und Funktionalität des Designs zu skizzieren. Wireframes sind einfache, schematische Darstellungen von Websites, Apps oder anderen digitalen Produkten. Sie visualisieren die grundlegende Struktur und Anordnung von Inhalten, Funktionen und Interaktionselementen, ohne dabei auf Details wie Farben oder Bilder einzugehen.
Wireframes dienen dazu, das Layout und die Navigation zu planen und frühzeitig Feedback zu sammeln, bevor mit der eigentlichen Gestaltung begonnen wird.
Usability Testing
Im Usability Testing überprüfst du, wie benutzerfreundlich und effektiv dein Design ist. Du beobachtest Nutzer bei der Interaktion mit dem Prototypen und identifizierst dabei potenzielle Probleme und Verbesserungspotenziale.
Interaktionsdesign
Beim Interaktionsdesign gestaltest du die Schnittstellen und Interaktionen zwischen dem Nutzer und dem Produkt. Dein Ziel ist es, eine reibungslose und angenehme Benutzererfahrung zu schaffen, die sowohl funktional als auch ästhetisch ansprechend ist.
Beispiel von UX Design
Google-Suche mit Suchvorschlägen

Ein klassisches Beispiel für gelungenes UX-Design aus dem Alltag ist die Google-Suchfunktion. Wenn du ein Wort oder eine Phrase eingibst, zeigt Google sofort ein Drop-down-Menü mit Suchvorschlägen an. Diese Funktion erleichtert die Suche, indem sie dem Benutzer relevante Optionen bietet und Zeit spart.
Ein-Klick-Kauf in Online-Shops

Ein weiteres Beispiel für UX-Design ist die Möglichkeit, Produkte in Online-Shops mit nur einem Klick zu kaufen. Durch diese Funktion wird der Kaufprozess optimiert und beschleunigt, was zu einer nahtlosen und benutzerfreundlichen Erfahrung führt.
Beispiel von UI Design
iOS Switches

Ein gutes Beispiel für UI-Design, welches die Benutzererfahrung positiv ergänzt und unterstützt, sind die Switches auf iOS-Geräten. Diese Schalter sind so gestaltet, dass sie visuell klar und eindeutig anzeigen, ob eine Funktion ein- oder ausgeschaltet ist. Dies verbessert die Gesamtnutzererfahrung, indem es die Interaktion mit dem Gerät einfacher und effizienter macht.
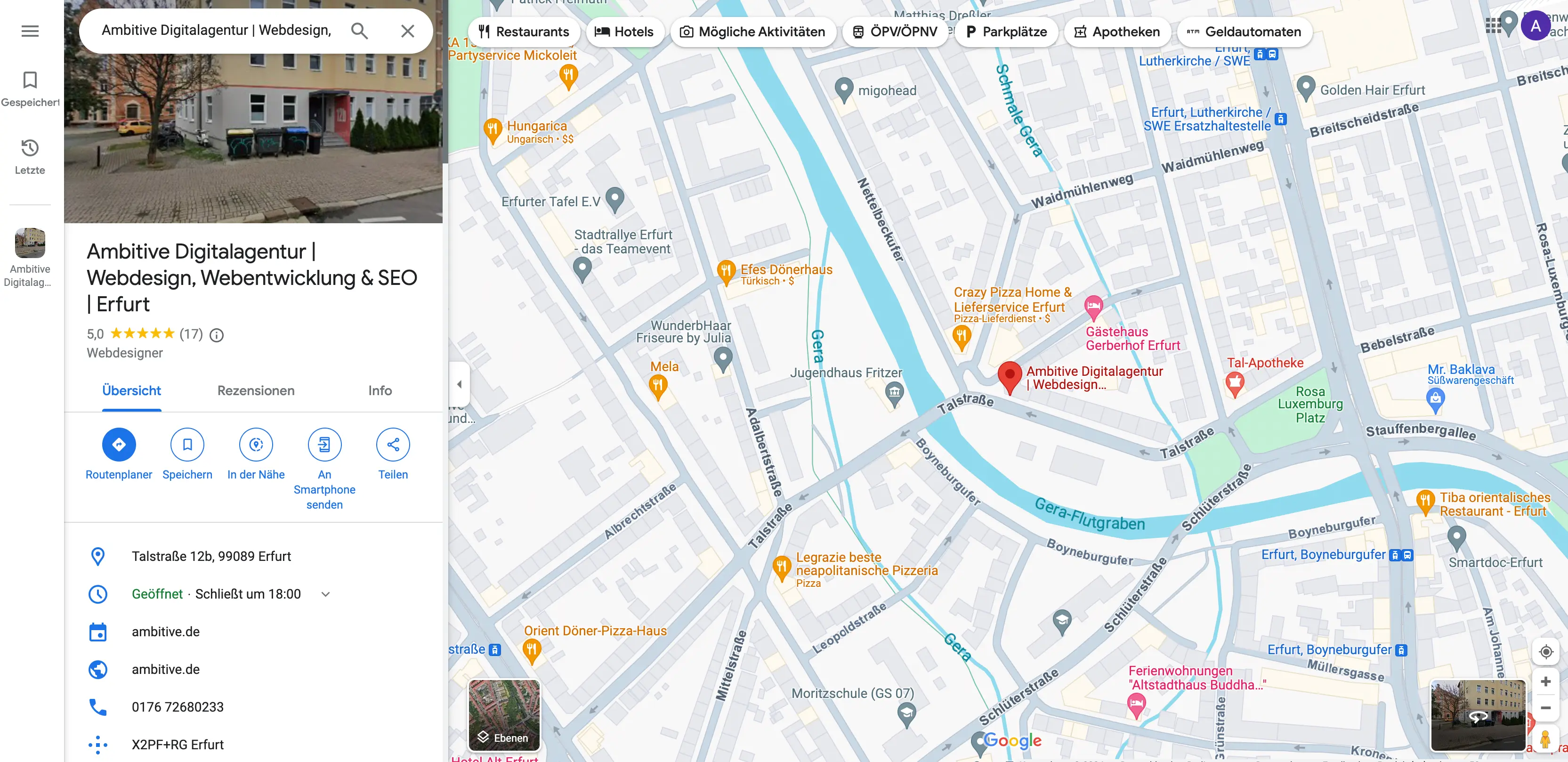
Google Maps

