
Alexander Härdrich
Webentwickler
15.07.2023
-17 Minuten
-Webdesign Trends 2023
Inhaltsverzeichnis
- Webdesign-Trends 2023 | Neue Techniken und echte Hingucker mit dem WOW-Effekt
- Was ist Webdesign?
- Die Kunst des ersten Eindrucks: Die Bedeutung von Webdesign Trends 2023
- Was gibt es allgemein für Webdesign Trends 2023?
- Welcher Trend passt zu meinem Unternehmen?
- Webdesign Trends 2023 im Detail
- Zusammenfassung und Ausblick
Webdesign-Trends 2023 | Neue Techniken und echte Hingucker mit dem WOW-Effekt
Was ist Webdesign?
Webdesign umfasst die Gestaltung und Erstellung von Websites. Dazu zählt insbesondere das Design des Layouts, Schriftarten, Grafiken sowie die Benutzererfahrung, auch "User experience" genannt. Ein hochwertiges Webdesign ist wichtig, weil eine ansprechend gestaltete Website das Markenimage einer Firma verbessert, die Kundenbindung erhöht sowie das Vertrauen der Besucher merklich fördert. Somit beeinflusst ein hochwertiges Webdesign den Kommunikationsauftritt eines Unternehmens und erleichtert diesem zudem die Navigation der Website, was ebenso zu einer verbesserten Nutzererfahrung führt.

Die Kunst des ersten Eindrucks: Die Bedeutung von Webdesign Trends 2023
In einer zunehmend digitalisierten Welt ist ein professionelles Webdesign unverzichtbar, um online erfolgreich zu sein und mit der Konkurrenz Schritt halten zu können. Aufgrund der stetigen Weiterentwicklung der digitalen Welt und Social Media entstehen täglich neue Webdesign Trends.
Was gibt es allgemein für Webdesign Trends 2023?
Einen beliebten Trend stellt das responsive Design dar. Mit einem responsivem Webdesign passt sich die Website dynamisch an den verfügbaren Platz auf dem Bildschirm an. Das bedeutet, dass Elemente wie Text, Bilder und Navigationselemente je nach Bildschirmgröße neu angeordnet, vergrößert, verkleinert oder ausgeblendet werden können. Dies ermöglicht es den Benutzern, die Website bequem öffnen zu können unabhängig davon, ob sie ein großes Desktop-Display oder ein kleineres Mobilgerät verwenden.
Ein weiterer beliebter Webdesign Trend ist das minimalistische Webdesign mit klaren Layouts und viel Weißraum. Dieser Webdesign Trend wird 2023 immer populärer, da dadurch der Fokus auf die wesentlichen Websiteinhalte verstärkt wird. Das sogenannte "Flat Design" ist insbesondere bekannt für seine Einfachheit und Klarheit, dadurch wird ein Gefühl von Eleganz, Modernität und Raffinesse an den Nutzer vermittelt.
Du möchtest noch mehr über die Webdesign Trends für 2023 erfahren? Dann ist dieser Artikel genau der Richtige für dich! Im Folgenden erfährst du anhand von verschiedenen Beispielen und Tipps, wie du zu einer modernen Entwicklung deiner Website beitragen kannst!