Ein weiteres gutes Beispiel für UI-Design im Alltag ist die Benutzeroberfläche von Google Maps. Die App bietet eine benutzerfreundliche und intuitive Oberfläche für die Navigation und die Entdeckung von Orten.
Die klare Anordnung von Symbolen und Schaltflächen ermöglicht es den Benutzern, schnell auf Funktionen wie die Suche nach Zielen, die Anzeige von Verkehrsinformationen und das Wechseln zwischen verschiedenen Ansichten zuzugreifen. Darüber hinaus ist das Kartenlayout übersichtlich gestaltet, wodurch die Nutzer leicht den Überblick über ihre Route behalten können.
UI und UX Ketchup Meme

Wer sich schon einmal mit UX und UI Design beschäftigt hat, dem ist sicherlich das UI UX Ketchup Meme begegnet. Es ist sehr umstritten und wird kritisch betrachtet, kann jedoch dazu beitragen ein erstes Verständnis für das Zusammenspiel zwischen UI und UX zu schaffen.
Das Meme dreht sich um die beiden Arten von Heinz Ketchup Flaschen. Links siehst du die Glasflasche. Sie ist rein aus UI Aspekten konzipiert. Die Flasche besteht aus Glas, hat ein schlankes Design und wirkt edel. Jedoch kennt jeder das Problem, dass bei der Nutzung erst kein Ketchup kommt und dann plötzlich alles auf dem Teller liegt.
Rechts ist die Plastik Quetsch-Flasche abgebildet. Sie ist das Sinnbild von UX Design. Zwar ist die Flasche äußerlich nicht ansprechend, funktioniert jedoch in der Positionierung umso besser.
Dein UI und UX Design mit der Ambitive Digitalagentur

Mit der Ambitive Digitalagentur an deiner Seite kannst du sicher sein, dass dein UI und UX Design auf höchstem Niveau umgesetzt wird. Wir sind Experten darin, intuitive Benutzeroberflächen zu gestalten und herausragende Benutzererfahrungen zu schaffen, die deine Zielgruppe begeistern werden.
Von der Erstellung detaillierter Wireframes und der Durchführung von Keyword-Recherchen bis hin zur Gestaltung und Programmierung von Websites – wir bieten ein umfassendes Dienstleistungspaket, um sicherzustellen, dass deine digitale Präsenz die gewünschte Wirkung erzielt.
Unser engagiertes Team steht bereit, um deine Vision zu verwirklichen und ein maßgeschneidertes Design zu entwickeln, das nicht nur ästhetisch ansprechend ist, sondern auch die Bedürfnisse deiner Nutzer in den Mittelpunkt stellt.
Wenn du auf der Suche nach einer Digitalagentur bist, die sich leidenschaftlich für deinen Erfolg einsetzt, dann zögere nicht, uns zu kontaktieren. Deine Zufriedenheit ist unsere oberste Priorität, und wir freuen uns darauf, mit dir zusammenzuarbeiten.

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsHäufig gestellte Fragen
Was ist UI und UX Design?
UI (User Interface) Design bezieht sich auf das visuelle Erscheinungsbild und die Interaktionselemente eines digitalen Produkts, wie Farben, Layouts und Buttons. UX (User Experience) Design befasst sich mit der gesamten Erfahrung eines Nutzers bei der Interaktion mit einem Produkt, einschließlich der Benutzerfreundlichkeit, Funktionalität und Zufriedenheit. Gemeinsam sorgen UI und UX Design dafür, dass ein Produkt nicht nur gut aussieht, sondern auch einfach und angenehm zu bedienen ist.
Warum sind UI und UX Design wichtig für mein digitales Produkt?
UI und UX Design sind entscheidend, weil sie direkt beeinflussen, wie Nutzer dein digitales Produkt wahrnehmen und damit interagieren. Ein gutes UI-Design sorgt dafür, dass das Produkt ansprechend und intuitiv ist, während ein gutes UX-Design sicherstellt, dass es benutzerfreundlich und effizient ist. Zusammen verbessern sie die Nutzerzufriedenheit, erhöhen die Wahrscheinlichkeit, dass Nutzer wiederkommen, und können den Erfolg deines Produkts maßgeblich beeinflussen.
Wie beginne ich mit UI und UX Design für mein Projekt?
Um mit UI und UX Design zu beginnen, starte mit der Benutzerforschung, um die Bedürfnisse und Erwartungen deiner Zielgruppe zu verstehen. Erstelle dann Personas und User Stories, um typische Nutzer und deren Interaktionen zu visualisieren. Entwickle Wireframes, um das Layout und die Struktur deines Produkts zu planen. Nutze Prototyping-Tools, um erste Entwürfe zu erstellen, und führe Usability Testing durch, um Feedback zu sammeln und Verbesserungen vorzunehmen. Ein iterativer Ansatz hilft dabei, das Design kontinuierlich zu optimieren.