Welcher Trend passt zu meinem Unternehmen?
Durch die Verwendung von aktuellen Designstilen und visuellen Elementen können Unternehmen ihre Modernität und Innovationskraft in der digitalen Welt betonen.
Kontaktiere uns gern und wir beraten dich umfassend dazu, welcher Webdesign Trend dein Unternehmen voranbringen wird!

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsWebdesign Trends 2023 im Detail
Im Folgenden wollen wir dir einen Überblick über die verschiedenen Webdesign Trends 2023 verschaffen, denn diese erobern derzeit das Internet. Zudem geben wir dir einige Tipps für ein erfolgreiches Webdesign, sodass du deine Designer-skills merklich aufbessern kannst.
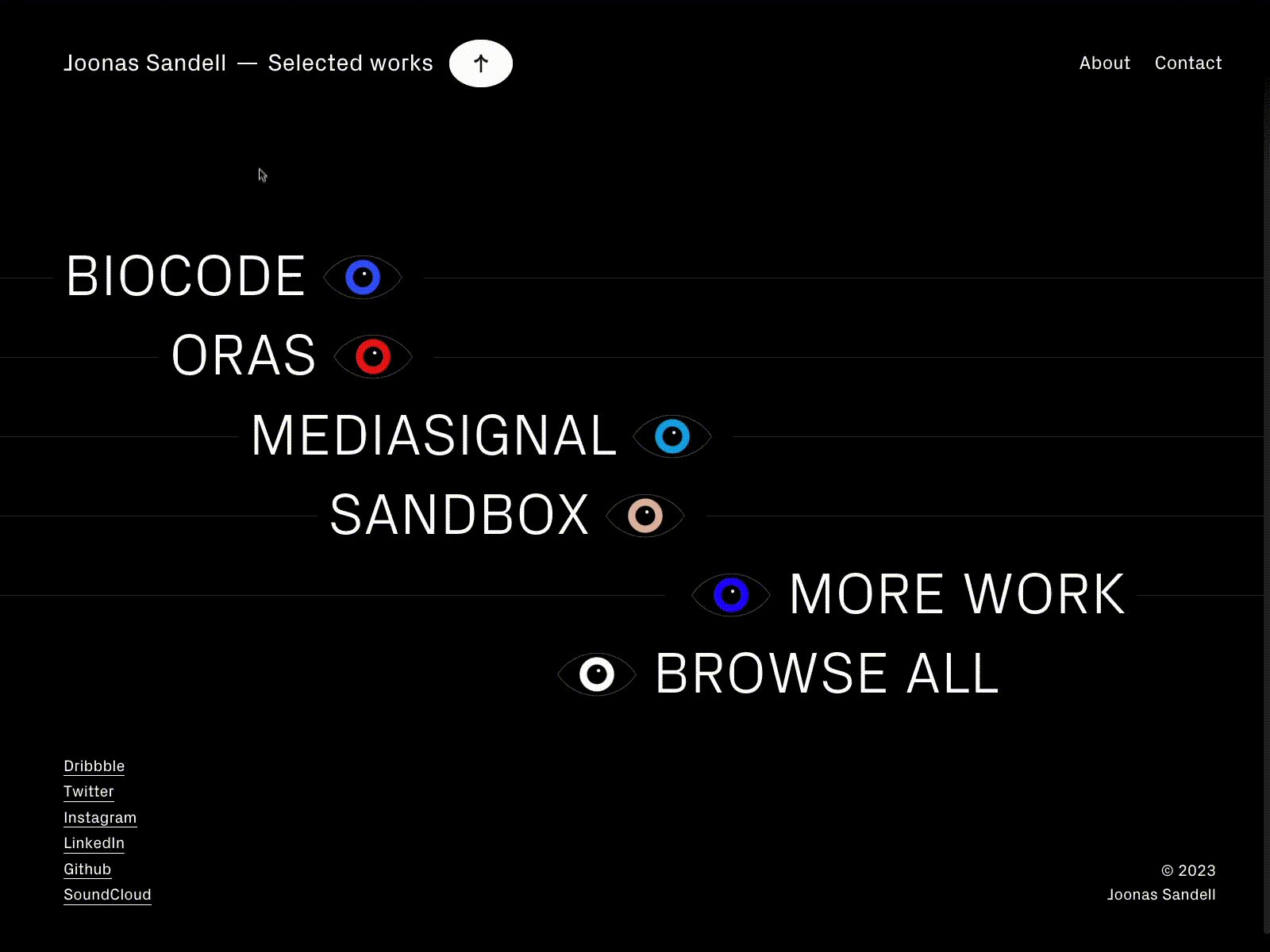
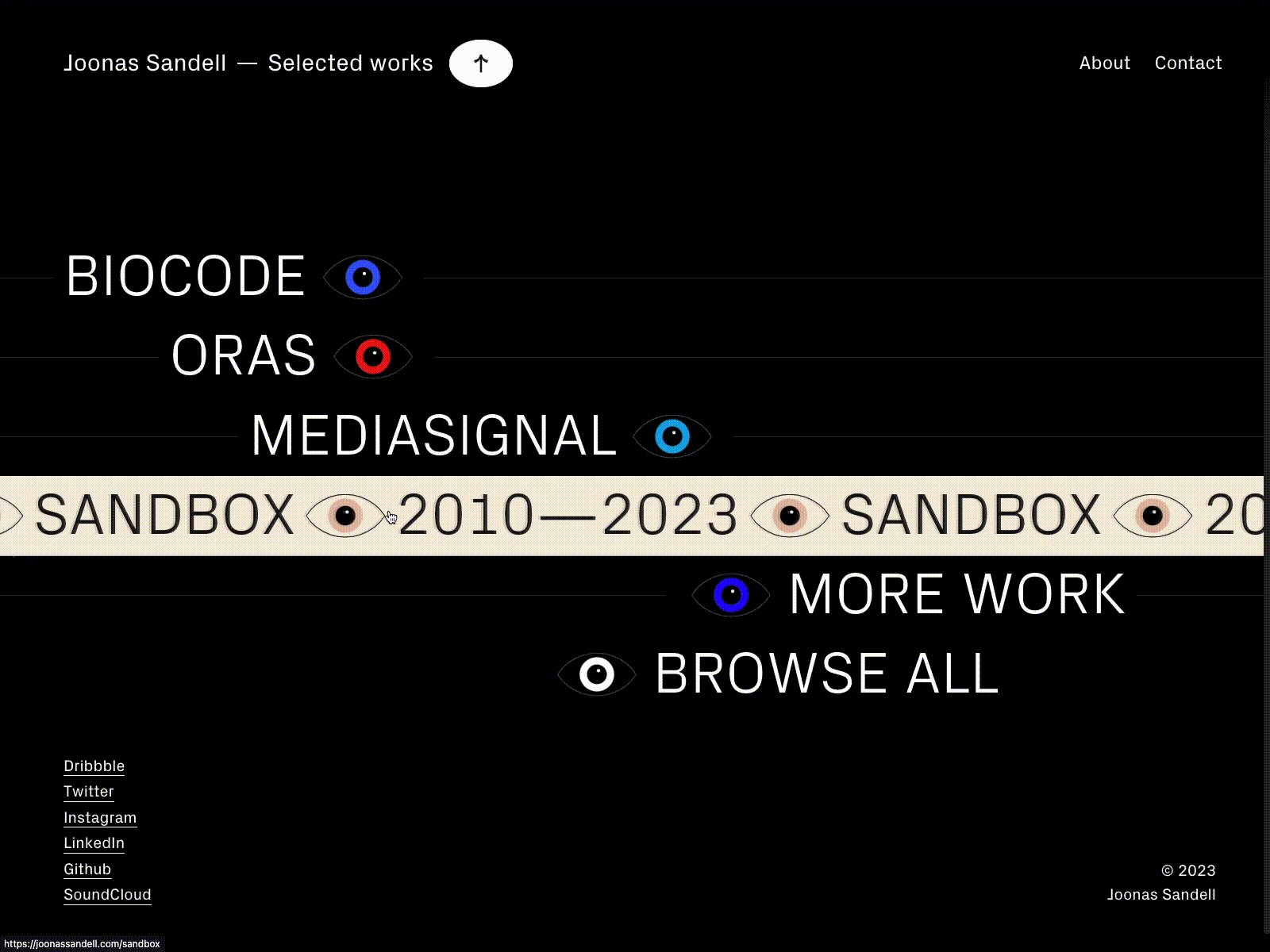
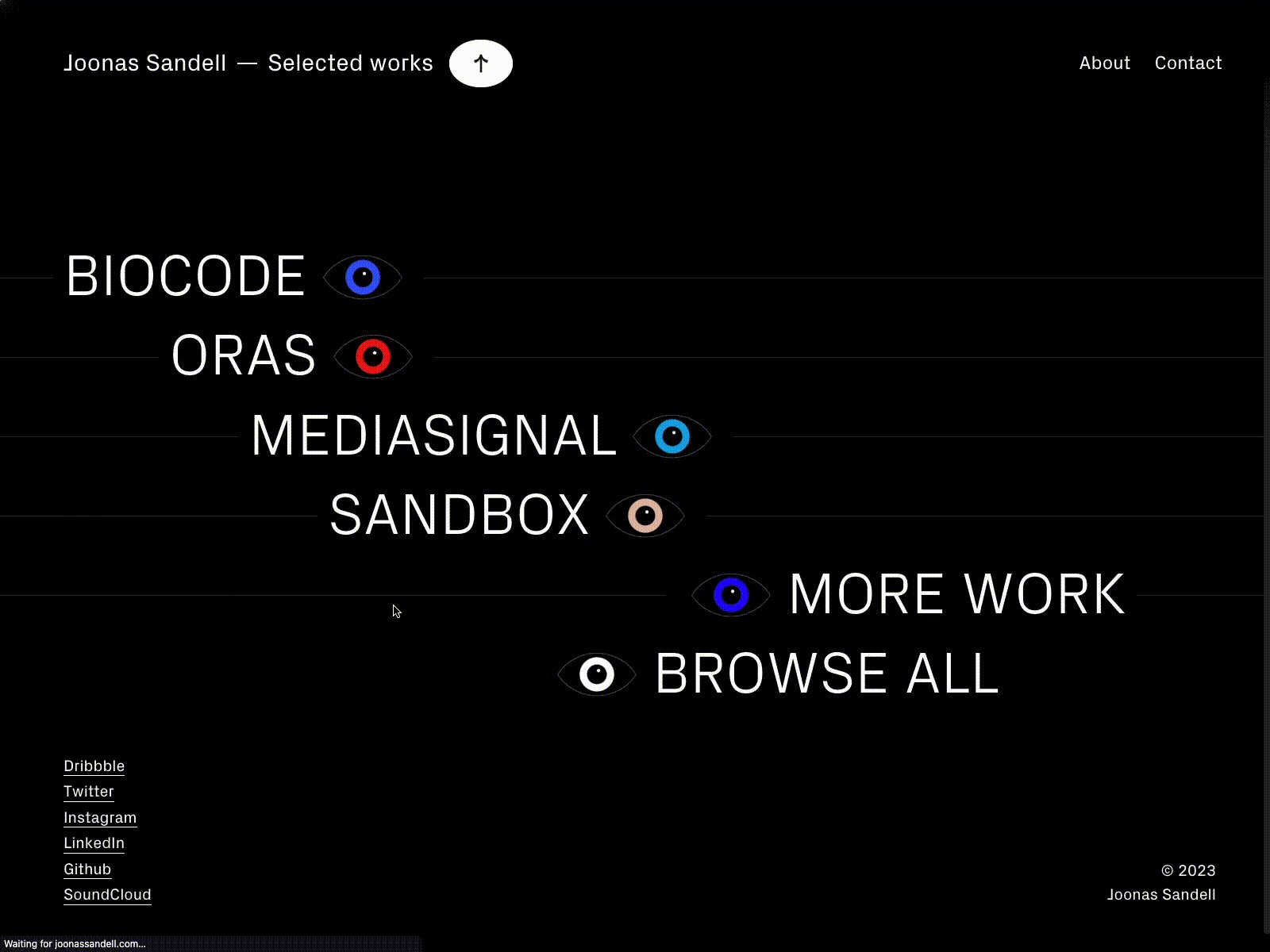
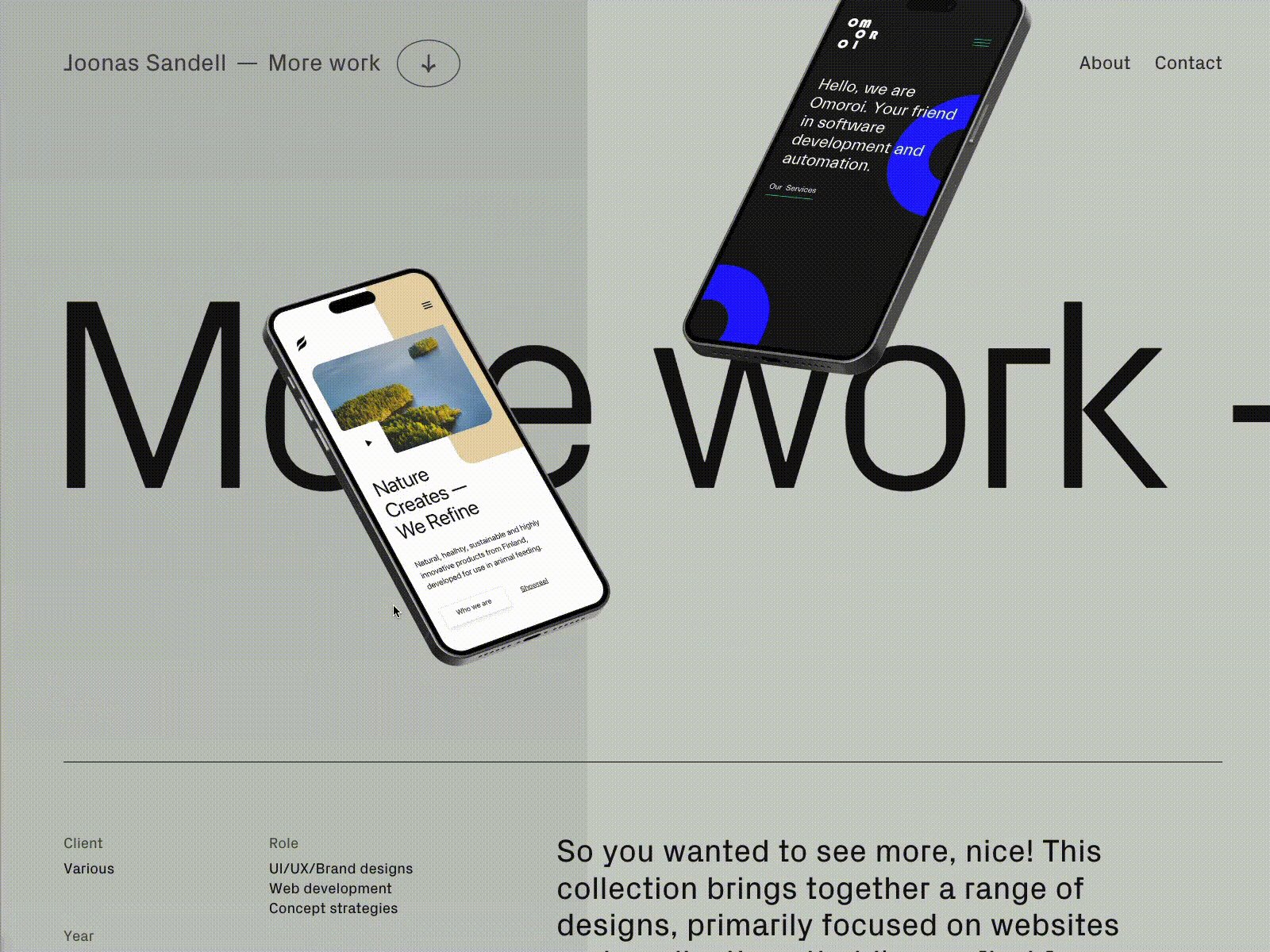
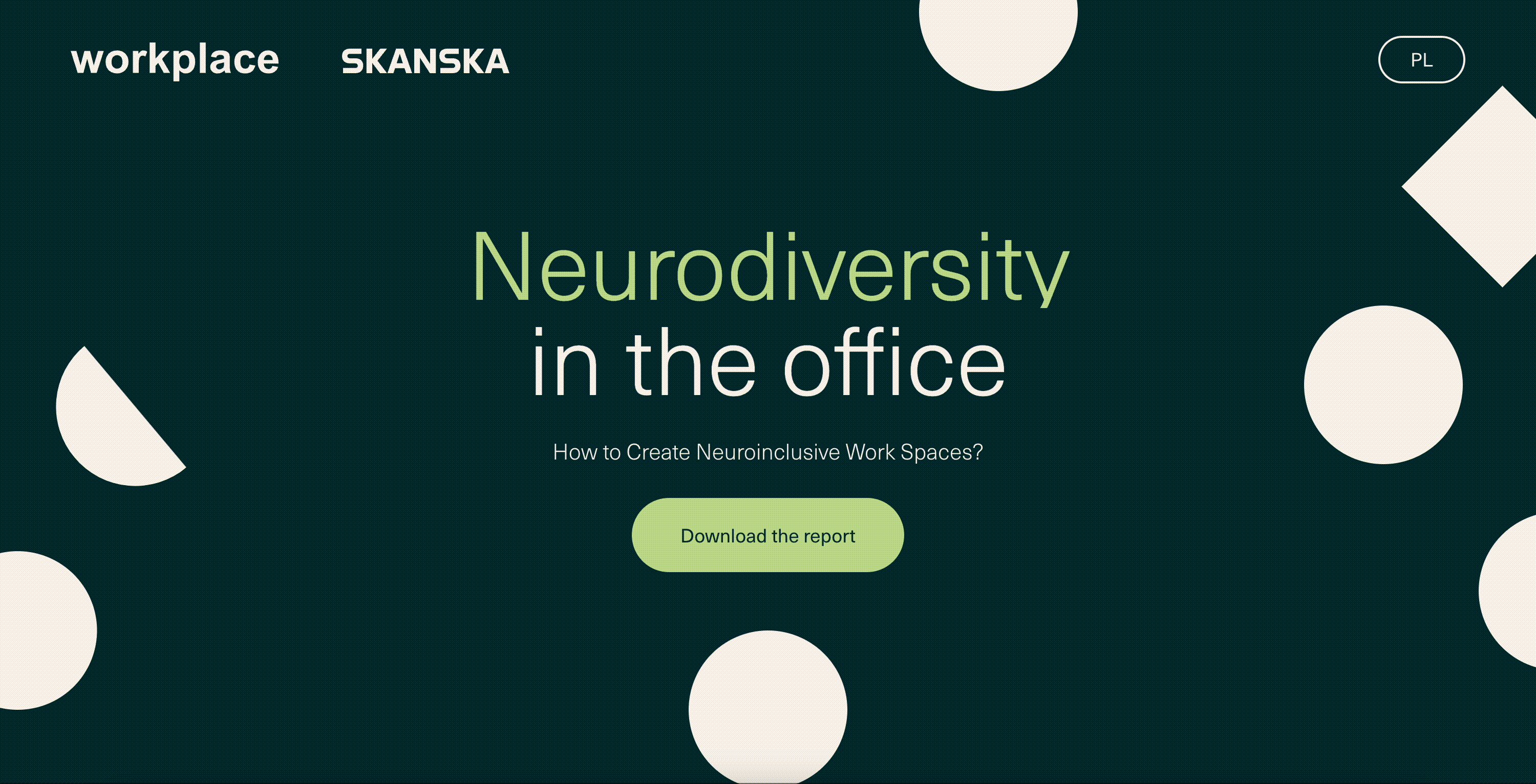
Die Experimentelle Navigation im Webdesign dient dazu, neue und innovative Möglichkeiten der Navigation auf Websites umzusetzen. Anstatt sich auf traditionelle Menüstrukturen zu beschränken, werden experimentelle Navigationsmethoden verwendet, um eine einzigartige und interaktive Benutzererfahrung zu schaffen.
Das Ziel der experimentellen Navigation besteht darin, die Benutzer zu überraschen und zu begeistern. Durch den Einsatz unkonventioneller Navigationselemente, wie beispielsweise Schieberegler, Vollbildmenüs, animierte Symbole oder sogar Gestensteuerungen, können Websites einen einprägsamen Eindruck hinterlassen und ihre zentrale Botschaft auf kreative Art und Weise vermitteln.
Beispiele für die experimentelle Navigation
Im Jahr 2023 sind verschiedene Webdesign Trends in der experimentellen Navigation zu beobachten. Dazu gehören unter anderem:
- Microinteractions: Kleine, animierte Elemente, die auf Benutzereingaben reagieren, um eine interaktive und spielerische Navigation zu ermöglichen.Scroll-basierte Navigation: Statt der traditionellen Klick-basierten Navigation wird verstärkt auf Scrollen als primäres Interaktionsmittel gesetzt. Dabei werden verschiedene Inhalte durch Scrollen in einer einzigen Seite präsentiert.Parallax-Effekte: Parallax-Scrolling erzeugt einen Tiefeneffekt, bei dem sich verschiedene Bestandteile der Website mit unterschiedlichen Geschwindigkeiten bewegen. Dies verleiht der Navigation eine immersive und dreidimensionale Wirkung.Nicht-lineare Navigation: Statt einer streng linearen Struktur werden Inhalte in nicht-linearer Weise präsentiert, wodurch Benutzer verschiedene Pfade und Optionen erkunden können. Dies kann beispielsweise durch dynamische Links oder eine nicht traditionelle Seitenstruktur erreicht werden.Experimentelle Menüdesigns: Webdesigner nutzen ungewöhnliche Formen, Anordnungen und Animationen, um Menüs zu gestalten und somit eine außergewöhnliche Navigationsstruktur zu schaffen.Welche Vorzüge hat die experimentelle Navigation zu bieten?Diese Trends in der experimentellen Navigation ermöglichen es Webdesignern Eindrücke zu erschaffen, die von den Standard-Layouts abweichen und dadurch aus der Masse herausstechen.Hierbei ist allerdings zu beachten, dass der Trend der experimentellen Navigation die Benutzererwartungen und Konventionen brechen kann. Daher sollten Webdesigner stets die Benutzerfreundlichkeit und einfache Handhabung im Blick behalten, um sicherzustellen, dass dieser Trend nicht auf Kosten der Benutzererfahrung und Funktionalität der Website gehen.
- Microinteractions: Kleine, animierte Elemente, die auf Benutzereingaben reagieren, um eine interaktive und spielerische Navigation zu ermöglichen.
- Scroll-basierte Navigation: Statt der traditionellen Klick-basierten Navigation wird verstärkt auf Scrollen als primäres Interaktionsmittel gesetzt. Dabei werden verschiedene Inhalte durch Scrollen in einer einzigen Seite präsentiert.
- Parallax-Effekte: Parallax-Scrolling erzeugt einen Tiefeneffekt, bei dem sich verschiedene Bestandteile der Website mit unterschiedlichen Geschwindigkeiten bewegen. Dies verleiht der Navigation eine immersive und dreidimensionale Wirkung.
- Nicht-lineare Navigation: Statt einer streng linearen Struktur werden Inhalte in nicht-linearer Weise präsentiert, wodurch Benutzer verschiedene Pfade und Optionen erkunden können. Dies kann beispielsweise durch dynamische Links oder eine nicht traditionelle Seitenstruktur erreicht werden.
- Experimentelle Menüdesigns: Webdesigner nutzen ungewöhnliche Formen, Anordnungen und Animationen, um Menüs zu gestalten und somit eine außergewöhnliche Navigationsstruktur zu schaffen.Welche Vorzüge hat die experimentelle Navigation zu bieten?

Das Flat Design: Minimalismus als herausragender Webdesign Trend 2023
Das sogenannte "Flat Design" ist ein minimalistischer Designstil im Webdesign, der auf die Reduzierung von visuellen Effekten, Schattierungen und dreidimensionalen Elementen setzt.
Beim Flat Design werden Elemente auf der Website wie Buttons, Icons und Grafiken ohne realistische Texturen oder dreidimensionale Effekte gestaltet. Stattdessen werden schlichte Farbflächen, klare Linien und einfache Formen verwendet.

Weniger ist mehr: Die Vorteile des Flat Designs
Das Flat Design hat sich als beliebter Trend im Webdesign 2023 entwickelt, da es die Lesbarkeit, die Ladezeiten und die Benutzerfreundlichkeit der Website, insbesondere auf mobilen Geräten, verbessert. Durch die Reduzierung von visuellem Ballast und überflüssigen Details wird der Fokus des Benutzers auf die Inhalte des Artikels sowie auf eine klare Kommunikation gelegt.
Ein solches minimaoistisches Webdesign ist überdies auch gut skalierbar und responsiv, da die einfachen Formen und Farben auch auf unterschiedlichen Bildschirmgrößen und Auflösungen gut darstellbar sind. Es bietet zudem eine gute Ausgangsbasis für Animationen und interaktive Effekte, welche die Benutzererfahrung weiterhin verbessern können.
Was muss ich beachten bei der Verwendung des minimalistischen Webdesigns?
Hierbei ist es bedeutsam zu beachten, dass das Flat Design nicht für jede Art von Website oder Designprojekt geeignet ist. Einige Websites erfordern möglicherweise visuelle Tiefe, Texturen oder dreidimensionale Elemente, um bestimmte Botschaften oder Markenidentitäten wirksam zu vermitteln. Es ist daher wichtig, den Stil basierend auf den spezifischen Anforderungen, der Zielgruppe und den Zielen der Website zu wählen.
Scrollen neu definiert: Der Scroll Effekt im Webdesign
Zu den Webdesign Trends 2023 gehören zudem die sogenannten "Scroll-Effekte". Darunter versteht man Animationen und Interaktionen, die auf das Scrollen einer Webseite reagieren.

Beispiele für effektive Scroll-Effekte
- Parallax-Scrolling: Parallax-Scrolling ist eine Technik im Webdesign, bei der sich Hintergrundbilder langsamer bewegen als der Vordergrund, wenn der Benutzer auf einer Website scrollt. Dadurch entsteht ein beeindruckender 3D-Effekt und eine räumliche Tiefe.
- Scroll-Triggered Animationen: Scroll-Triggered Animationen sind eine Art Animationseffekte, die auf Websites aktiviert werden, wenn der Benutzer durch Scrollen auf der Seite navigiert. Bei Scroll-Triggered Animationen reagieren bestimmte Elemente der Website auf das Scrollverhalten des Benutzers, wodurch sie verschoben, vergrößert, verblassen oder anderweitig visuell verändert werden.
- Sticky Navigation: Sticky Navigation, auch bekannt als "feststehende Navigation", bezieht sich auf eine Design-Technik, bei der das Navigationsmenü einer Website immer sichtbar bleibt, auch wenn der Benutzer auf der Seite nach unten scrollt. Im Gegensatz zu herkömmlichen Navigationsmenüs, die mit der Seite verschwinden, wenn der Benutzer nach unten scrollt, bleibt das Sticky Navigation-Menü am oberen oder am unteren Rand des Bildschirms fixiert.
- Lazy Loading: Lazy Loading ist eine Technik im Webdesign und der Webentwicklung, bei der Inhalte erst dann geladen werden, wenn sie im sichtbaren Bereich des Browsers angezeigt werden. Im Gegensatz zum sofortigen Laden aller Inhalte einer Webseite wird beim Lazy Loading nur der Inhalt geladen, der gerade benötigt wird.Die Idee hinter Lazy Loading besteht darin, die Ladezeit einer Webseite zu optimieren und die Gesamtperformance zu verbessern.
Es ist wichtig, bei der Implementierung von Scroll-Effekten die Benutzerfreundlichkeit und Zugänglichkeit stets im Blick zu behalten, um sicherzustellen, dass die Effekte die Funktionalität und den Inhalt der Webseite unterstützen.
Kinetische Typografie: Dynamische Botschaften als Webdesign Trend 2023
Kinetische Typografie bezieht sich auf den Einsatz von animierter Schrift in Videos, Webseiten oder anderen Medien, um eine visuell ansprechende und bewegliche Darstellung von Textinhalten zu erreichen. Sie kombiniert typografische Komponenten mit Bewegung, um Botschaften auf eine dynamische und wirkungsvolle Weise zu vermitteln.

Die Kinetische Typografie ist bedeutend für ein erfolgreiches Webdesign, da sie eine kreative und unterhaltsame Präsentation der Website-Inhalte ermöglicht. Durch den Einsatz von Animationen, Effekten und ausgefallenen Übergängen kann kinetische Typografie Emotionen hervorrufen, welche die visuelle Hierarchie betonen und zudem die Markenidentität stärken.
Anwendungsfälle und Beispiele für kinetische Typografie
- Werbevideos: In Werbespots kann kinetische Typografie verwendet werden, um die Aufmerksamkeit auf bestimmte Slogans, Angebote oder Produktmerkmale zu lenken. Die animierte Schrift kann die Botschaften betonen und den visuellen Reiz des Videos steigern.
- Erklärvideos: Kinetische Typografie eignet sich hervorragend für Erklärvideos, in denen komplexe Konzepte oder Abläufe auf leicht verständliche Weise dargestellt werden müssen. Durch animierte Textelemente können bestimmte Sachverhalte schrittweise enthüllt und visuell unterstützt werden.
- Webseiten-Header: In Webdesigns kann kinetische Typografie im Header-Bereich einer Webseite verwendet werden, um die Aufmerksamkeit der Besucher zu erregen und einen einprägsamen ersten Eindruck zu hinterlassen.
- Präsentationen: Kinetische Typografie kann auch in Präsentationen verwendet werden, um Schlüsselwörter oder Botschaften hervorzuheben und die Aufmerksamkeit des Publikums während eines Vortrags zu lenken. Dadurch können Präsentation lebendiger und einprägsamer wirken.
Die Rolle der kinetischen Typografie in der Benutzerführung und Informationsvermittlung besteht darin, Fakten visuell ansprechend und leicht verständlich zu präsentieren. Durch animierte Schrift können wichtige Inhalte betont und hervorgehoben werden, was zu einer verbesserten Informationsaufnahme führt.
Insgesamt spielt die kinetische Typografie eine wichtige Rolle in der visuellen Kommunikation, da sie dazu beiträgt Textinhalte auf eine fesselnde und einprägsame Weise zu präsentieren. Durch den Einsatz von Bewegung und Animationen erzeugt sie zudem eine dynamische Darstellung des Textes, welche die Zuschauer anspricht und die Übermittlung von Wissen effektiver gestaltet.
Drag-Interaktion: Entdecke neue Dimensionen des Webdesigns
Drag-Interaktion im Webdesign bezieht sich auf die Möglichkeit, Bestandteile auf einer Webseite per Mausklick zu greifen und zu verschieben.

Die Bedeutung des Drag Designs liegt darin, dass es den Benutzern ein hohes Maß an Interaktivität und Kontrolle über die Website bietet. Anstatt nur passive Betrachter zu sein, können potenzielle Kunden aktiv mit den Inhalten interagieren und sie nach ihren eigenen Vorlieben anpassen. Dies schafft eine personalisierte und immersive Erfahrung.
Es ist jedoch wichtig, Drag Design mit Bedacht einzusetzen, sodass diese nicht zu Verwirrung führt und dadurch die Benutzerfreundlichkeit beeinträchtigt wird. Aus Sicht des Benutzers sollte eine Website klare visuelle Rückmeldungen, intuitive Steuerungselemente und eine einfache Bedienbarkeit gewährleisten. Nur auf diese Weise kann ein positives Benutzererlebnis erzeugt werden.
Beispiele für effektive Drag-Interaktionen
- Drag-and-Drop-Sortierung: Benutzer können Komponenten einer Website per Drag-and-Drop in eine bestimmte Reihenfolge bringen, wie z.B. die Sortierung von Aufgaben oder das Anordnen von Bildern in einer Fotogalerie. Diese Interaktion ermöglicht es den Benutzern, die Inhalte auf ihre persönlichen Präferenzen abzustimmen.
- Verschiebbare Panels oder Widgets: Durch die Möglichkeit, Panels oder Widgets auf einer Webseite zu verschieben, können Benutzer die Layouts an ihre Bedürfnisse anpassen. Beispielsweise können sie die Position von Nachrichtenfeeds ändern oder Widgets wie Wetterinformationen an einem bevorzugten Ort platzieren.
- Card Design: Dieser Webdesign Trend bezieht sich auf eine Gestaltungstechnik, bei der Website-Inhalte in einzelne "Karten" aufgeteilt werden. Bei dem Card Design erhält jede Karte einen eigenständigen Inhalt, wie beispielsweise ein Foto oder Bild, einen Text oder andere relevante Informationen. Diese sind häufig in einem Rasterlayout angeordnet, um eine strukturierte und flexible Darstellung zu ermöglichen.
- Slider und Steuerelemente: Drag-Interaktionen können auch für Slider und Steuerelemente verwendet werden, um spezifische Werte anzupassen. Benutzer können zum Beispiel einen Schieberegler per Drag-and-Drop bewegen, um die Lautstärke einzustellen oder die Helligkeit anzupassen.
Warum lohnt es sich Drag Interaktionen im Webdesign zu integrieren?
Vorteile der Drag-Interaktionen bestehen darin, dass diese das Benutzererlebnis personalisieren, indem sie den Benutzern ermöglichen, die Webseite nach ihren eigenen Präferenzen anzupassen und eine individuelle Umgebung zu erschaffen.
Darüber hinaus ermöglicht die Drag-Interaktion intuitive Benutzerführung. Website-Besucher können Inhalte direkt mit der Maus greifen und verschieben, anstatt auf komplexe Menüs oder Optionen angewiesen zu sein. Dies verbessert die Benutzerfreundlichkeit und erleichtert die Navigation auf der Webseite.
Insgesamt trägt die Drag-Interaktion im Webdesign dazu bei, das Benutzererlebnis zu personalisieren und den Benutzern mehr Kontrolle über die Darstellung und Anordnung von Inhalten zu geben.
Das Spiel mit der Schrift: Strukturierte Typografie im Webdesign
Auch die Strukturierte Typografie zählt zu den Webdesign Trends 2023. Diese bezieht sich auf die Gestaltung von Textinhalten unter Verwendung einer klaren und kohärenten Typografie-Struktur. Sie umfasst die Verwendung von verschiedenen Schriftarten, Größen, Gewichten, Farben und Abständen, um eine visuelle Hierarchie zu schaffen, um die Verständlichkeit von Fakten zu verbessern.
Die strukturierte Typografie ist ein beliebter Trend, weil sie eine klare und effektive Kommunikation ermöglicht. Durch die bewusste Gestaltung von Texten können wichtige Informationen hervorgehoben und eine angemessene Balance zwischen Lesbarkeit und ästhetischer Gestaltung erreicht werden.
Beispiele für effektive Anwendungen strukturierter Typografie
- Überschriften und Absatzformatierung: Durch die Verwendung unterschiedlicher Schriftgrößen, Gewichte und Farben für Überschriften und Absätze kann eine klare Hierarchie geschaffen werden. Wichtige Informationen können so schnell erfasst werden, während weniger relevante Inhalte visuell zurücktreten.
- Aufzählungen und Nummerierungen: Durch die Verwendung spezifischer Symbolen oder Farben für Aufzählungen und Nummerierungen können Listen, Aufzählungen oder Schritte übersichtlich strukturiert werden.
- Kombination von Schriftarten: Die Kombination von verschiedenen Schriftarten kann visuelle Kontraste schaffen und wichtige Informationen hervorheben.
Die strukturierte Typografie gehört zu den populärsten Trends in der Informationshierarchie. Sie ermöglicht es den Lesern, Inhalte leichter aufzunehmen und wichtige Informationen auf den ersten Blick zu erfassen.
Insgesamt unterstützt die strukturierte Typografie eine klare Kommunikation, verbessert die Lesbarkeit und erleichtert das Verständnis von Inhalten. Die strukturierte Typografie spielt somit eine entscheidende Rolle bei der effektiven Präsentation und Vermittlung von Informationen.
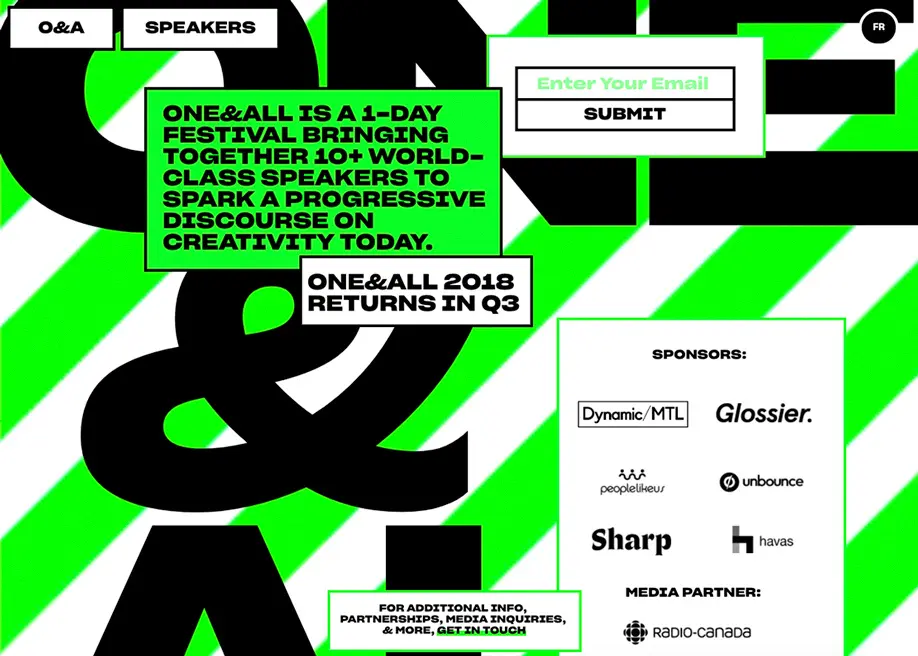
Brutalismus: Der wohl provokativste Webdesign Trend 2023
Einer der beliebtesten Design Trends 2023 ist der Brutalismus. Dieser Designansatz verzichtet bewusst auf konventionelle ästhetische Prinzipien und nutzt stattdessen rohe sowie ungeschliffene Gestaltungselemente. Es zeichnet sich durch markante Farben, grobe Schriftarten und Strukturen sowie eine "unfertige" Formgebung aus.

Der Brutalismus im Webdesign liefert eine alternative visuelle Ausdrucksform und provoziert damit traditionelle Designnormen. Dadurch ermöglicht dieser Webdesign Trend den Entwicklern, auffällige und unkonventionelle Webseiten zu schaffen, die sich vor allem von der gewöhnlichen Masse abheben.
- Grobe Strukturen und asymmetrische Layouts: Webseiten im brutalistischen Stil setzen oft ungleichmäßige Strukturen ein, um das visuelle Interesse der Nutzer zu wecken und Aufmerksamkeit zu erregen.
- Auffällige Farben und Kontraste: Das brutalistisches Webdesign verwendet lebhafte, grelle und kontrastreiche Farbpaletten, um einzigartige visuelle Wirkung zu erzielen.
- Grobe Schriftarten und typografische Hervorhebungen: Der Brutalismus nutzt zumeist grobe Schriftarten, die unpoliert und roh wirken. Typografische Stilelemente können übertrieben oder auffällig gestaltet werden.
Diskussion über die Vor- und Nachteile des Brutalismus im Webdesign
Die Vorteile des Webdesign Trends sind beispielsweise:
- Einzigartiger und unkonventioneller Stil: Der Brutalismus ermöglicht es Webseiten, sich von der Masse abzuheben und einen einprägsamen Eindruck zu hinterlassen.
- Kreative Freiheit: Der Ansatz bietet Designern die Möglichkeit, Grenzen zu überschreiten und ihre Kreativität auszudrücken, ohne sich an traditionelle Designkonventionen zu halten.
- Fokussierte Botschaft: Durch die provokative aber dennoch minimalistische Gestaltung können wichtige Botschaften und Inhalte klar und unmissverständlich kommuniziert werden.
Nachteile des Webdesign Trends sind hingegen:
- Eingeschränkte Benutzerfreundlichkeit: Die Verwendung grober Schriftarten, asymmetrischer Layouts und unkonventioneller Navigationsmuster kann die Benutzerfreundlichkeit beeinträchtigen und dadurch die Navigation erschweren.
- Potenziell schlechte Lesbarkeit: Die Verwendung von groben Schriftarten und hohem Kontrast kann zu einer schlechten Lesbarkeit führen, insbesondere für Menschen mit Sehbeeinträchtigungen oder Leseschwierigkeiten.
- Risiko des Unprofessionellen: Die "unfertige" Gestaltung des Brutalismus kann manchmal als unprofessionell oder unorganisiert wahrgenommen werden, was das Vertrauen der Kunden wesentlich beeinflussen kann.
Zusammengefasst: Der Brutalismus als provokativer Webdesign Trend für 2023 ist ein kontroverser Ansatz, der eine einzigartige visuelle Ausdrucksform bietet, aber auch Herausforderungen in Bezug auf Benutzerfreundlichkeit und Lesbarkeit mit sich bringt.
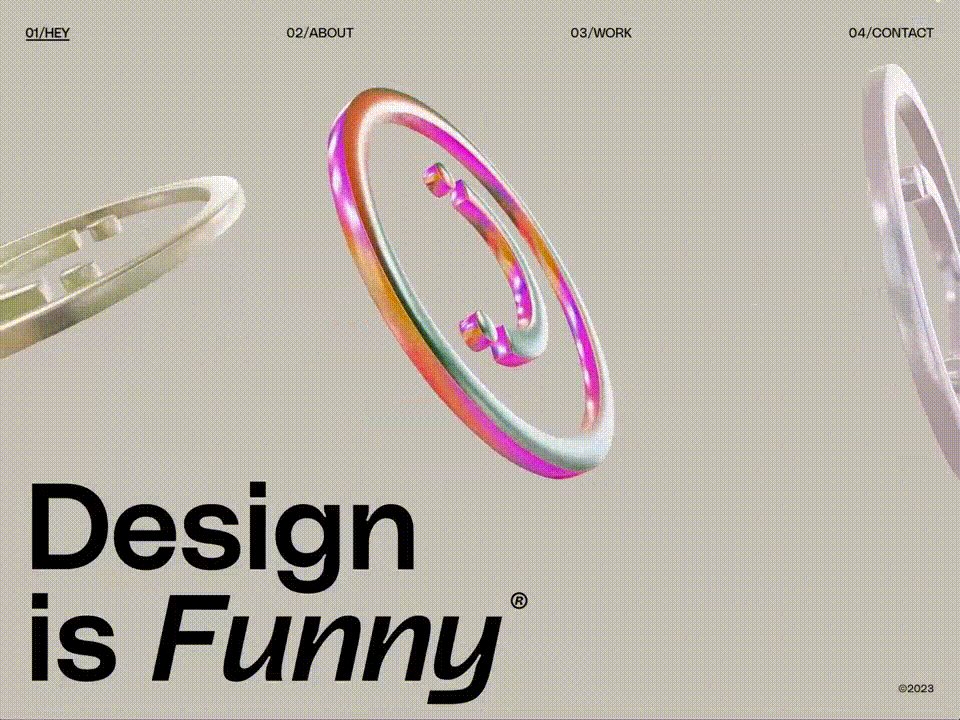
Farbverläufe: Die fesselnde Fusion von Farbe im Webdesign
Farbverläufe im Webdesign verleihen einer Website oder einem Blog einen besonderen Charme, da sie das allgemeine Interesse wecken, Tiefe erzeugen und die visuelle Ästhetik einer Website verbessern. Sie ermöglichen es, Farben harmonisch zu mischen und sanfte Übergänge zwischen verschiedenen Farbtönen zu schaffen.
Farbverläufe können außerdem dabei helfen, den Fokus auf bestimmte Bausteine zu lenken und Räumlichkeit zu erzeugen.

Beispiele für effektive Anwendungen von Farbverläufen
- Hintergründe: Farbverläufe können als Hintergrund für eine Webseite verwendet werden, um eine dynamische und attraktive Kulisse zu schaffen. Durch den sanften Übergang von einer Farbe zur anderen entsteht eine visuelle Tiefe und eine wiedererkennbare Textur.
- Buttons und Call-to-Action-Elemente: Durch Farbverläufe können Buttons oder Call-to-Action-Elemente auffälliger gestaltet werden. Der Verlauf kann verwendet werden, um den Button visuell hervorzuheben und den Benutzer dazu zu ermutigen, darauf zu klicken.
- Bild-Overlays: Durch die Anwendung von Farbverläufen als Overlay über Bildern können Kontraste reduziert oder bestimmte Stimmungen erzeugt werden. Dies kann dazu beitragen, dass zum Beispiel die visuelle Wirkung eines Bildes verstärkt wird.
Diskussion über die Auswirkungen von Farbe auf die visuelle Ästhetik einer Website
- Tiefe und Dimension: Farbverläufe verleihen einer Website eine räumliche Wirkung und erzeugen Tiefe. Dadurch können bestimmte Komponenten der Website hervorstechen oder auch eine visuelle Schichtung erzeugen.
- Interesse und Neugier: Farbverläufe ziehen die Aufmerksamkeit der User auf sich und erzeugen eine ansprechende visuelle Darstellung. Sie verleihen einer Webseite eine gewisse Lebendigkeit und Dynamik.
- Markenidentität und Stimmung: Durch die gezielte Auswahl von Farben und den Einsatz von Farbverläufen kann eine spezifische Markenidentität etabliert werden. Farbverläufe können auch eine Atmosphäre vermitteln, je nach Farbauswahl und Anordnung.
Bei diesem Webdesign Trend muss darauf geachtet werden, die Farbverläufe im Webdesign sorgfältig einzusetzen und auf die gewünschte Wirkung und Zielgruppe abzustimmen.
Der übermäßige Einsatz von Farbe sowie unpassende Farbkombinationen können das visuelle Erscheinungsbild überladen oder die Lesbarkeit beeinträchtigen.
Durch eine ausgewogene Anwendung von Farbverläufen kann eine ansprechende und wirkungsvolle visuelle Darstellung erreicht werden.
Intelligente Schichtung: Tiefe & Struktur als Webdesign Trend 2023
Schichtung im Webdesign bezieht sich auf die Technik, bei der verschiedene Elemente einer Webseite in Schichten übereinander angeordnet werden, um Tiefe und Struktur auf der Website zu erzeugen.
Durch die Schichtung können Website-Module hervorstechen und somit die Aufmerksamkeit der User zum Beispiel auf bestimmte Dienstleistungen gelenkt werden. Durch die Schichtung im Webdesign kann eine gut strukturierte Webseite entwickelt werden.

Beispiele für effektive Anwendung der Schichtung im Webdesign
- Schatten und Überlagerungen: Durch den Einsatz von Schatten und Überlagerungen kann ein wichtiger Bestandteil einer Webseite hervorgehoben oder von anderen abgegrenzt werden. Dies schafft eine visuelle Trennung und verleiht den Elementen eine gewisse Tiefe.
- Farb- und Kontrastabstufungen: Die Verwendung verschiedener Farben oder Kontraste in den Schichten ermöglicht es, visuelle Hierarchien zu etablieren und Wesentliches deutlich hervorzuheben.
- Überlagerung von Text und Bildern: Die Schichtung von Text und Bild kann eine visuelle Tiefe schaffen. Zum Beispiel kann Text über ein Bild gelegt werden, um wichtige Inhalte zu betonen.
Wie kann man Schichtung, Tiefe und Textur zu einem Design hinzufügen?
- Visuelle Tiefe: Die Schichtung ermöglicht es, dass Elemente auf verschiedenen Ebenen angeordnet werden, was eine visuelle Tiefe und räumliche Wirkung erzeugt. Dadurch entsteht ein lebendigeres und dreidimensionales Erscheinungsbild.
- Textur: Durch die Kombination verschiedener Bestandteile und Schichten kann eine interessante und ansprechende Textur erzeugt werden. Dies verleiht dem Design eine gewisse visuelle Haptik und macht es ansprechender für die Betrachter.
- Visuelle Hierarchie: Die Schichtung ermöglicht es, Elemente in einer klaren Reihenfolge anzuordnen und die visuelle Hierarchie zu etablieren. Dadurch können wichtige Inhalte hervorgehoben und die Benutzerführung verbessert werden.
Insgesamt trägt die Schichtung im Webdesign dazu bei, eine visuell ansprechende, strukturierte und leicht verständliche Webseite zu schaffen. Durch eine geplante Anordnung und Aufteilung der Elemente wird eine ästhetische Darstellung ermöglicht, die sowohl funktional als auch ansprechend ist.
Die Kunst der Worte: Das Text-only Webdesign
Das Text-only Webdesign bezieht sich auf ein Konzept, bei dem eine Webseite oder ein Interface ausschließlich aus Text besteht, ohne zusätzliche visuelle Elemente wie Bilder, Grafiken oder Animationen. Es konzentriert sich ausschließlich auf die Verwendung von Text, um Informationen zu vermitteln und eine klare, minimalistische Ästhetik zu erreichen.
Durch die Entfernung visueller Ablenkungen kann der Text effektiver kommuniziert werden. Text-only Webdesigns fördern zudem die Barrierefreiheit, da sie für Menschen mit Sehbeeinträchtigungen besser zugänglich sind.

Beispiele für effektive Text-only Designs
- Blog-Plattformen: Zahlreiche Blogs konzentrieren sich hauptsächlich auf Textinhalte. Ein Blog kann dementsprechend maßgeblich von dem Text-only Design profitieren, da dadurch eine fokussierte Leseerfahrung für den User möglich wird.
- Nachrichten-Websites: Informative Nachrichtenseiten können ebenso von einem minimalistischen Text-only Design profitieren, da sich derartige Websites ausschließlich auf den Nachrichteninhalt konzentrieren.
- Notiz- oder Schreib-Apps: Anwendungen, die das Verfassen von Texten oder das Festhalten von Notizen ermöglichen, sollten bei ihrem App Design auf das Text-only Konzept zurückgreifen, da dadurch eine ablenkungsfreie Schreibumgebung geschaffen werden kann.
Diskussion über die Vor- und Nachteile von Text-only Designs
Die Vorteile des Webdesign Trends sind beispielsweise:
- Lesbarkeit und Fokus: Text-only Designs legen den Mittelpunkt auf den Textinhalt und erleichtern so die Lesbarkeit und das Verständnis.
- Barrierefreiheit: Durch die Vermeidung von visuellen Elementen wie Bildern oder Grafiken sind Text-only Designs besser zugänglich für Menschen mit Sehbeeinträchtigungen oder für Benutzer, die auf Bildschirmlesegeräte angewiesen sind.
- Schnelle Ladezeiten: Da keine zusätzlichen visuellen Elemente geladen werden müssen, können Text-only Webdesigns zu schnelleren Ladezeiten führen.
Nachteile des Webdesign Trends sind hingegen:
- Visuelles Interesse: Text-only Designs können visuell eintönig und dadurch weniger ansprechend wirken, da keine gestalterischen Stilmittel verwendet werden, um das Design aufzuwerten oder die Ästhetik zu verbessern.
- Emotionale Wirkung: Bilder und weitere visuelle Elemente können dazu beitragen, eine bestimmte Stimmung oder emotionale Wirkung zu vermitteln, die durch ein Text-only Design möglicherweise nicht in diesem Umfang erreicht wird.
- Einschränkungen bei der Informationsvermittlung: In bestimmten Fällen können Bilder oder Grafiken effektiver sein, um bestimmte Botschaften oder komplexe Konzepte zu veranschaulichen, die allein durch Text möglicherweise nicht klar vermittelt werden können.
Insgesamt bieten Text-only Designs eine klare Website Gestaltung, die sich auf den Textinhalt konzentriert. Sie rücken die Informationsvermittlung in das Zentrum ihres Konzepts und sind zudem barrierefrei.

Du suchst professionelle Unterstützung?
Maßgeschneiderte Lösungen für Website, SEO, Google Ads und Hosting - Jetzt unverbindlich anfragen.
Schreib unsZusammenfassung und Ausblick
Die Vorhersagen und Erwartungen für zukünftige Webdesign Trends basieren auf den aktuellen Entwicklungen und Beobachtungen in der Branche.
Es ist wichtig zu beachten, dass Webdesign Trends von zahlreichen Faktoren beeinflusst werden und sich im Laufe der Zeit entwickeln und ändern. Der Wandel der Technologien, gesellschaftliche Veränderungen sowie jegliche Social Media Plattformen können neue Trends hervorbringen.
Die digitale Welt ist schnelllebig, deshalb ist es ratsam stets über aktuelle Entwicklungen in der Branche auf dem Laufenden zu bleiben und die Bedürfnisse der Zielgruppe im Auge zu behalten. Nur auf diese Weise können zeitgemäße und ansprechende Webdesigns erschaffen werden.
Du möchtest ein erfolgreiches Webdesign für deine Unternehmensseite kreieren? Dann lass dich zu den Dienstleistungen von Ambitive in diesem Bereich beraten und wir erstellen dir ein modernes Webdesign, welches die Trends 2023 optimal in dein Design etabliert!

